Capacitor module to expose per-app language preferences API on iOS and Android.
Capacitor v5
npm install @skippay/capacitor-localization-settings
npx cap syncgetLanguage() => Promise<{ value: string; }>Returns: Promise<{ value: string; }>
setLanguage(options: { value: string; }) => Promise<{ value: string; }>| Param | Type |
|---|---|
options |
{ value: string; } |
Returns: Promise<{ value: string; }>
To get started, you'll need to define the languages that your app supports.
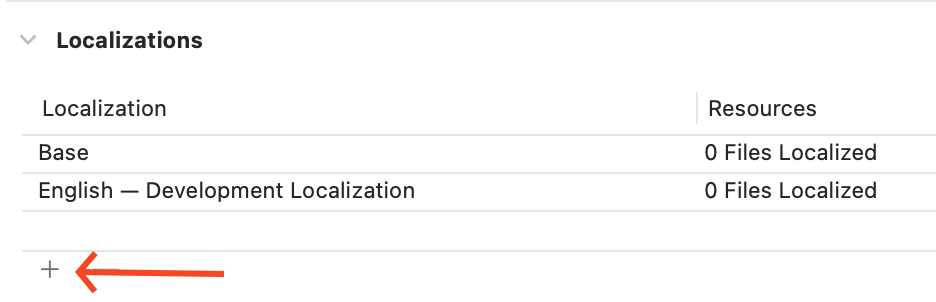
Open your project in XCode, in Project Navigator select project, go to Info tab, and
under Localizations section add languages you want to support.
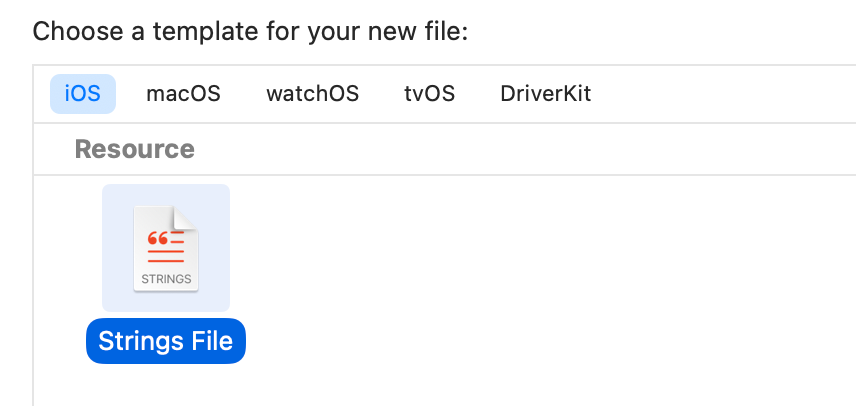
Next, you need to create a Localization.strings file.
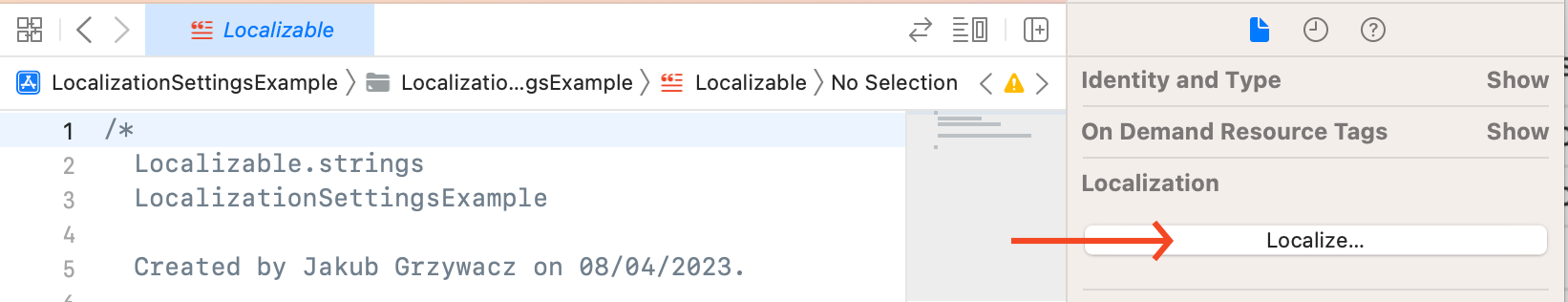
Select newly created file and on the right side of the screen, under Localizations selection press Localize. Confirm
the popup.
Lastly, you need to select all elements in the section form previous step.
Create new file in android/app/src/main/res/xml directory named locales_config.xml. and define supported languages:
<?xml version="1.0" encoding="utf-8"?>
<locale-config xmlns:android="http://schemas.android.com/apk/res/android">
<locale android:name="en"/>
<locale android:name="pl"/>
<locale android:name="fr"/>
</locale-config>Then, open android/app/src/main/AndroidManifest.xml and add following line to the Application tag:
<application
android:name=".MainApplication"
android:localeConfig="@xml/locales_config" <!-- this line -->
>This plugin is heavily inspired by react-native-localization-settings plugin.