@wave909/react-native-ios-scroll-picker
Fork of @wowmaking/react-native-ios-scroll-picker published to NPM so as not to wait for pull requests to be accepted
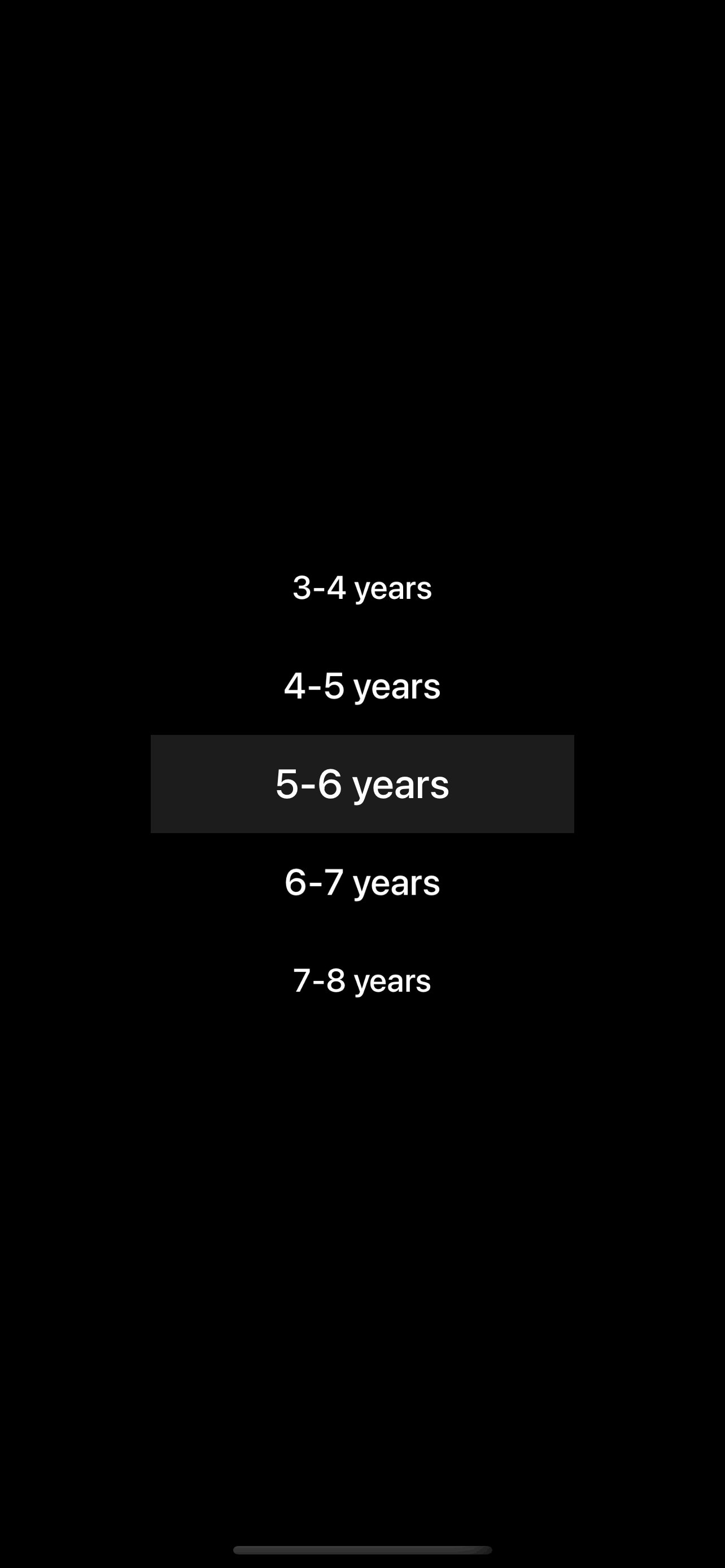
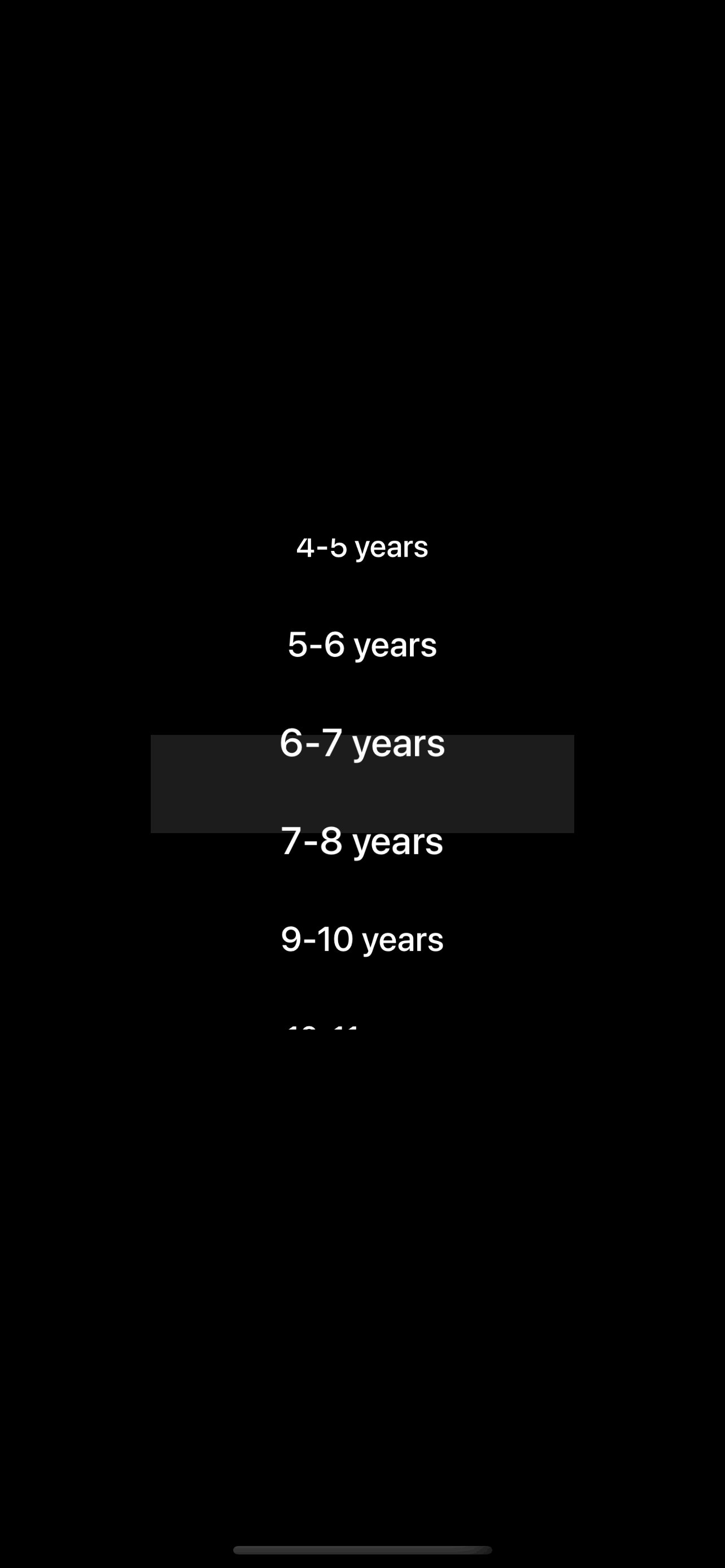
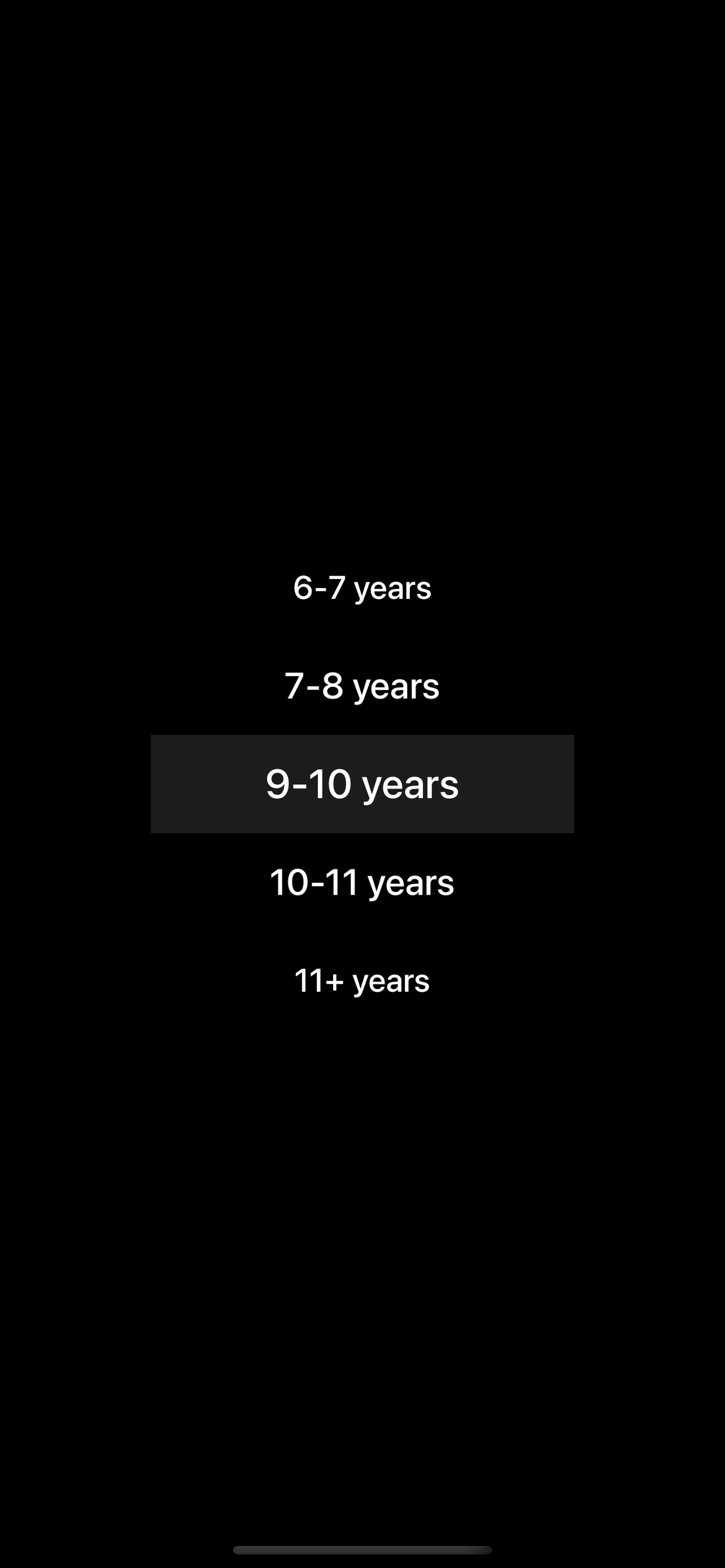
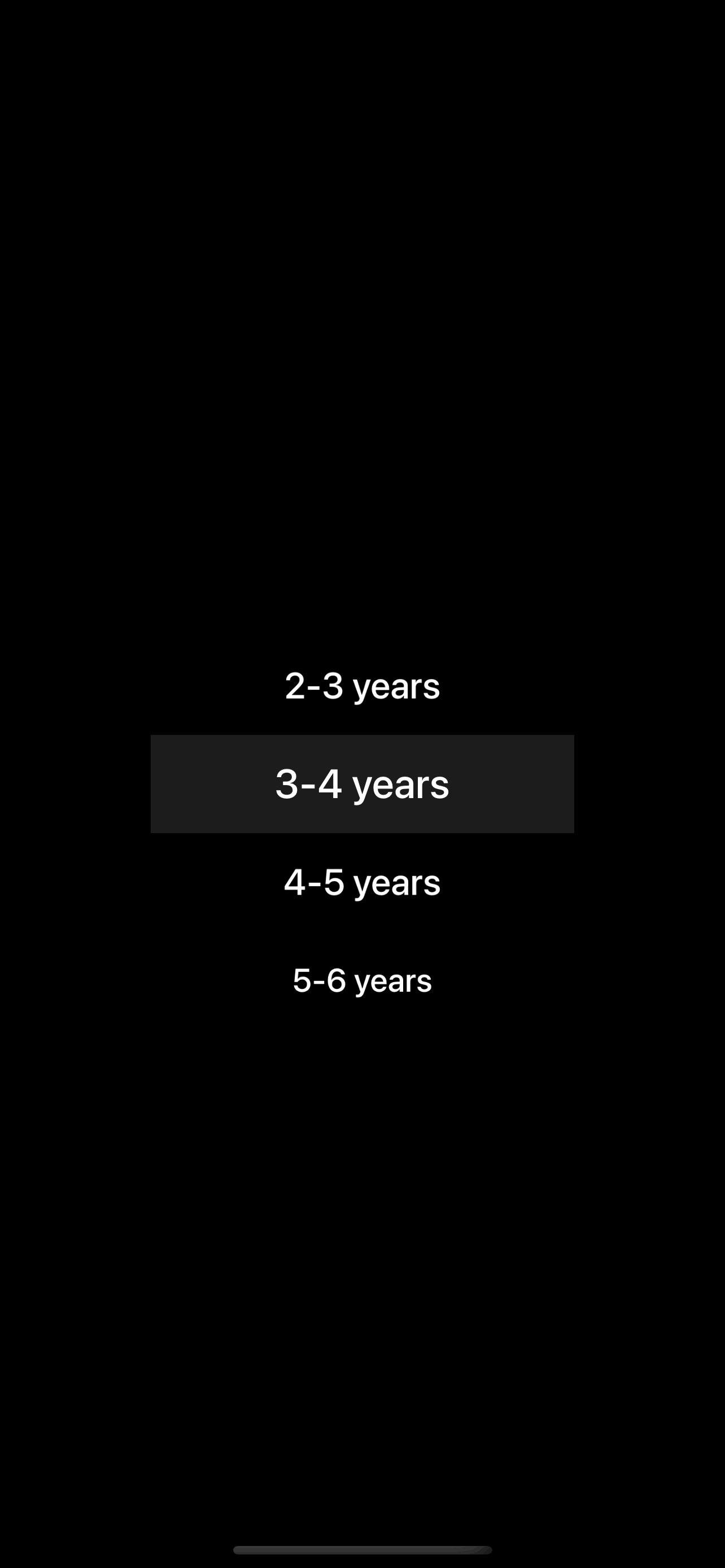
React Native Scroll Picker like IOS UIDatePicker on iOS and Android.
 |
 |
 |
 |
|---|
Installation
Open a Terminal in the project root and run:
yarn add @wave909/react-native-ios-scroll-pickerOr if you use npm:
npm i @wave909/react-native-ios-scroll-picker --saveNow we need to install:
