wp-now streamlines the process of setting up a local WordPress environment.
It uses automatic mode detection to provide a fast setup process, regardless of whether you're working on a plugin or an entire site. You can easily switch between PHP and WordPress versions with a configuration flag. Under the hood, wp-now is powered by WordPress Playground and only requires Node.js.
Running wp-now is as simple as accessing your plugin or theme directory and running the following command:
cd my-plugin-or-theme-directory
npx @wp-now/wp-now startYou can also start wp-now from any wp-content folder. In this example, you pass parameters to change the PHP and WordPress versions and apply a Blueprint file.
cd my-wordpress-folder/wp-content
npx @wp-now/wp-now start --wp=6.4 --php=8.0 --blueprint=path/to/blueprint-example.json- Quickstart
- Requirements
- Usage
- Technical details
- Using Blueprints
- Known issues
- Comparisons
- Contributing
- Testing
- Publishing
The minimum supported version of Node.js is 18. For Blueprint support, install Node 20.
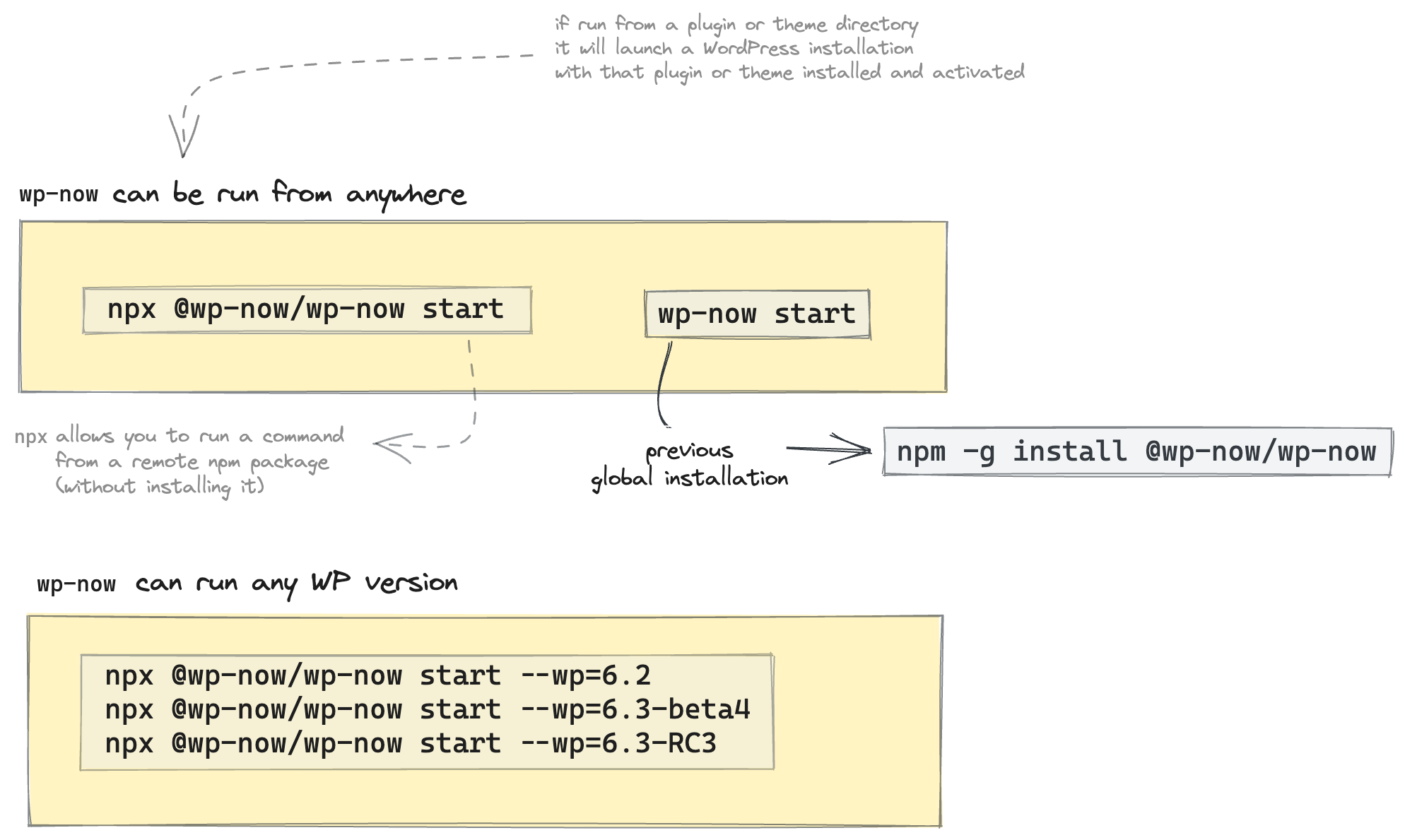
You don't have to install wp-now—you can run it with a single npx command. That's the recommended way to use wp-now and requires no installation or setup:
npx @wp-now/wp-now startYou can also install @wp-now/wp-now globally to run it from any directory:
npm install -g @wp-now/wp-nowOnce installed, start a new server like so:
cd wordpress-plugin-or-theme
wp-now start[!IMPORTANT]
Note the different syntax above. While the precedingnpx @wp-now/isn't required after installing the package locally,wp-now <command>will produce an error without it.
