@a-la/styles
@a-la/styles is CSS Properties For JSX.
yarn add -D @a-la/styles
npm i --save-dev @a-la/stylesTable Of Contents
Usage
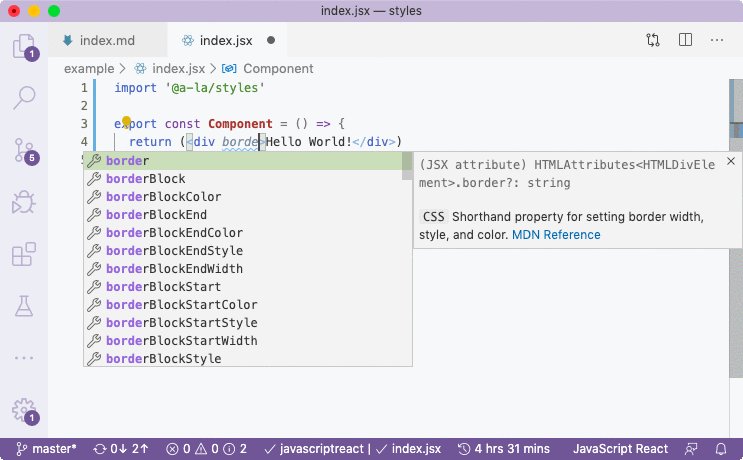
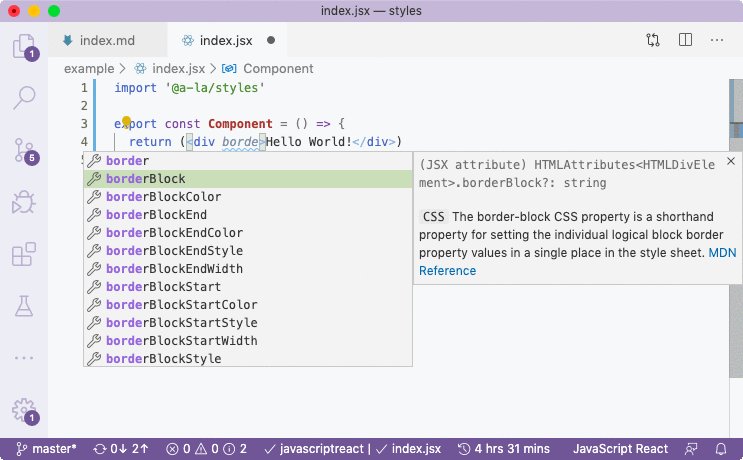
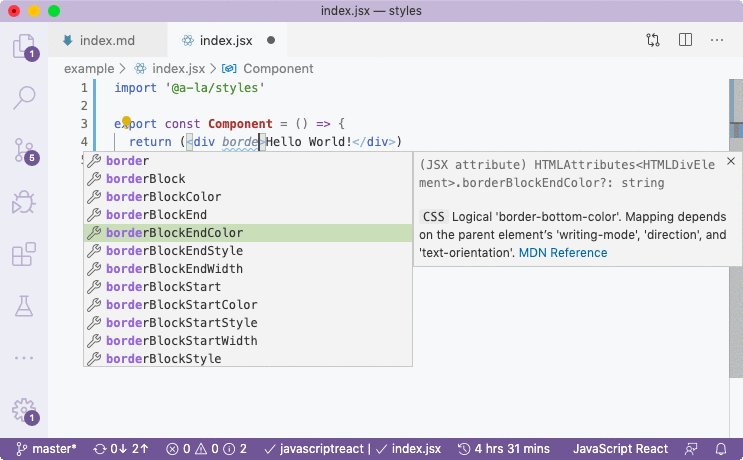
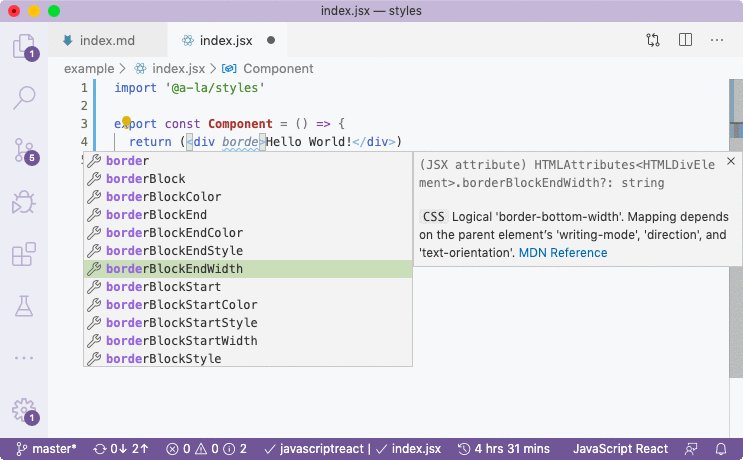
By installing this package, you will be able to specify styles on tags and components as JSX properties when using alamode transpiler.
To receive access to auto-completions, you'll need to import the @a-la/styles package in your source code:
import '@a-la/styles'
// or if using Preact 8:
import '@a-la/styles/preact'
export const Component = () => {
return (<div border="1px solid green">Hello World!</div>)
}The actual import doesn't do anything as the source file is blank. It is needed only for VSCode to pick up distributed typings.
Because of a bug in VSCode, you won't see properties with hyphens, e.g., margin-top and will only see marginTop, but you can actually use both. The camel cases are added for discoverability of properties.
Special Cases
Some CSS properties will interfere with attributes of certain tags. There's an ignore map at /ignore.json that prevents the output of the following cases:
<hr width color size>
<pre width>
<img width height alt>
<iframe width height>
<embed width height>
<object width height border>
<video width height>
<input width height size alt>
<canvas width height>
<table border>
<body background>
<meta content>
<br clear>
<select size>
<area alt>Copyright & License
GNU Affero General Public License v3.0
Data comes from VS Code Web Custom Data:
-
css/mdn/mdn-documentation.jsis built upon content from Mozilla Developer Network and distributed under CC BY-SA 2.5.

|
© Art Deco™ for À La Mode 2020 |
|---|