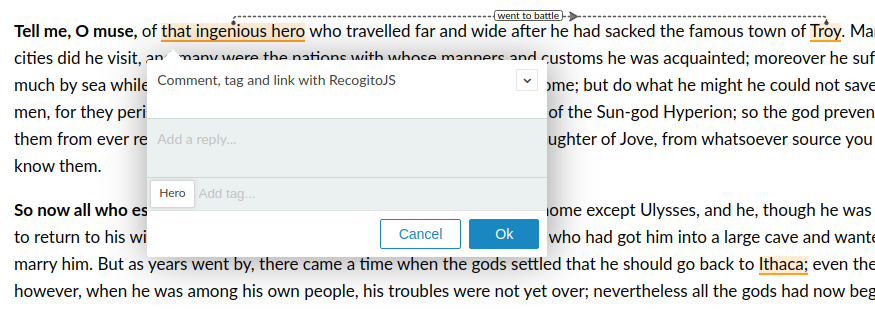
A JavaScript library for text annotation. Use it to add annotation functionality to a web page, or as a toolbox for building your own, completely custom annotation apps. Try the online demo or see the API reference.
If you use npm, npm install @recogito/recogito-js and
import { Recogito } from '@recogito/recogito-js';
import '@recogito/recogito-js/dist/recogito.min.css';
const r = new Recogito({ content: 'my-content' });Otherwise download the latest release and include it in your web page.
<link href="recogito.min.css" rel="stylesheet">
<script src="recogito.min.js"></script><body>
<pre id="my-content">My text to annotate.</pre>
<script type="text/javascript">
(function() {
var r = Recogito.init({
content: document.getElementById('my-content') // ID or DOM element
});
// Add an event handler
r.on('createAnnotation', function(annotation) { /** **/ });
})();
</script>
</body>Full documentation is on the Wiki. Questions? Feedack? Feature requests? Join the RecogitoJS chat on Gitter.
BSD 3-Clause (= feel free to use this code in whatever way you wish. But keep the attribution/license file, and if this code breaks something, don't complain to us :-)