react-native-gesture-handler;
react-native-reanimated;
react-native-haptic-feedback;
Usage
import React, { useState } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import Picker from '@wave909/react-native-ios-scroll-picker';
const start = 2000;
const years = new Array(new Date().getFullYear() - start + 1)
.fill(0)
.map((_, i) => {
const value = start + i;
return { value, label: value };
})
.reverse();
const App = () => {
const defaultValue = 2010;
const [currentValue, setCurrentValue] = useState(defaultValue);
const handelPickerItemChange = (value) => {
setCurrentValue(value);
};
return (
<View style={styles.pickerContainer}>
<Picker
values={years}
defaultValue={defaultValue}
withTranslateZ={true}
withOpacity={true}
withScale={true}
visibleItems={5}
itemHeight={32}
containerStyle={styles.containerStyle}
dividerStyle={styles.pickerDivider}
labelStyle={styles.pickerItemLabel}
onChange={handelPickerChange}
/>
<Text>{currentValue}</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
pickerContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
containerStyle: {
width: 120,
},
pickerDivider: {
borderColor: 'rgba(0,0,0,0.1)',
borderTopWidth: 1,
borderBottomWidth: 1,
},
pickerItemLabel: {
color: '#000000',
fontSize: 25,
},
});Props
| name | required | default | description |
|---|---|---|---|
| values | yes | Items Array | |
| containerWidth | yes | Defines width of gesture container | |
| visibleItems | yes | Defines how many items will be visible | |
| itemHeight | yes | Item height | |
| defaultValue | no | 0 | Defines selected item by default |
| withTranslateZ | no | false | Enable |
| withScale | no | false | |
| withOpacity | no | false | |
| containerStyle | no | Styles for the outer container | |
| dividerStyle | no | Styles for the Divider | |
| labelStyle | no | Styles for label Items |

