el-form-renderer
Table of Contents
Introduction
基于 element-ui 封装的表单渲染器,在开源项目el-form-renderer的基础上二次开发而来
WHAT
el-form-renderer是基于 element-ui 封装的表单渲染器,但不局限于 element-ui 组件。在完整继承了 element 的 form 表单属性的基础上进行了简单扩展,一些非表单组件或者封装的自定义组件,如图片上传、富文本等也可进行整合,从而用户能够通过使用一段预设的数据渲染出一个完整的表单。
WHY
日常需要面对大量表单类的场景,通常这些表单结构相似,逻辑存在重复,由各种简单的原子表单组件构建而成。el-form-renderer 没有复杂的逻辑,只需进行简单配置 JSON 的方式就可实现常用表单功能,节省写代码的时间和精力,减少许多重复冗余的代码。
Feature
- 只需进行简单的配置,即可实现常用表单功能
- 支持使用自定义组件
- 批量更新数据 updateForm
- 支持 setOptions 方法,支持动态改变 select 的 options
- content 支持
inputFormat、outputFormat、trim,对组件输入输出值处理
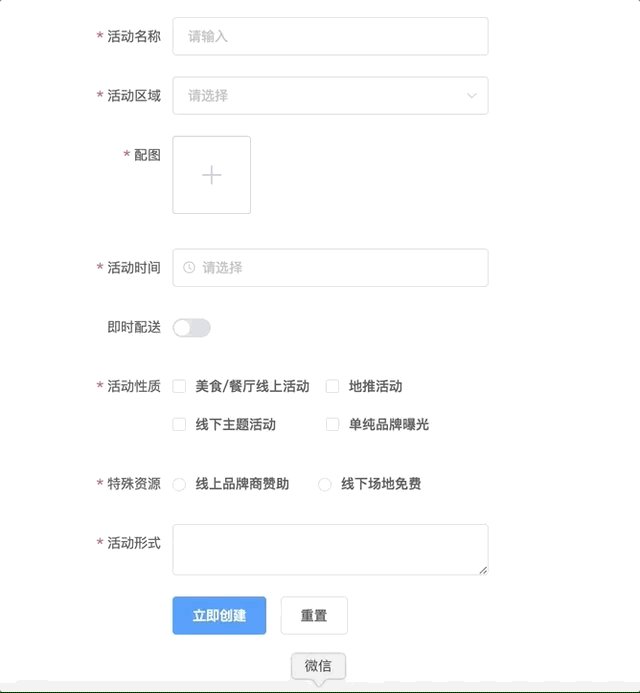
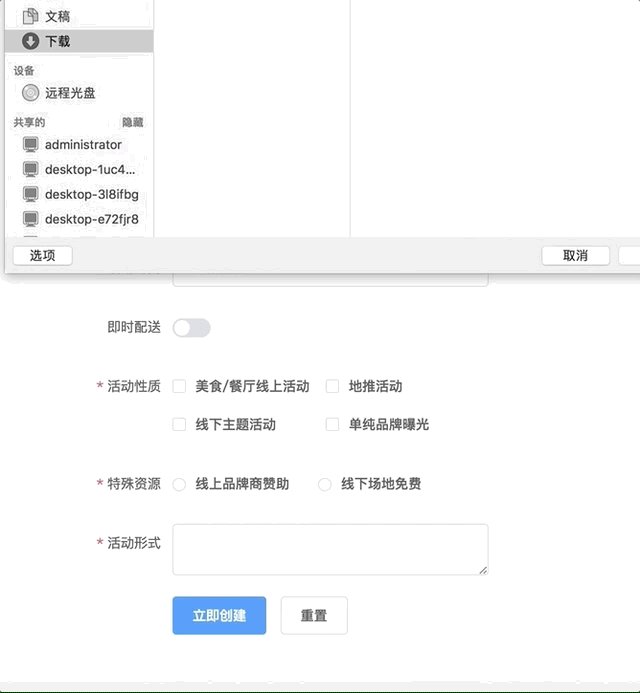
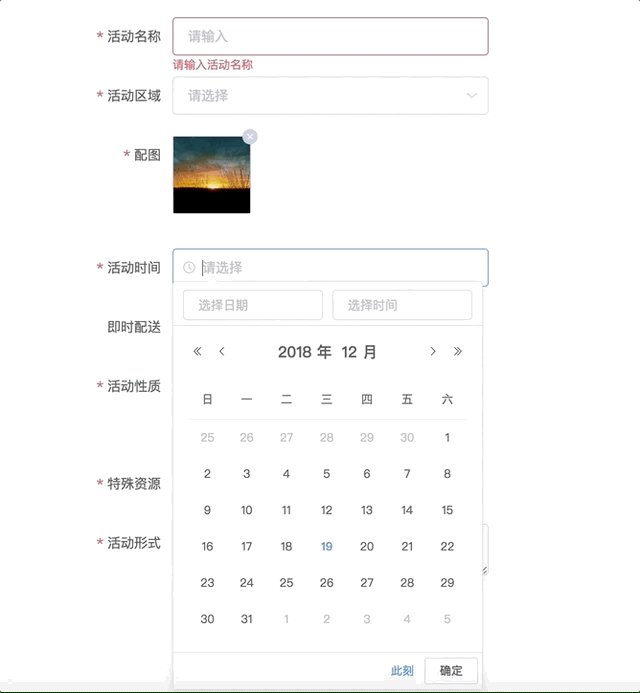
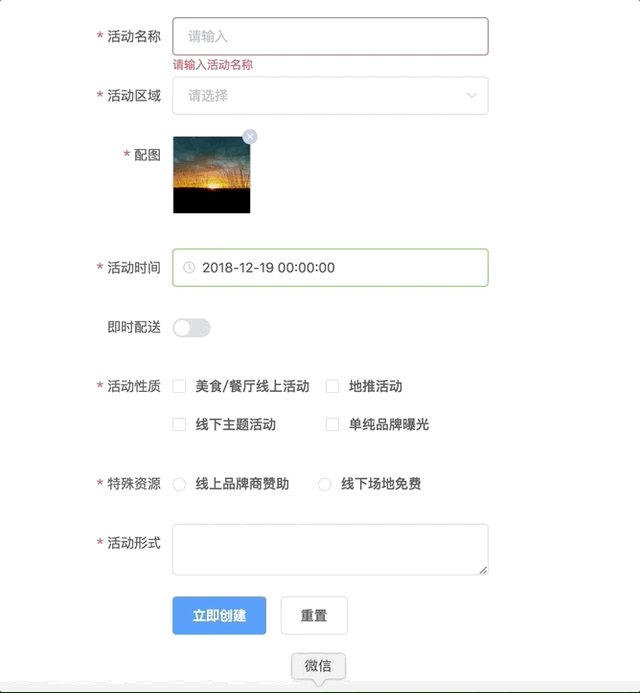
Demo
Quick start
<!-- Step1 确认你已经正确安装并使用了 element-ui -->
<!-- Step2 安装 -->
<!-- yarn add @femessage/el-form-renderer -->
<!-- Step3 在需要使用该渲染器的 .vue 文件中 -->
<template>
<el-form-renderer :content="content"></el-form-renderer>
</template>
<script>
import ElFormRenderer from '@femessage/el-form-renderer'
export default {
components: {
ElFormRenderer
},
data () {
return {
content: []
}
}
}
</script>License
Contributors
Thanks goes to these wonderful people (emoji key):
|
Alvin |
levy |
EVILLT |
Donald Shen |
This project follows the all-contributors specification. Contributions of any kind welcome!