React-Native-ViewPager Updated version.
ViewPager and Indicator component for react-native on both android and ios. ViewPager's props is the same as ViewPagerAndroid.
Features
- unify <ViewPagerAndroid> and <ScrollView pagingEnabled={true}> to <ViewPager>, add offer same props as ViewPagerAndroid.
- <IndicatorViewPager> component support render indicator
- implement common indicator: DotIndicator, TitleIndicator and TabIndicator
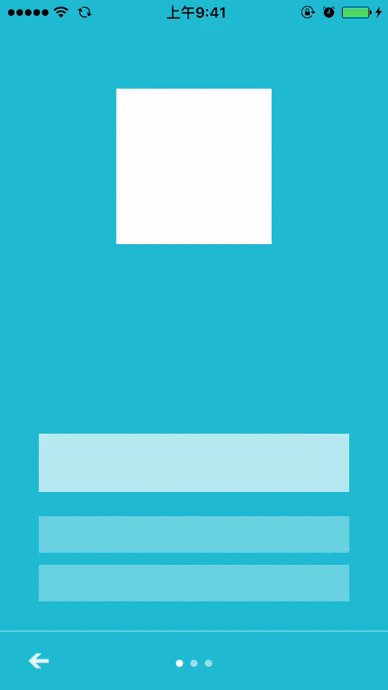
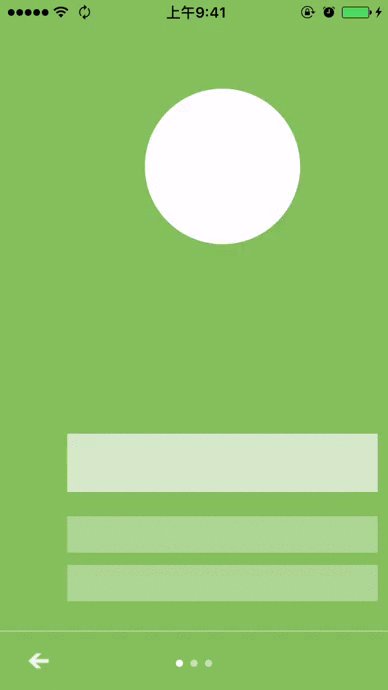
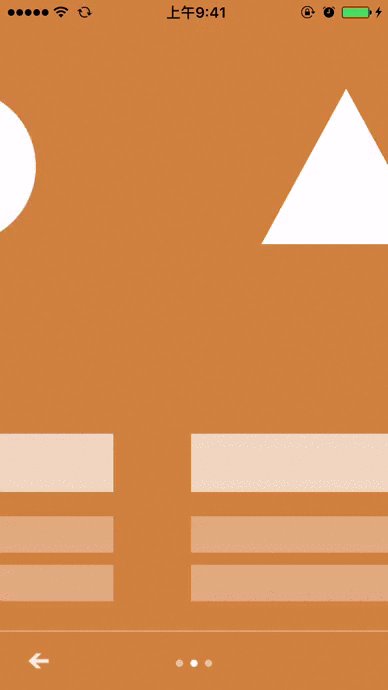
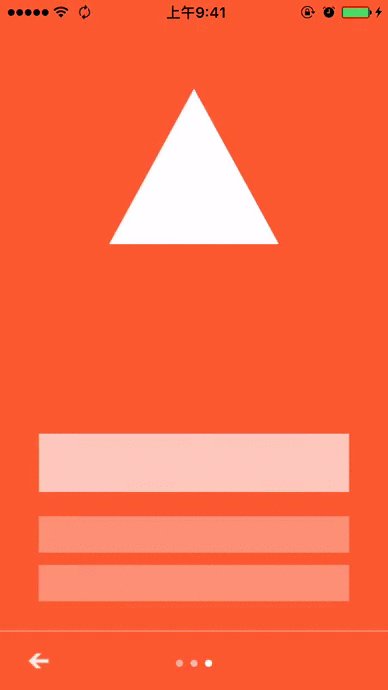
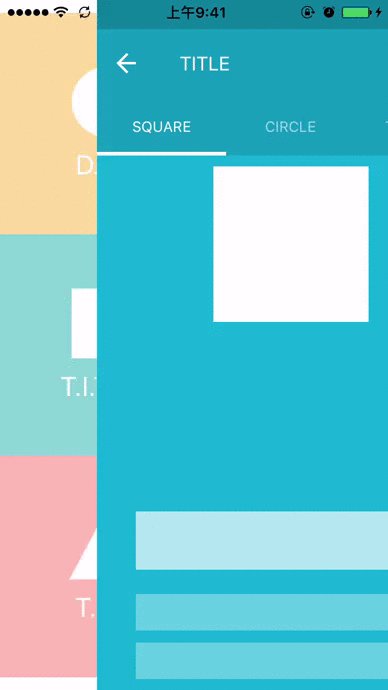
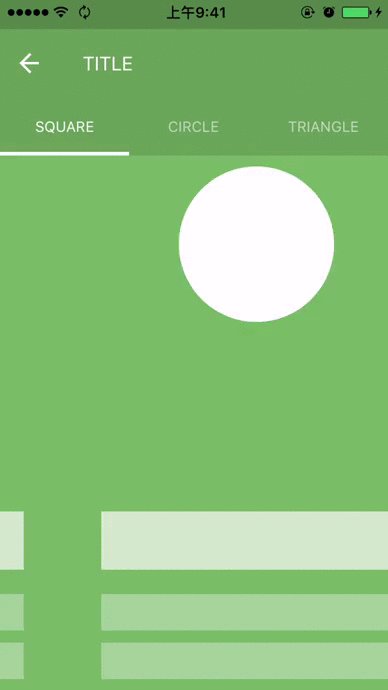
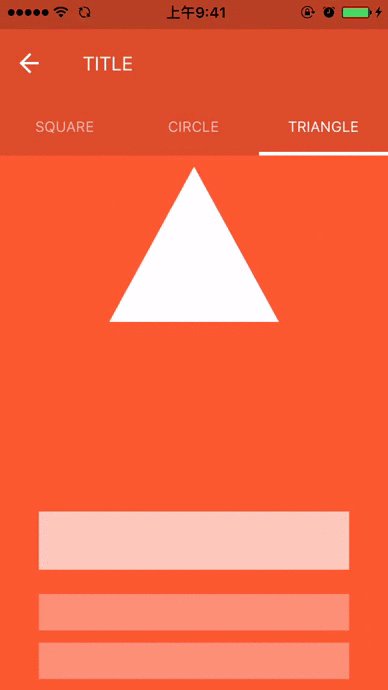
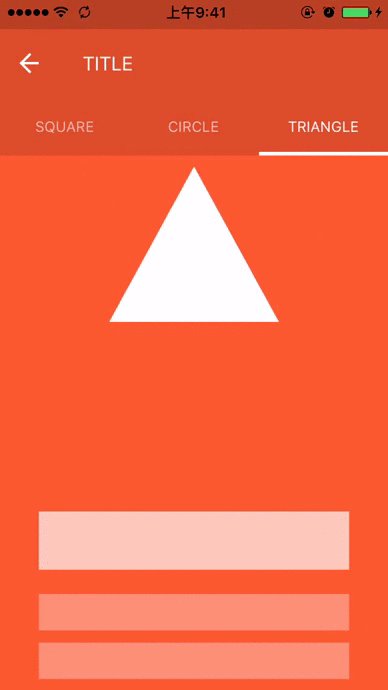
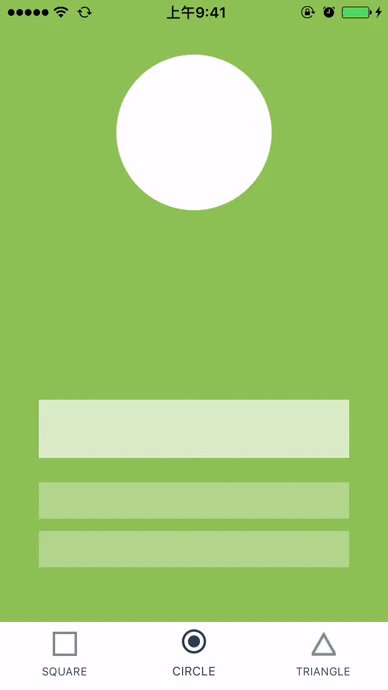
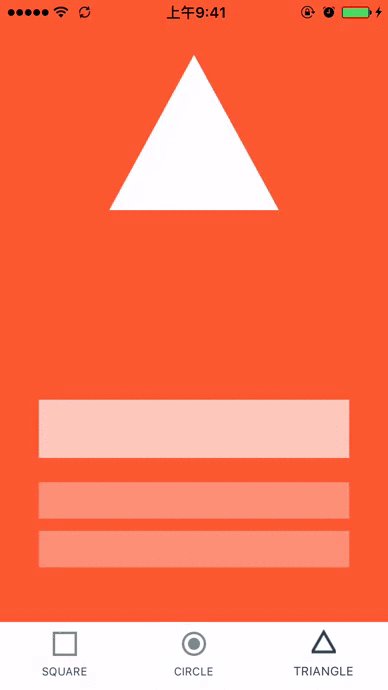
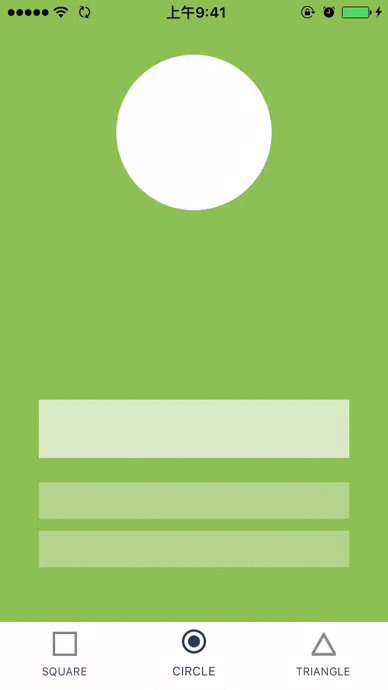
Preview
Build and run the demo
cd demo/
npm install
yarn ios
Component API
<IndicatorViewPager /> Component API
<PagerDotIndicator /> Component API
<PagerTabIndicator /> Component API
<PagerTitleIndicator /> Component API
Usage
Install from npm:
npm install --save @shankarmorwal/rn-viewpager
