Supporting Upload file component
Introduction
Are you looking for an easy way to upload files, this is what are you looking for.
This is a vue component for uploading files using ajax. It contain amazing features, you can use it easily without any complexity.
Features
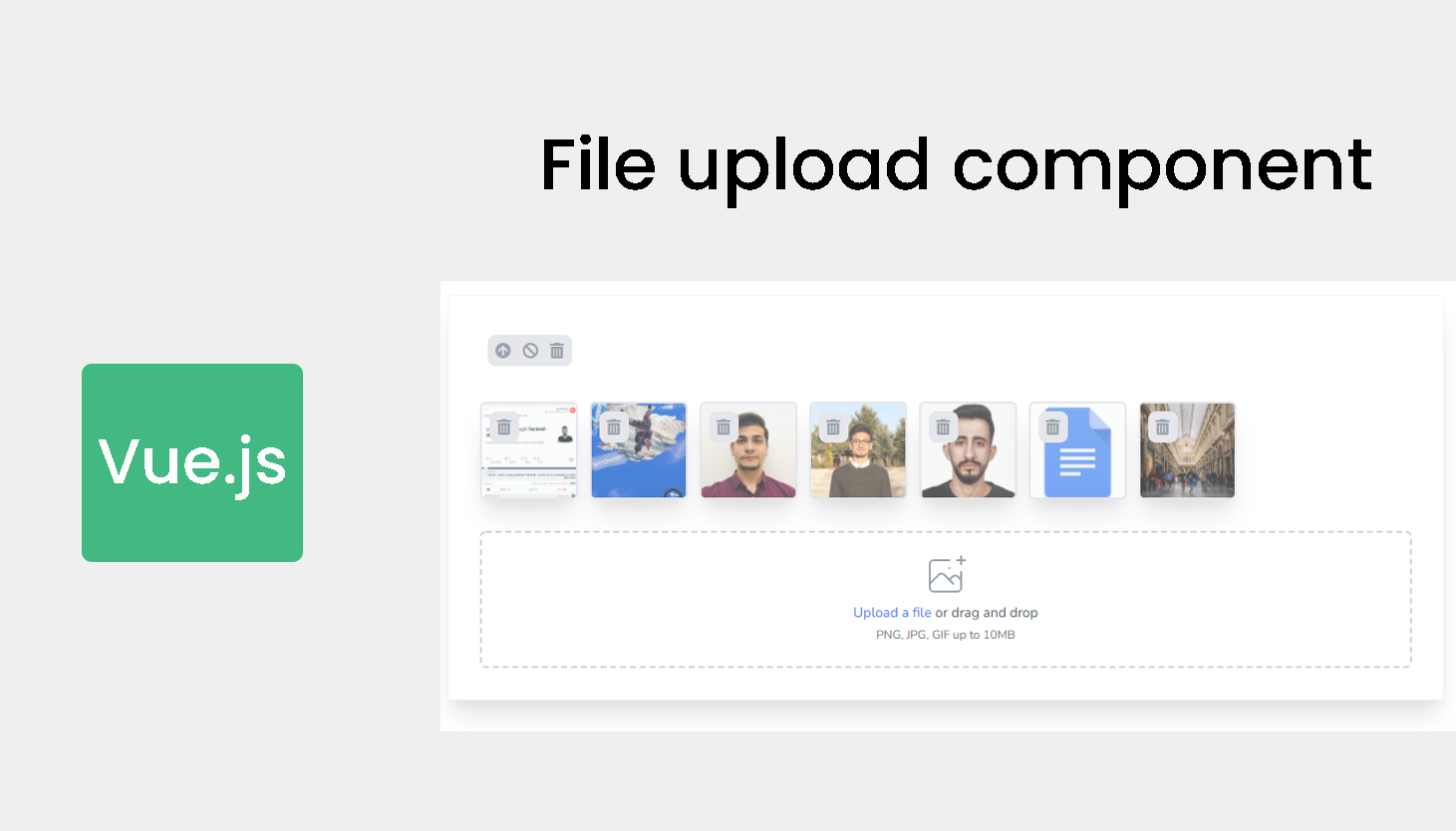
- Preview files before upload
- Multi-file upload
- Drag and Drop files
- Upload multiple files at the same time
- Delete/Delete all
- Cancel/Cancel all
- Chunk upload
Official Documentation
Documentation for File Upload can be found here here
Demo
Requirements
Installation
To install and setup the component we will follow a few steps:
step 1
npm install `@yazan.alnughnugh/file-uploadstep 2
Vue 2
// app/resources/js/app.js
Vue.component('file-upload', require('@yazan.alnughnugh/file-upload').default);Vue 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload';
const app = createApp(options);
app.component('file-upload', FileUpload);
app.mount('#app');Usage
To start use the component we will add a component to your blade file with three props,
url is the url where you want to send request to it,
id if you want to send model id with request,
label here you can add your description.
// resources/posts/create.blade.php
<file-upload :url="url" :id="id" :label="label"></file-upload>Request
The request will be the same as bellow, The files will be sent one By one , one request for each file.
// resources/posts/create.blade.php
[
"id" => "9", // if you added id
"file" => File , // this is our file
] ; Configuration
| Name | Type | Default | Description |
|---|---|---|---|
url |
String | "/" | is the url where you want to send request to it |
id |
Number | null | if you want to send model id with request |
label |
String | 'PNG, JPG, GIF up to 10MB' | here you can add your description |