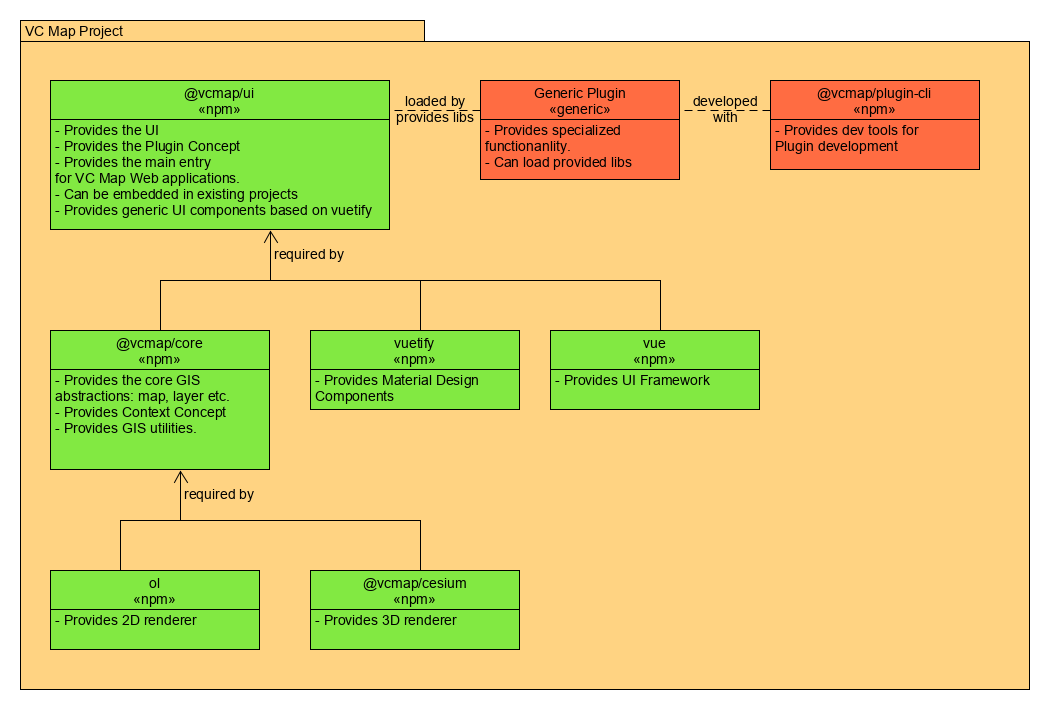
VC Map is an Open-Source JavaScript framework and API for building dynamic and interactive maps on the web. It can display 2D data, oblique imagery and massive 3D data including terrain data, vector data, mesh models, and point clouds making it easy for users to explore and interact with the data in an integrated and high-performance map application. VC Map apps can be rendered in all modern web browsers and on both desktop and mobile devices, bringing the map to where the user is. VC Map is built upon open, proven, and reliable GIS and web technologies such as OpenLayers and Cesium for the visualization of 2D and 3D geo-data. It can load and display data from various sources and in different formats including open OGC standards and interfaces. Users can easily switch between the 2D, oblique and 3D views and dynamically add map layers to the scene that are accessible in all views. The VC Map framework offers ready-to-use map tools and widgets that can be flexibly combined in a VC Map app to meet the needs and demands of end-users and the target audience. Examples are navigation controls, map layers and legends, drawing and editing tools, split screens, camera flights, and GIS tools such as measurements, height profiles, view shed analysis, or real-time shadows. VC Map provides a strong programming API for developers that makes it easy to build customized VC Map applications, to integrate VC Maps into any web page and to extend its functionalities with own plugins. The VC Map framework and API is structured into the following four main architectural layers:
The VC Map Core is a thin abstraction layer and wrapper around OpenLayers and Cesium. It provides a common data and feature management API and automatically synchronizes data and user actions between the 2D, oblique and 3D views. Map functions and tools can be developed against this Core API to make them available in 2D, 3D and the oblique view rather than having to develop them redundantly and based on different technologies.
