Lite YouTube Embed 
Note This is a fork of the lite-youtube-embed package
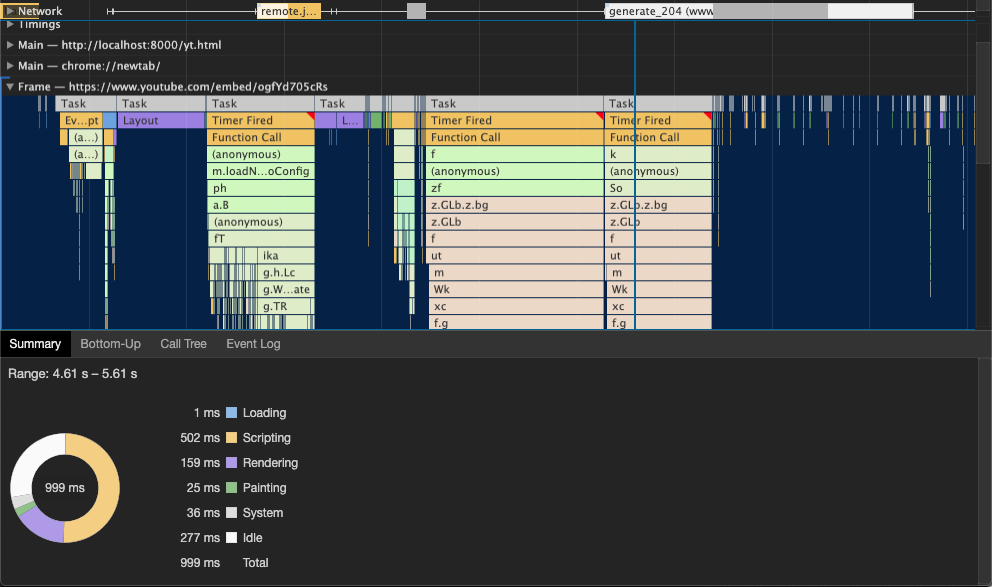
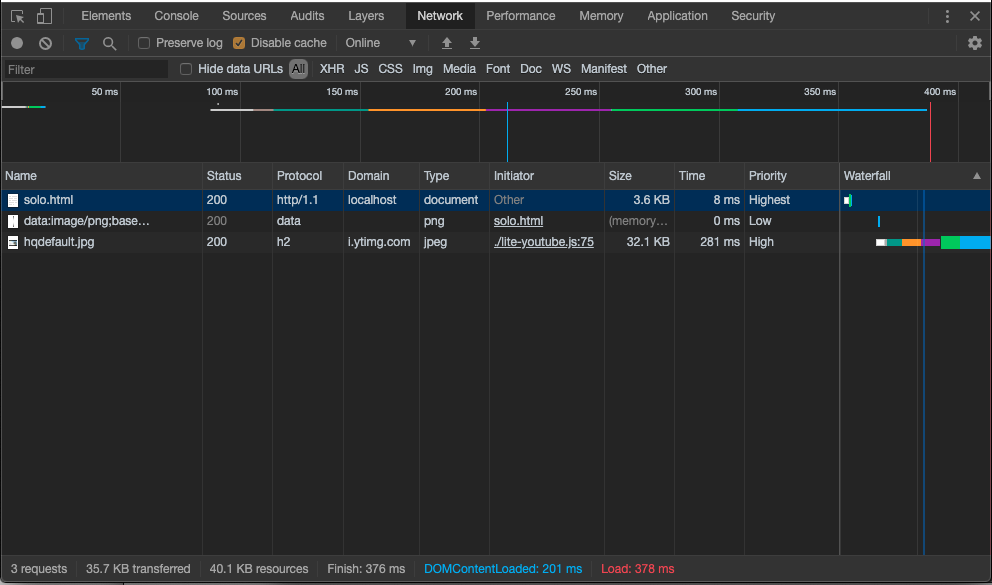
Renders faster than a sneeze.
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224× faster.
Demo: https://rinart73.github.io/lite-youtube-embed/
Comparison
Normal <iframe> YouTube embed |
lite-youtube |
|---|---|
  
|
  
|
Basic usage
Use the @rinart73/lite-youtube-embed npm package or download from this repo and use dist/.
To use the custom element you will need to:
- Include the stylesheet within your application
- Include the script as well
- Use the
lite-youtubetag via HTML or JS. - Be happy that you're providing a better user experience to your visitors
<!-- Include the CSS & JS.. (This could be direct from the package or bundled) -->
<link rel="stylesheet" href="node_modules/@rinart73/lite-youtube-embed/dist/lite-yt-embed.min.css" />
<script src="node_modules/@rinart73/lite-youtube-embed/dist/lite-yt-embed.min.js"></script>
<!-- Use the element. You may use it before the lite-yt-embed JS is executed. -->
<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Privacy note: lite-youtube uses youtube-nocookie.com instead of youtube.com in order to be more privacy friendly for end users.
Custom Player Parameters
YouTube supports a variety of player parameters to control the iframe's behavior and appearance.
These may be applied by using the params attribute.
<!-- Example to show a video player without controls, starting at 10s in, ending at 20s, with modest branding *and* enabling the JS API -->
<lite-youtube videoid="ogfYd705cRs" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>Note that lite-youtube uses autoplay=1 by default.
