A completely customizable framework
for building rich text editors.
Why? · Principles · Demo · Examples · Plugins · Documentation · Contributing!
Slate lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Canvas—which are becoming table stakes for applications on the web—without your codebase getting mired in complexity.
It can do this because all of its logic is implemented with a series of plugins, so you aren't ever constrained by what is or isn't in "core". You can think of it like a pluggable implementation of contenteditable built on top of React and Immutable. It was inspired by libraries like Draft.js, Prosemirror and Quill.
Slate is currently in beta. It's useable now, but you might need to pull request a fix or two for advanced use cases.
Why?
Why create Slate? Well... (Beware: this section has a few of my opinions!)
Before creating Slate, I tried a lot of the other rich text libraries out there. What I found was that while getting simple examples to work might be possible, once you start trying to build something like Medium, Dropbox Paper or Canvas, you have to resort to very hacky things to get the user experience you want. And some experiences are just impossible. On the way, your codebase becomes harder and harder to maintain.
Here's how Slate compares to some of the existing editors out there:
-
Draft.js — Slate borrowed a few concepts from Draft.js, namely its event system, its use of Immutable.js and React, and its goal of being a "framework" for creating editors. It also borrowed its plugin-centric design from the Draft.js Plugins project. But the issues I ran into while using Draft.js were: that lots of the logic around the schema is hardcoded in "core" and difficult to customize, that the transform API is complex to use and not suited to collaborative editing in the future, that serialization isn't considered by the core library in a nice way, that the flat document model made certain behaviors impossible, and that lots of the API feels very heavy to work with.
-
Prosemirror — Slate borrowed a few concepts from Prosemirror, namely its nested document tree, and its transform model. But the issues I ran into while using it were: that the API is hard to understand, that the codebase wasn't structured around common node module practices, that lots of magic was built into the core library that was hard to customize, that toolbars and buttons are too tied to the editor itself, and that the documentation isn't great. (It's still in beta though!)
-
Quill — I never used Quill directly, so my hesitations about it are solely from considering it in early stages—and it has changed since then. The issues I see with it are: that the concept of "toolbars" is too coupled with the editor itself, that the configuration is too coupled to HTML classes and DOM nodes, that the idea of "formats" and "toolbars" being linked is limiting, and generally that too much "core" logic is given special privileges and is hard to customize.
-
For more potentially useless comparisons check out the Comparisons document...
Of course those are my own opinions, and if those libraries solve your needs, use them! But if you've tried using any of those libraries you might have run into similar problems. If so, you might like Slate. Which brings me to how Slate solves all of that...
Principles
Slate tries to solve the question of "Why?" with a few principles:
-
First-class plugins. The most important part of Slate is that plugins are first-class entities—the core editor logic is even implemented as its own plugin. That means you can completely customize the editing experience, to build complex editors like Medium's or Canvas's without having to fight against the library's assumptions.
-
Schema-less core. Slate's core logic doesn't assume anything about the schema of the data you'll be editing, which means that there are no assumptions baked into the library that'll trip you up when you need to go beyond basic usage.
-
Nested document model. The document model used for Slate is a nested, recursive tree, just like the DOM itself. This means that creating complex components like tables or nested block quotes are possible for advanced use cases. But it's also easy to keep it simple by only using a single level of hierarchy.
-
Stateless and immutable data. By using React and Immutable.js, the Slate editor is built in a stateless fashion using immutable data structures, which leads to much easier to reason about code, and a much easier time writing plugins.
-
Intuitive transforms. Slate's content is edited using "transforms", that are designed to be high level and extremely intuitive to use, so that writing plugins and custom functionality is as simple as possible.
-
Collaboration-ready data model. The data model Slate uses—specifically how transforms are applied to the document—has been designed to allow for collaborative editing to be layered on top, so you won't need to rethink everything if you decide to make your editor collaborative. (More work is required on this!)
-
Clear "core" boundaries. With a plugin-first architecture, and a schema-less core, it becomes a lot clearer where the boundary is between "core" and "custom", which means that the core experience doesn't get bogged down in edge cases.
