基于uniapp,使用vue3 + ts + setup 的多端兼容组件库。
🔥 文档网站 🚀 zebraSwiper
zebra-ui 是基于uniapp开发的一款移动端组件库,旨在多端实现统一的代码风格及页面交互。
组件库使用 vue3 ts setup 组合式api 编写。
在保证多端兼容的情况下,使开发者在面对大型项目且需要多人长期维护的场景下,能够更规范,更严谨的进行代码编写,同时提高团队整体开发效率。
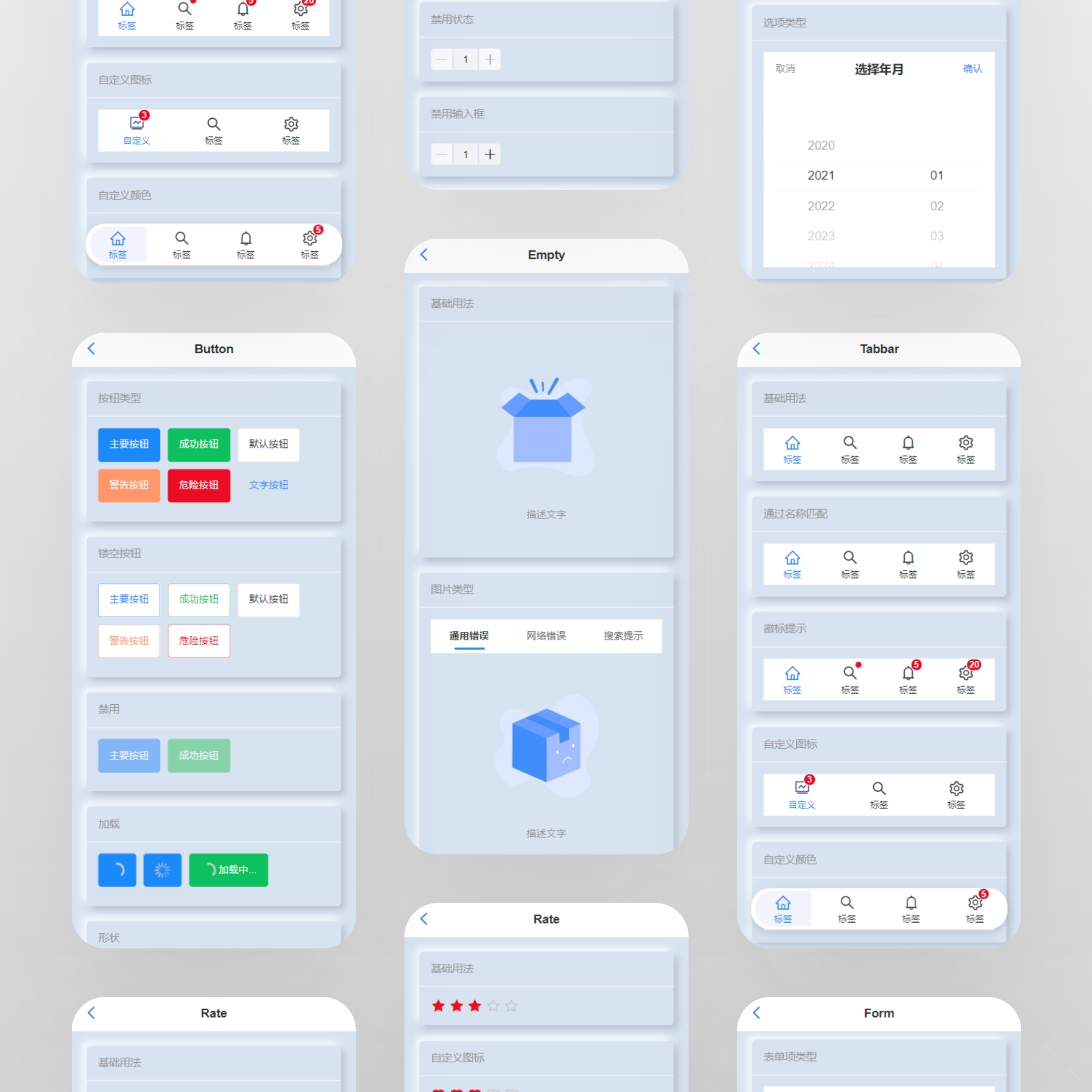
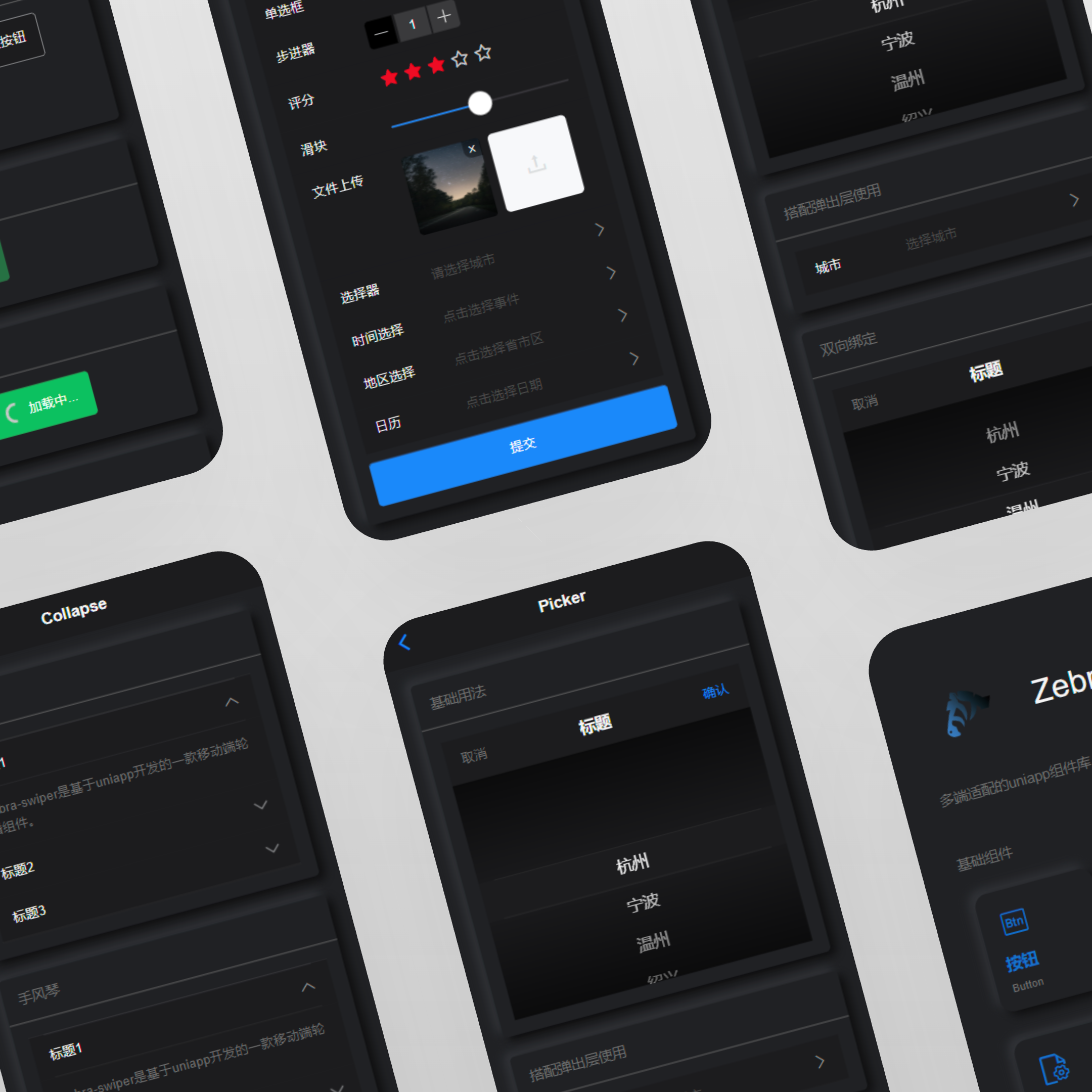
- 🚀 70+ 个高质量组件,覆盖移动端主流场景
- 🔨 兼容多端,在进行跨多端开发时,可实现风格统一。
- 🎨 可自定义主题,每个组件提供90%+可用样式变量。
- 🎨 支持深色模式,示例项目提供深色模式适配。
- ⚡️ 使用
vue3tssetup主流开发方式。 - 📚 覆盖全部组件的示例项目及使用文档。
以下是 ZebraUI 官方提供的一些示例项目,你可以克隆该项目,并直接拷贝代码来使用。
-
demo-normal:此示例项目使用
HbuilderX创建应用,通过uni_modules引入zebra-ui。 -
demo-cli:此示例项目使用
VSCode创建应用,通过pnpm引入zebra-ui。
访问文档网站查看组件库使用方法。
- zebra-ui
- zebra-ui-github github-page备用网站
由 Zebra 官方维护的项目
- zebra-swiper 基于uniapp,适配多端的高度自定义轮播组件
- zebra-color 全端兼容的轻量级颜色选择器。
zebra-ui目前处于初期,欢迎提交pr给我们。
如果在使用过程中遇到问题,可通过提交issues方式反馈。
如果你对开源或者zebra-ui感兴趣,欢迎加入zebra团队。
QQ群:947159437 点击加入