react-paginator
A Simple react-paginator in react.js
Usage
App.js
import React, { Component } from 'react'
import Pagination from './Pagination'
class App extends Component {
constructor(props) {
super(props);
this.state = {
}
this._onPagination = this._onPagination.bind(this)
}
_onPagination(pageNo) {
console.log("pageNo=", pageNo)
}
render() {
return (
<div className="Page">
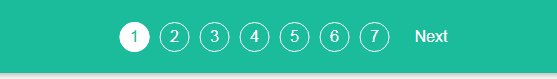
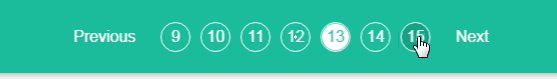
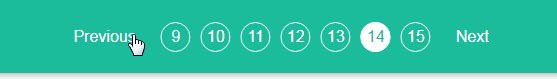
<Pagination selectedPage={1} count={7} totalPages={15} onPagination={this._onPagination} />
</div>
)
}
}
export default App;API
Props
| Prop | Default Value | Description |
|---|---|---|
| selectedPage | 1 | Current page |
| count | 7 | Number of pages appear at a time |
| totalPages | 15 | Total number of pages |
| onPagination | Callback for page change |