Integrate into your app:
import {StyleSheet, View, Text} from 'react-native';
import React, {Component} from 'react';
import {PagerTabIndicator, IndicatorViewPager, PagerTitleIndicator, PagerDotIndicator} from '@shankarmorwal/rn-viewpager';
export default class ViewPagerPage extends Component {
render() {
return (
<View style={{flex:1}}>
<IndicatorViewPager
style={{height:200}}
indicator={this._renderDotIndicator()}
>
<View style={{backgroundColor:'cadetblue'}}>
<Text>page one</Text>
</View>
<View style={{backgroundColor:'cornflowerblue'}}>
<Text>page two</Text>
</View>
<View style={{backgroundColor:'#1AA094'}}>
<Text>page three</Text>
</View>
</IndicatorViewPager>
<IndicatorViewPager
style={{flex:1, paddingTop:20, backgroundColor:'white'}}
indicator={this._renderTitleIndicator()}
>
<View style={{backgroundColor:'cadetblue'}}>
<Text>page one</Text>
</View>
<View style={{backgroundColor:'cornflowerblue'}}>
<Text>page two</Text>
</View>
<View style={{backgroundColor:'#1AA094'}}>
<Text>page three</Text>
</View>
</IndicatorViewPager>
<IndicatorViewPager
style={{flex:1, paddingTop:20, backgroundColor:'white'}}
indicator={this._renderTabIndicator()}
>