Use the --php=<version> and --wp=<version> arguments to switch to different versions on the fly:
npx @wp-now/wp-now start --wp=5.9 --php=7.4In supported modes, wp-now creates a persistent SQLite database and wp-content directory in ~/.wp-now.
Use the --reset argument to create a new project.
Use wp-now php <file> to execute a specific PHP file:
cd wordpress-plugin-or-theme
npx @wp-now/wp-now php my-file.phpwp-now operates in a few different modes for both the start and the php commands. The selected mode depends on the directory in which you execute the command:
-
plugin, theme, or wp-content: Loads the project files into a virtual filesystem with WordPress and a SQLite-based database. Everything (including WordPress core files, the database,
wp-config.php, etc.) is stored in the user's home directory and loaded into the virtual file system (VFS).wp-nowuses the latest WordPress version unless you define the--wp=<version>argument.
Here are the heuristics for each mode: - plugin mode: Presence of a PHP file with "Plugin Name:" in its contents. - theme mode: Presence of a style.css file with "Theme Name:" in its contents. - wp-content mode: Presence of plugins and themes subdirectories.
-
wordpress: Runs the directory as a WordPress installation when WordPress files are detected. If it exists,
wp-nowwill use thewp-config.phpfile or create one with a SQLite database. -
wordpress-develop: Same as
wordpressmode, except thebuilddirectory is the web root. -
index: When an
index.phpfile is present,wp-nowstarts a PHP web server in the working directory and passes requests to the file. -
playground: If no other conditions are matched,
wp-nowlaunches a virtualized WordPress site.
You can run wp-now with the --help flag to get an overview of all the available options.
npx @wp-now/wp-now --help
# or
npx @wp-now/wp-now start --help
# or
npx @wp-now/wp-now php --helpwp-now start supports the following optional arguments:
-
--path=<path>: The path to the PHP file or WordPress project to use. If not provided, it will use the current working directory. -
--php=<version>: The version of PHP to use. The default version is8.0. -
--port=<port>: The port number on which the server will listen. The default port number is8881. If it's in use,wp-nowpicks an open port number. -
--wp=<version>: The version of WordPress to use. The default is the latest WordPress version. -
--blueprint=<path>: The path to a JSON file with the Blueprint steps (requires Node 20). If provided,wp-nowexecutes the steps. See Using Blueprints for more details. -
--reset: Creates a fresh SQLite database andwp-contentdirectory for modes that support persistence. -
--skip-browser: skip opening the browser after starting the server.
wp-now php supports the --path=<path> and --php=<version> arguments.
wp-now stores all relevant files in a hidden directory within your user home directory: ~/.wp-now.
- When running in plugin, theme, wp-content, and playground modes, the WordPress core files and
wp-contentwill be available in~/.wp-now/wp-content/${projectName}-${directoryHash}. 'playground' mode shares the same~/.wp-now/wp-content/playgrounddirectory, regardless of where it runs. - For the database setup,
wp-nowuses SQLite database integration plugin. The path to the database is~/.wp-now/wp-content/${projectName}-${directoryHash}/database/.ht.sqlite
Blueprints are JSON files that define a list of steps to execute after starting wp-now. Blueprints automate the setup of a WordPress site, including defining wp-config constants, installing plugins and themes, and creating content.
