@willchui/my-autocomplete-tag
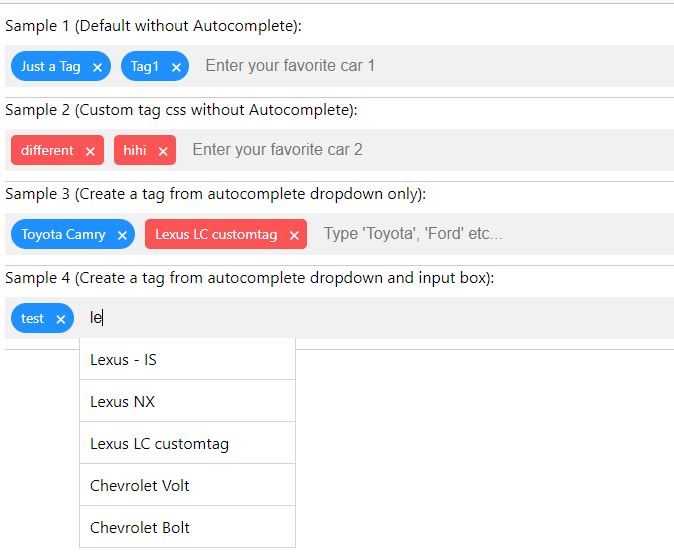
MyAutocompleteTag is a tagging componenet with autocomplete function.
- Create a tag from autocomplete dropdown or from input box directly.
- Tag css can be customized.
Install
npm install --save @willchui/my-autocomplete-tagUsage
import React from 'react'
import { MyAutocompleteTag } from '@willchui/my-autocomplete-tag'
import '@willchui/my-autocomplete-tag/dist/index.css'
const App = () => {
const handleCallback = (tagsList, message, activeItem) =>{
console.log(JSON.stringify(tagsList));
console.log(message);
console.log(JSON.stringify(activeItem));
}
const sample = {
'enableDropdown': true,
'fromDropdownOnly': true,
'dropdown': [
{title:'Toyota RAV4'},
{title:'Toyota Camry'},
{title:'Lexus - IS'},
{title:'Lexus NX'},
{title:'Lexus LC customtag', tagPrefix: 'custom_tag_css_classname'},
{title:'Chevrolet Volt'},
{title:'Chevrolet Bolt'},
{title:'Hyundai Sonata'},
{title:'Hyundai Tucson'},
{title:'Ford Mustang'},
{title:'Ford GT'}]
};
return(<>
<div className="container">
<label>Sample (Create a tag from autocomplete dropdown only): </label>
<MyAutocompleteTag placeholder="Enter your favorite car" tagListChange={handleCallback} autocompleteapi={sample}/>
<hr />
</div>
</>)
}API Prop
| Name | Type | Default | Description |
|---|---|---|---|
| placeholder | string |
Empty String |
The describes the expected value of an input field. |
| autocompleteapi | object |
The structure looks like:
{
'enableDropdown': true, /** enable/disable the autocomplete function*/
'fromDropdownOnly': true, /** Create a tag from dropdown only */
'dropdown': [
{title:'Lexus NX'},
{title:'Lexus LC customtag', tagPrefix: 'custom_tag_css_classname'},
{title:'Ford GT'}]
/** dropdown array for autocomplete, title is require, and tagPrefix is optional. */
}
|
|
| tagListChange | function |
Callback function when a tag is created or deleted, it will return an array of tag list, message and active tag. |
|
| duplicate | booean |
true |
Set duplicate=true, it allows duplicate tag otherwise set it to false. |
MyAutocompleteTag Demo
Quick Demo in Stackblitz - MyAutocompleteTag.
License
MIT © willchui