<View style={{backgroundColor:'cadetblue'}}>
<Text>page one</Text>
</View>
<View style={{backgroundColor:'cornflowerblue'}}>
<Text>page two</Text>
</View>
<View style={{backgroundColor:'#1AA094'}}>
<Text>page three</Text>
</View>
</IndicatorViewPager>
</View>
);
}
_renderTitleIndicator() {
return <PagerTitleIndicator titles={['one', 'two', 'three']} />;
}
_renderDotIndicator() {
return <PagerDotIndicator pageCount={3} />;
}
_renderTabIndicator() {
let tabs = [{
text: 'Home',
iconSource: require('../imgs/ic_tab_home_normal.png'),
selectedIconSource: require('../imgs/ic_tab_home_click.png')
},{
text: 'Message',
iconSource: require('../imgs/ic_tab_task_normal.png'),
selectedIconSource: require('../imgs/ic_tab_task_click.png')
},{
text: 'Profile',
iconSource: require('../imgs/ic_tab_my_normal.png'),
selectedIconSource: require('../imgs/ic_tab_my_click.png')
}];
return <PagerTabIndicator tabs={tabs} />;
}
}Note
When use this lib in ListView header on android platform, please add removeClippedSubviews={false} prop to your ListView.
Credits
I forked this repository from https://github.com/zbtang/React-Native-ViewPager Which is non maintained from while and does not work with recent versions.