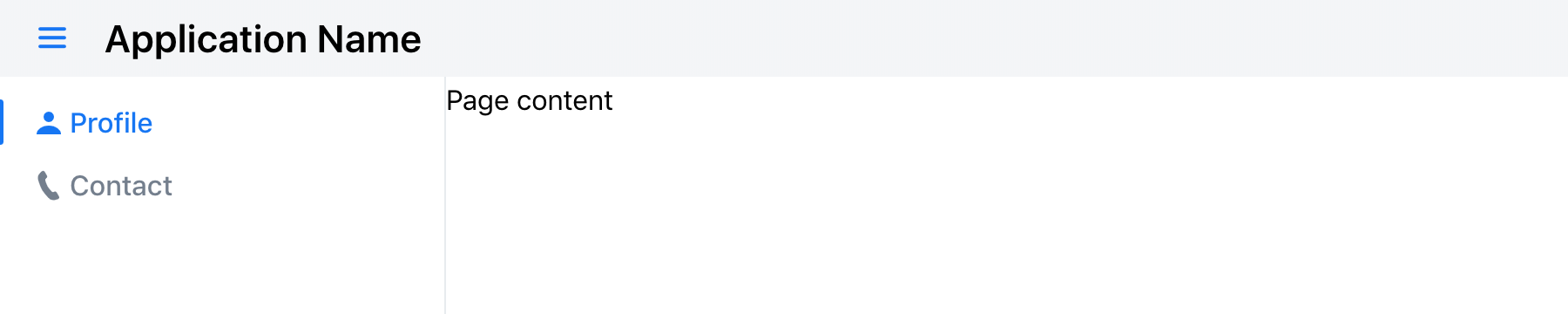
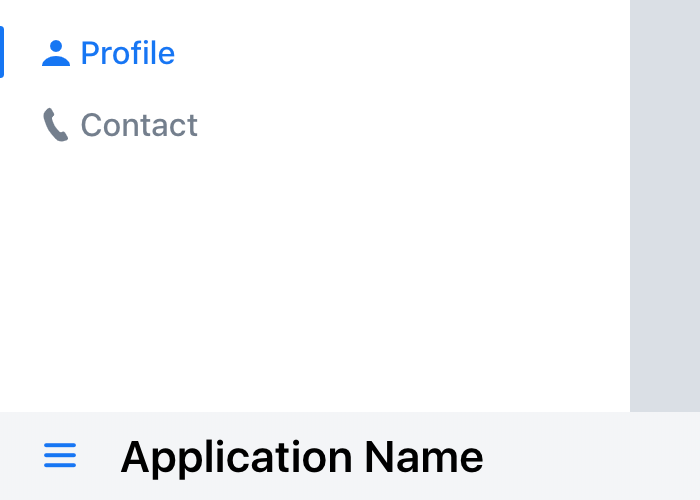
This component is based on @vaadin/app-layout
A web component for building common application layouts.
<vaadin24-app-layout>
<vaadin24-drawer-toggle slot="navbar touch-optimized"></vaadin24-drawer-toggle>
<h3 slot="navbar touch-optimized">Application Name</h3>
<vaadin24-tabs orientation="vertical" slot="drawer">
<vaadin24-tab>
<a href="/profile">
<vaadin24-icon icon="lumo:user"></vaadin24-icon>
Profile
</a>
</vaadin24-tab>
<vaadin24-tab>
<a href="/contact">
<vaadin24-icon icon="lumo:phone"></vaadin24-icon>
Contact
</a>
</vaadin24-tab>
</vaadin24-tabs>
<div>Page content</div>
</vaadin24-app-layout>Install the component:
npm i @scoped-vaadin/app-layoutOnce installed, import the components in your application:
import '@scoped-vaadin/app-layout';
import '@scoped-vaadin/app-layout/vaadin-drawer-toggle.js';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the components from the theme/material folder:
import '@scoped-vaadin/app-layout/theme/material/vaadin-app-layout.js';
import '@scoped-vaadin/app-layout/theme/material/vaadin-drawer-toggle.js';You can also import the Lumo version of the components explicitly:
import '@scoped-vaadin/app-layout/theme/lumo/vaadin-app-layout.js';
import '@scoped-vaadin/app-layout/theme/lumo/vaadin-drawer-toggle.js';Finally, you can import the un-themed components from the src folder to get a minimal starting point:
import '@scoped-vaadin/app-layout/src/vaadin-app-layout.js';
import '@scoped-vaadin/app-layout/src/vaadin-drawer-toggle.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.