Ensure that consent is enabled and that you have registered your integration-to-category mappings in Segment, which you can do through the Segment UI.
Note: "categories" are called "groups" in OneTrust.
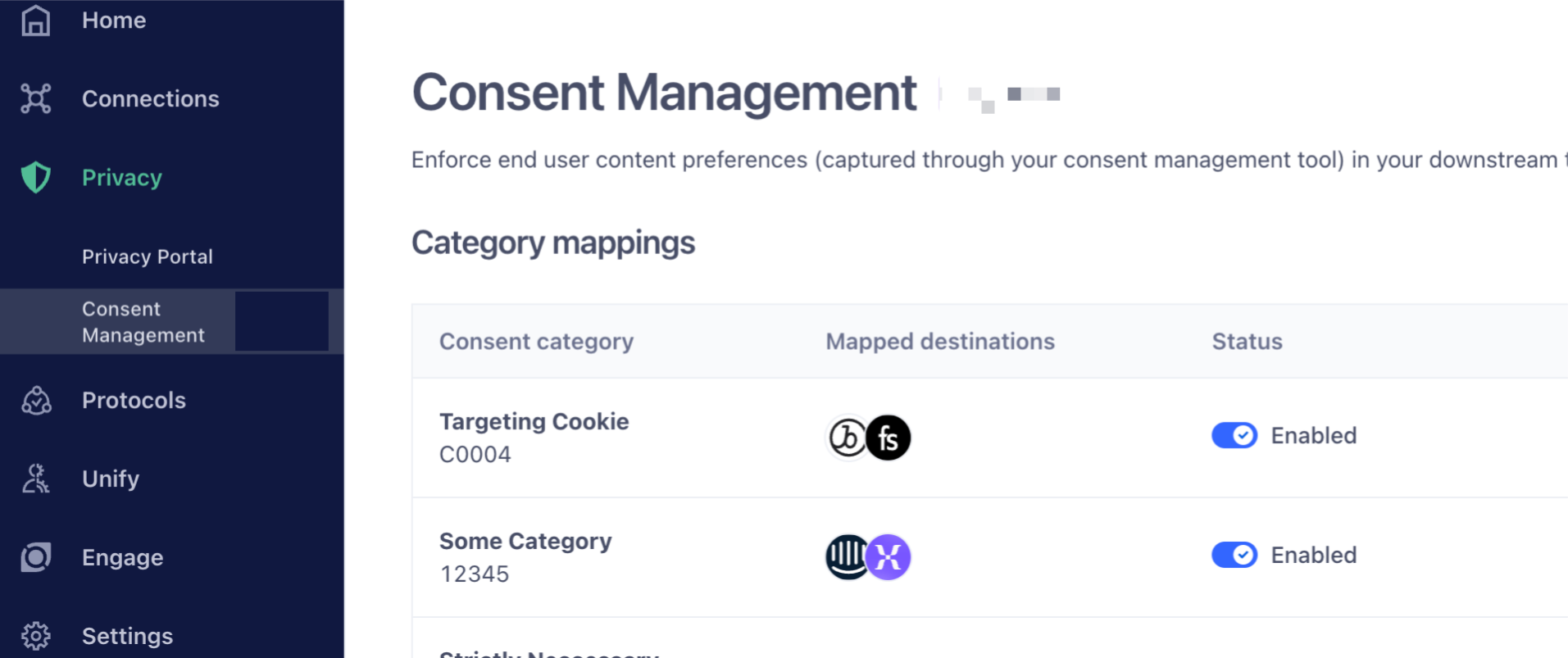
If you don't see a "Consent Management" option like the one below, please contact support or your Solutions Engineer to have it enabled on your workspace.
- Debugging hints: this library expects the OneTrust Banner SDK to be available in order interact with OneTrust. This library derives the group IDs that are active for the current user from the
window.OneTrustActiveGroupsobject provided by the OneTrust SDK. Read this for more information [community.cookiepro.com].
<head>
<!-- OneTrust Cookies Consent Notice start for example.com -->
<script
src="https://cdn.cookielaw.org/scripttemplates/otSDKStub.js"
type="text/javascript"
charset="UTF-8"
data-domain-script="0000-0000-000-0000"
></script>
<script type="text/javascript">
function OptanonWrapper() {}
</script>
<!-- Add Segment's OneTrust Consent Wrapper -->
<script src="https://cdn.jsdelivr.net/npm/@segment/analytics-consent-wrapper-onetrust@latest/dist/umd/analytics-onetrust.umd.js"></script>
<!--
Add / Modify Segment Analytics Snippet
* Find and replace: analytics.load('<MY_WRITE_KEY'>) -> withOneTrust(analytics).load('<MY_WRITE_KEY'>)
-->
<script>
!function(){var analytics=window.analytics...
....
withOneTrust(analytics).load('<MY_WRITE_KEY'>) // replace analytics.load()
analytics.page()
</script>
</head>⚠️ Reminder: you must modify analytics.load('....') from the original Segment snippet. See markup comment in example above.
-
Ensure that OneTrust Snippet is loaded. See example above.
-
Install the package from npm
# npm
npm install @segment/analytics-consent-wrapper-onetrust
# yarn
yarn add @segment/analytics-consent-wrapper-onetrust
# pnpm
pnpm add @segment/analytics-consent-wrapper-onetrust- Initialize alongside analytics
import { withOneTrust } from '@segment/analytics-consent-wrapper-onetrust'
import { AnalyticsBrowser } from '@segment/analytics-next'
export const analytics = new AnalyticsBrowser()
withOneTrust(analytics).load({ writeKey: '<MY_WRITE_KEY'> })-
opt-in - (strict, GDPR scenario) -- wait for explicit consent (i.e. alert box to be closed) before loading device mode destinations and initializing Segment. If consent is not given (no mapped categories are consented to), then Segment is not loaded.
-
opt-out - Load segment immediately and all destinations, based on default categories. For device mode destinations, any analytics.js-originated events (e.g analytics.track) will be filtered based on consent.
-
default/other - opt-out
This wrapper uses the OneTrust.getDomainData() API to get the consent model for a given geolocation. Default behavior can be overridden by doing:
withOneTrust(analytics, { consentModel: () => 'opt-in' | 'opt-out' })
.load({ writeKey: '<MY_WRITE_KEY>' })- We build the following versions of the library
| Format | Description | Path |
|---|---|---|
cjs (CommonJS modules) |
For npm library users | /dist/cjs/index.js |
esm (ES6 modules) |
For npm library users | /dist/esm/index.js |
global (window bundle) |
This is the least amount of code. When you load this bundle via script tag, it simply exposes window.withOneTrust
|
/dist/umd/analytics-onetrust.global.js |
umd (umd bundle) |
When a UMD bundle is required | /dist/umd/analytics-onetrust.umd.js |
-
cjs/esm- Support modern JS syntax (ES2020). These are our npm library users, so we expect them to transpile this module themselves using something like babel/webpack if they need extra legacy browser support. -
umd/global- Support back to IE11, but do not polyfill . See our docs on supported browsers.
In order to get full ie11 support, you are expected to bring your own polyfills. e.g. adding the following to your script tag:
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.7.0/polyfill.min.js"></script>