Below is an example of a Blueprint that runs the latest versions of WordPress and PHP, installs bundled PHP extensions, logs the user in as an Administrator, and opens a new post window.
{
"$schema": "https://playground.wordpress.net/blueprint-schema.json",
"landingPage": "/wp-admin/post-new.php",
"preferredVersions": {
"php": "latest",
"wp": "latest"
},
"phpExtensionBundles": ["kitchen-sink"],
"steps": [
{
"step": "login",
"username": "admin",
"password": "password"
}
]
}You can prototype and test your Blueprint in a dedicated online editor.
To run it, create a file named blueprint-example.json and run the following command:
npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.jsonAs the building blocks of Playground, Blueprints offer advanced functionality, and we recommend you learn more about how to use them before you get started.
Here's an example of a Blueprint that defines a custom URL constant in wp-config.php using WP_HOME and WP_SITEURL.
Assuming you added myurl.wpnow to your hosts file, your site will be available at http://myurl.wpnow.
Note that the method is set to define-before-run to avoid modifying the shared wp-config.php file. The default method, rewrite-wp-config, modifies the wp-config.php on the disk.
{
"steps": [
{
"step": "defineWpConfigConsts",
"consts": {
"WP_HOME": "http://myurl.wpnow:8881",
"WP_SITEURL": "http://myurl.wpnow:8881"
},
"method": "define-before-run"
}
]
}You can use this instance with ngrok:
- Run
ngrok http 8881 - Copy the URL, and
- Replace
WP_HOMEandWP_SITEURLin the Blueprint file.
You can also define a different port:
npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.json --port=80The Blueprint to listen on port 80 would look like this:
{
"steps": [
{
"step": "defineWpConfigConsts",
"consts": {
"WP_HOME": "http://myurl.wpnow",
"WP_SITEURL": "http://myurl.wpnow"
},
"method": "define-before-run"
}
]
}Similarly, you can define WP_DEBUG constants and inspect the debug logs.
Here's the example Blueprint:
{
"steps": [
{
"step": "defineWpConfigConsts",
"consts": {
"WP_DEBUG": true
}
}
]
}Because you didn't define a method for defineWpConfigConsts, the Blueprint uses the default rewrite-wp-config and updates the file stored in ~/.wp-now/wordpress-versions/latest/wp-config.php.
The next time you execute wp-now start in any project, the variable WP_DEBUG will be set to true.
If you open wp-config.php, you'll see the following lines:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );You can find the debug.log file in the ~/.wp-now/wp-content/${projectName}/ directory.
The php-wasm server runs under a VFS where the default documentRoot for wp-now is always /var/www/html. So, a Blueprint executed from a theme named atlas would look like this:
{
"steps": [
{
"step": "defineWpConfigConsts",
"consts": {
"WP_DEBUG": true,
"WP_DEBUG_LOG": "/var/www/html/wp-content/themes/atlas/example.log"
},
"method": "define-before-run"
}
]
}You can find the example.log file in your project's directory.
- Running
wp-now startin 'wp-content' or 'wordpress' mode creates empty directories. See GitHub issue #32. - The
wp-nowNPM package may appear to have a random version number. See GitHub issue #31.
Here's what you need to know if you're migrating from Laravel Valet:
-
wp-nowhandles the entire WordPress installation for you. Just run thewp-now startcommand. -
wp-nowworks across all desktop platforms (Mac, Linux, Windows). -
wp-nowdoes not set up custom domains for you. -
wp-nowworks with WordPress themes and plugins even if you don't have WordPress installed (see item #1 above). -
wp-nowallows you to switch the WordPress version withwp-now start --wp=VERSION_NUMBER(replaceVERSION_NUMBERwith the actual WordPress version).
Here's what you need to know if you're migrating from wp-env:
-
wp-nowsupports non-WordPress projects. -
wp-nowdoes not require Docker. -
wp-nowdoes not include lifecycle scripts.
We welcome contributions from the community!
Clone the repository, install the dependencies, build the project, and start wp-now in preview mode:
git clone git@github.com:WordPress/playground-tools.git
cd playground-tools
npm install
npm run build
npx nx preview wp-now start[!TIP] Adding the
--path=/path/to/wordpress-plugin-or-themeargument to the command above is a handy way to testwp-nowin different modes:
npx nx preview wp-now start --path=/path/to/wordpress-plugin-or-theme
To run the unit tests, use the following command:
npx nx test wp-now