Demo
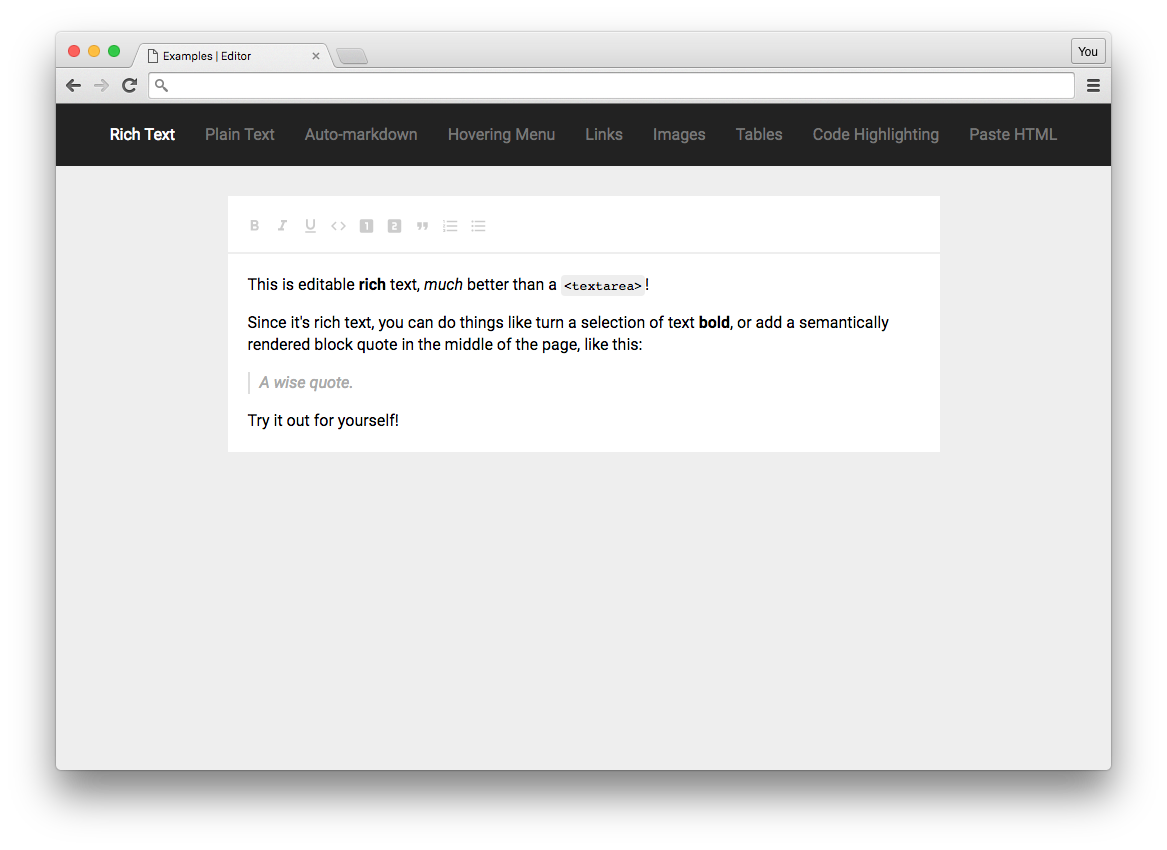
Check out the live demo of all of the examples!
Examples
To get a sense for how you might use Slate, check out a few of the examples:
-
Plain text — showing the most basic case: a glorified
<textarea>. - Rich text — showing the features you'd expect from a basic editor.
- Auto-markdown — showing how to add key handlers for Markdown-like shortcuts.
- Links — showing how wrap text in inline nodes with associated data.
- Images — showing how to use void (text-less) nodes to add images.
- Hovering menu — showing how a contextual hovering menu can be implemented.
- Tables — showing how to nest blocks to render more advanced components.
- Paste HTML — showing how to use an HTML serializer to handle pasted HTML.
- Code Highlighting — showing how to use decorators to dynamically mark text.
If you have an idea for an example that shows a common use case, pull request it!
Plugins
Slate encourages you to write small, reusable modules. Check out the public ones you can use in your project!
-
slate-auto-replaceauto-replaces text as the user types. Useful for "smart" typography! -
slate-collapse-on-escapesimply collapses the selection whenescapeis pressed. -
slate-edit-codeadds code editing behavior like tab-to-indent, and enter-to-soft-break. -
slate-edit-listadds rich, nested list editing behavior. -
slate-edit-tableadds complex table editing behavior! -
slate-paste-linkifywraps the selected text in a link when a URL is pasted from the clipboard. -
slate-prismhighlights code blocks with Prism.js! -
slate-soft-breakadds a soft break whenenteris pressed. -
slate-drop-or-paste-imageslets users drop or paste images to insert them! - View all plugins on
npm...
Documentation
If you're using Slate for the first time, check out the Getting Started walkthroughs to familiarize yourself with Slate's architecture and mental models. Once you've gotten familiar with those, you'll probably want to check out the full API Reference.
If even that's not enough, you can always read the source itself, which is explained along with a handful of readme's and is heavily commented.
Contributing!
All contributions are super welcome! Check out the Contributing instructions for more info!
Slate is MIT-licensed.