The VC Map framework offers a flexible and fully customizable map configuration management. All contents of a VC Map application such as available layers, views, tools, and plugins are managed in a JSON-based configuration file that is loaded when starting the application. Every VC Map application can thus be easily configured according to the end-user needs. Map configurations can be dynamically changed, extended, and serialized at runtime through a corresponding API.
VC Map comes with a modern UI interface for VC Map applications that provides UI components for all map tools and widgets implemented based on Vue.js and HTML5. In addition, the VC Map framework provides pre-built, low-level UI elements that can be used by developers to easily build more complex user dialogs from and include them in a map application.
VC Map is easy to customize and extend through a well-defined Plugin API. Plugins allow for adding new functionalities, tools, and user dialogs to a VC Map application. Plugins can be added to a VC Map through the configuration file or loaded dynamically to an existing map application using the Plugin API. Plugin developers can use the entire VC Map stack (VC Map Core, configuration management, UI components) for building their own extensions.
Provides an abstraction layer around 2D, 3D and oblique Maps. Provides the following components:
- map abstraction for Cesium, Openlayers and Oblique Images
- layers
- interactions
- styles
- application and module/config handling
This Project, provides
- a configurable and extendable ui
- extends the @vcmap/core application handling with a plugin Concept, see @vcmap/plugin-cli
- extends the @vcmap/core application with a windowManager
Provides a tool to create, develop and build Plugins for the @vcmap/ui. Plugin Concept documentation can also be found there.
Example Template to show how to integrate the @vcmap/ui in a webpack5 project.
Example demo Application based on the @vcmap/core, shows how to implement a different UI on top of the @vcmap/core
- contentTree API CONTENT_TREE
- windowManager API WINDOWS
- Navbar/ButtonManager/ToolboxManager BUTTONS/TOOLBOX
- OrientationTools
- ActionConcept ACTIONS
- PluginConcept Plugin API
- SEARCH API SEARCH
- I18n API INTERNATIONALIZATION.
- CATEGORIES API CATEGORIES.
- Context Menu API CONTEXT_MENU
- FeatureInfo FEATURE_INFO
- State & Application Link
- Help Concept
- Copyright ATTRIBUTIONS
We plan to release new major versions on an annual basis, and these releases may include breaking changes. Additionally, each major release will incorporate the latest versions of Cesium and Openlayers.
Patches and minor releases will be issued approximately every two months. This may involve releasing minor versions of OpenLayers and introducing new Cesium versions, provided there are no breaking changes in the Cesium version. Plugins designed for a major version should seamlessly function with any new minor or patch version of VC Map.
We will offer bugfix support for the current major version and the one preceding it.
- Clustering Prio 4
- Style Refactoring Prio 4
- Overlay API Support
Drawing Print Export Swipe Tool Shadow Create Link Search Nominatim Cesium Filters MultiView
| Plugin | Dev Prio | Proj Prio |
|---|---|---|
| Measurement | 1 | 1 |
| Planning | 1 | 1 |
| HeightProfile | 4 | 2 |
| Flight | 4 | 2 |
| ViewShed | 4 | 2 |
| TransparentTerrain | 4 | 3 |
| Walkmode | 4 | 3 |
| ClippingTool | 4 | 3 |
| AttributeEditor | 4 | 3 |
| Query | 4 | 3 |
| Locator | 4 | 4 |
| DisplayQuality | 4 | 4 |
| Search esri | 4 | 4 |
| Search WFS | 4 | 4 |
For a first start, clone the repo and call npm i npm run start This will start a development server. The
app can be opened with http://localhost:8080.
Further Information see GET_STARTED and Plugin-cli.
The included datasets for Berlin and Osnabrück in the app configurations in the project can only be used for Development. For further usage of the datasets please contact Virtual City Systems.