This mini project is designed to quickly create a basic widget (component) with the necessary structure.
Each widget (component) has a componentId property and it is unique for each, don't forget about it.
All necessary variables, classes, file names have the word (and then the variable) sample in the name, example:
import { SAMPLE_CONST } from '../constants':host,
.sample,
.simplebar-content{
height: 100%;
}
.sample {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
border: var(--widget-container-border);
background: var(--color-neutral-0);
overflow: hidden;
transform: scale(1);
}файлы:
src/api/getSampleList.ts,src/components/sampleChild.tsи т.д.
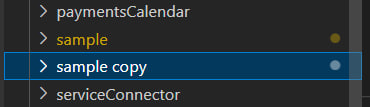
Duplicate entire project packages/sample.
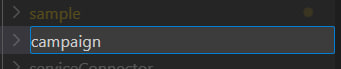
Change the copied project to your name, for example the module will be called campaign.
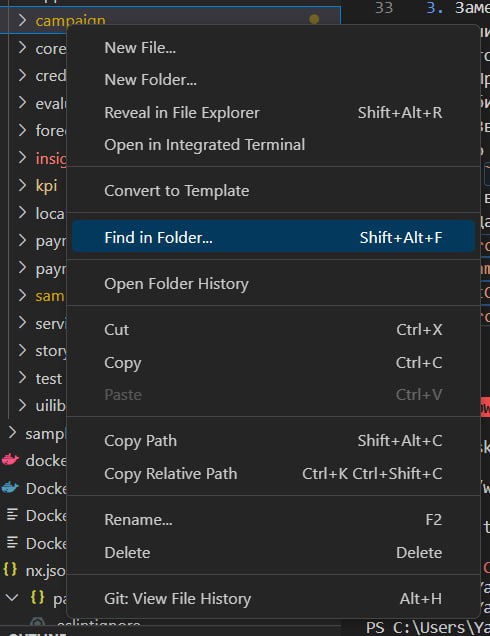
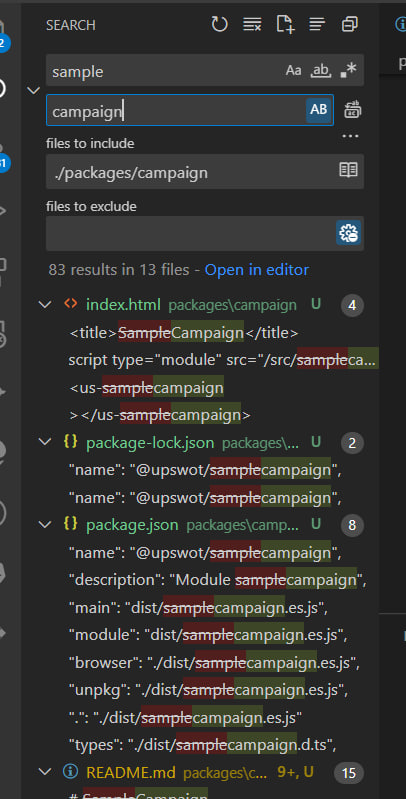
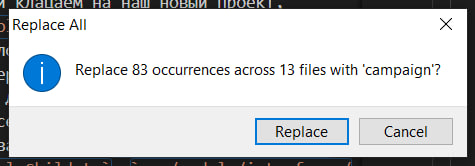
Here we replace all our
samplevariables inside files
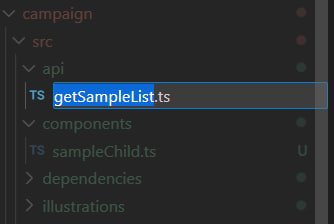
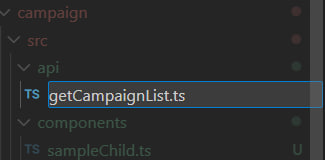
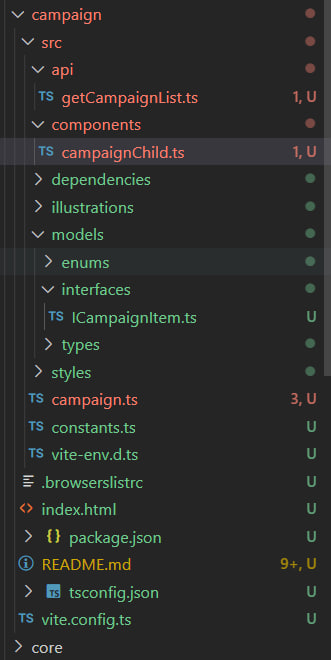
In this paragraph, we rename the files in which the name uses the
samplevariable and replace it with our name
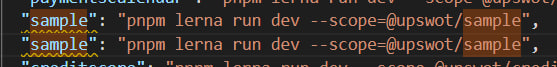
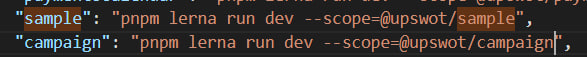
Copy all instructions that use the
samplevariable
replace with our module name