Demo: https://rinart73.github.io/lite-youtube-embed/variants/params.html
Pro-usage: load w/ JS deferred (aka progressive enhancement)
Use this as your HTML, load the script asynchronously, and let the JS progressively enhance it.
<lite-youtube videoid="ogfYd705cRs">
<picture class="lyt-poster-container">
<source type="image/webp" srcset="https://i.ytimg.com/vi_webp/ogfYd705cRs/hqdefault.webp">
<img decoding="async" loading="lazy" width="480" height="360" src="https://i.ytimg.com/vi/ogfYd705cRs/hqdefault.jpg" alt="Play Video: Keynote (Google I/O '18)" title="Play Video: Keynote (Google I/O '18)" class="lyt-poster">
</picture>
<a class="lyt-playbtn" title="Play Video" href="https://youtube.com/watch?v=ogfYd705cRs" target="_blank">
<span class="lyt-visually-hidden">Play Video: Keynote (Google I/O '18)</span>
</a>
</lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/pe.html
Show title
Show video playlabel in the top left corner like YouTube does.
<lite-youtube videoid="ogfYd705cRs" playlabel="Keynote (Google I/O '18)" showtitle="yes"></lite-youtube>Change poster size (resolution)
You can use the following values as the size atribute to set video poster size.
- mq - 320x180
- hq (default) - 480x360
- sd - 640x480
- maxres - 1280x720
Keep in mind that some videos might now have a high-resolution version of a poster and will instead display default YouTube gray poster.
<lite-youtube videoid="ogfYd705cRs" size="maxres"></lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/custom-poster-size.html
Custom poster image
If you want to provide a custom poster image set the jpg and webp attributes:
<lite-youtube videoid="ogfYd705cRs" jpg="https://example.com/my-custom-poster.jpg" webp="https://example.com/my-custom-poster.webp"></lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/custom-poster-image.html
Disable WebP
Setting webp attribute to no will disable it for the video:
<lite-youtube videoid="ogfYd705cRs" jpg="https://example.com/my-custom-poster.jpg" webp="no"></lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/no-webp.html
Global config
You can set the following default values that will apply to all videos unless overridden in the lite-youtube tag:
var LiteYTEmbedConfig = {
// default title and label for play button
playLabel: 'Play',
// display title in top left corner
showTitle: 'yes', // 'no'
// YouTube poster size
size: 'maxres',
/**
* 'yes' - tries to enable WebP
* 'no' - disables WebP
* Other value - acts like a custom WebP poster
*/
webp: 'no',
// if true, will try to use fallback posters
useFallback: true,
params: 'controls=0',
// if true, will force-load YouTube API
forceApi: true
};Demo: https://rinart73.github.io/lite-youtube-embed/variants/global-config.html
Fallback poster
You can opt-in for a fallback mechanism that will try to find a working poster.
- First your custom poster will be tried if it's defined.
- Then high resolution YouTube default poster.
- Then poster size will be downgraded until it reaches 'hq' WebP.
- Then WebP will be dropped in favor of JPG.
The overall speed of this method depends on the amount of tries it will take to find a working poster. YouTube can be quite slow for some reason when you ask it for non-existing images.
<script>
var LiteYTEmbedConfig = {
useFallback: true
};
</script>
<lite-youtube videoid="pULNqYm4_uk" size="maxres"></lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/fallback-poster.html
Forceload API
You can make so YouTube API will be force-loaded no matter the browser after a user click any video. Then you can manipulate the video (start, pause, stop, change time etc).
<script>
var LiteYTEmbedConfig = {
forceAPI: true
};
</script>
<lite-youtube videoid="ogfYd705cRs"></lite-youtube>
<button id="btn-pause">Pause</button>
<script>
document.querySelector('#btn-pause').addEventListener('click', () => {
const liteYoutube = document.querySelector('lite-youtube');
if(liteYouTube.api) {
liteYouTube.api.pauseVideo();
}
})
</script>Demo: https://rinart73.github.io/lite-youtube-embed/variants/forceload-api.html
Playlists
Playlists are supported, but there is no lightweight way to automatically retrieve playlist thumbnail. So either specify first playlist video id in the videoid attribute to use its poster or use custom posters via jpg and webp attributes.
<lite-youtube videoid="K4DyBUG242c" playlistid="PLW-S5oymMexXTgRyT3BWVt_y608nt85Uj"></lite-youtube>Demo: https://rinart73.github.io/lite-youtube-embed/variants/playlists.html
Other fast YouTube embeds
- <lite-youtube> using shadow DOM:
justinribeiro/lite-youtube👍 - React port 1:
ibrahimcesar/react-lite-youtube-embed - React port 2:
kylemocode/react-lite-yt-embed - Vue port:
andrewvasilchuk/vue-lazy-youtube-video
Other third-party facades
- Lite Vimeo Embed:
luwes/lite-vimeo-embed - <lite-vimeo>:
slightlyoff/lite-vimeo - React Live Chat Loader (Intercom, Help Scout, Drift, Facebook Messenger):
calibreapp/react-live-chat-loader - Intercom chat facade:
danielbachhuber/intercom-facade/

