High-level API to transform markdown into different formats.
npm install -g @accordproject/markdown-transform
const transform = require('@accordproject/markdown-transform').transform;
// convert a markdown string to an html string
// first argument is the markdown string to be converted
// second argument is the source format
// third argument is an array of destination formats to pass through
const htmlString = await transform(markdownString, 'markdown', ['html']);
console.log(htmlString);
Note that the call to transform returns a Promise.
The third argument to the transform function can be used to force the transform to visit an optional
intermediate format. For example, passing ['ciceromark_noquotes','html'] will transform the source
to ciceromark_noquotes followed by all the transformations necessary to transform from ciceromark_noquotes to html.
The example below transforms input markdown, stripping quotes from around variables, and then converts to HTML.
const result = await transform(acceptanceCiceroEdit, 'markdown', ['ciceromark_noquotes','html']);
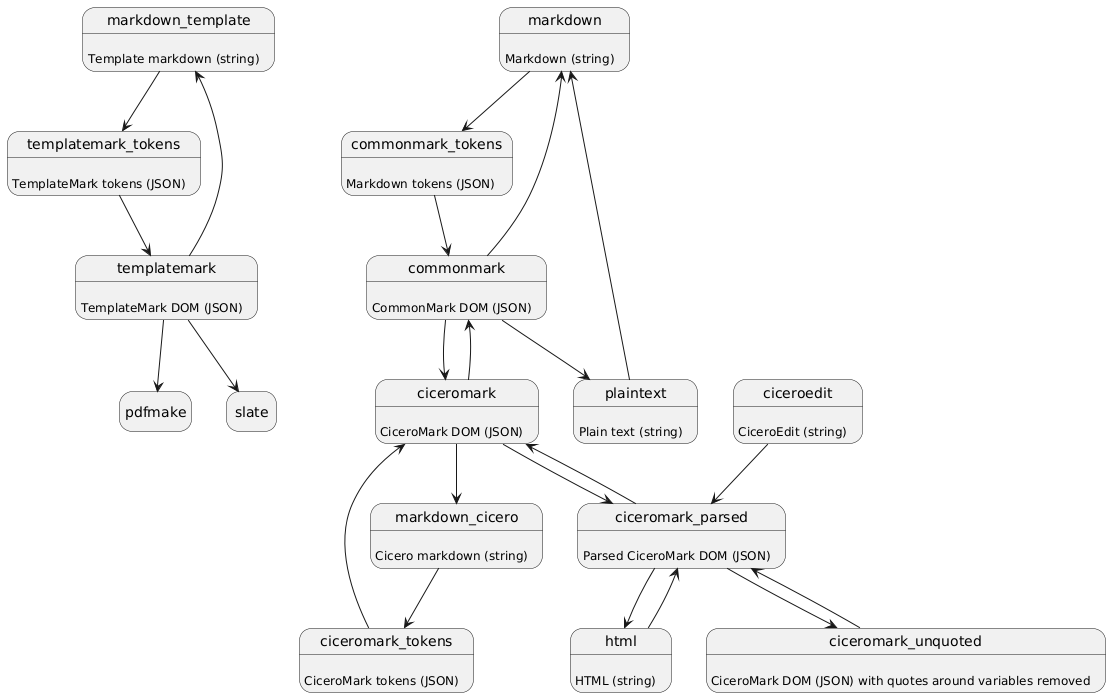
You can generate a PlantUML state diagram for the supported transformations using the following code:
const generateTransformationDiagram = require('@accordproject/markdown-transform').generateTransformationDiagram;
const plantUMLStateDiagram = generateTransformationDiagram();
The diagram below (showing all supported transformations) is automatically generated by ./scripts/generateDiagram.js.
Accord Project source code files are made available under the Apache License, Version 2.0 (Apache-2.0), located in the LICENSE file. Accord Project documentation files are made available under the Creative Commons Attribution 4.0 International License (CC-BY-4.0), available at http://creativecommons.org/licenses/by/4.0/.
© 2017-2019 Clause, Inc.