UI for Agreed
$ npm install agreed-ui --save-dev
$ agreed-ui --path ./test/agreed.json --port 3000
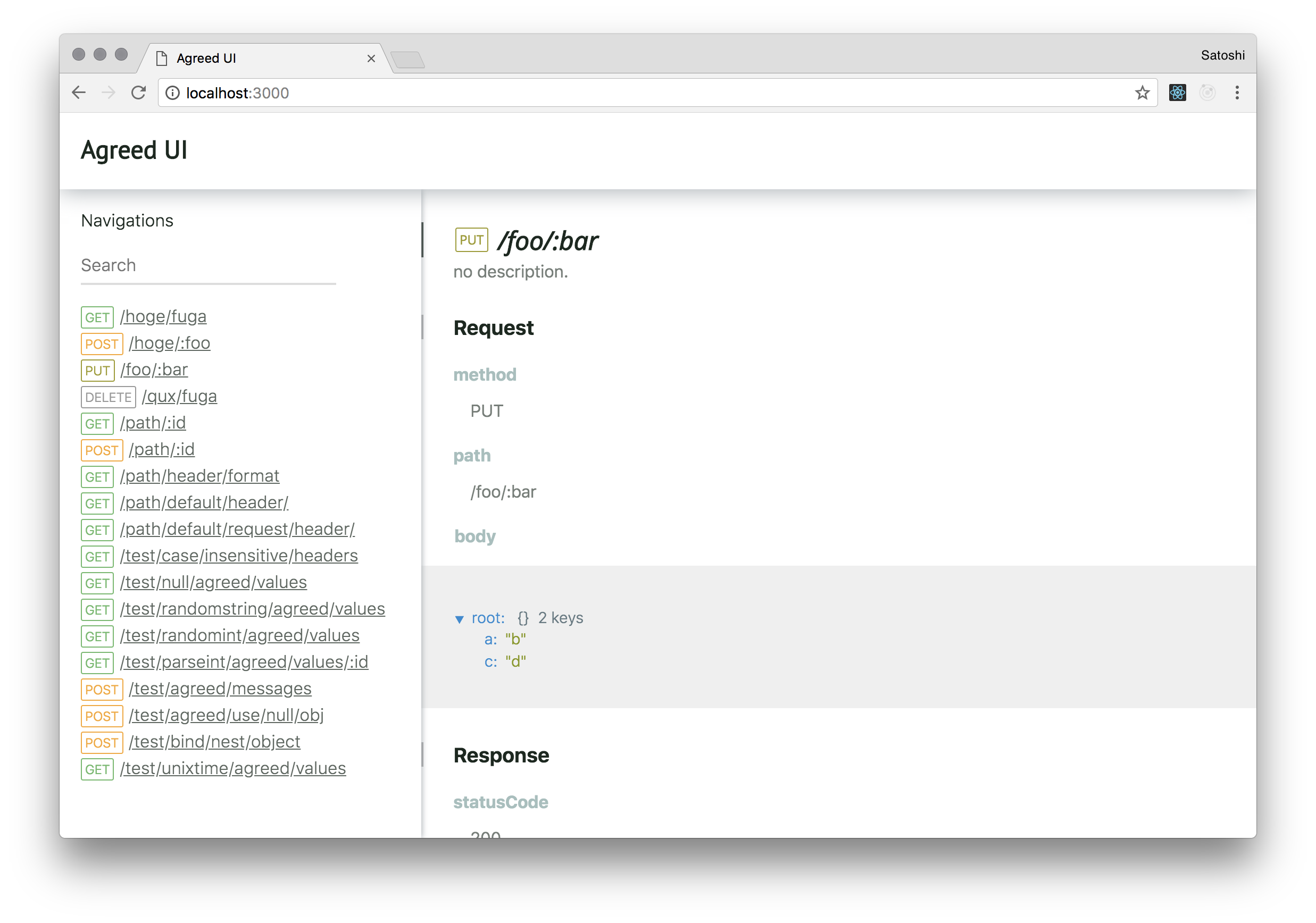
Serve with Express Open http://localhost:3000 to view it in the browser.
$ agreed-ui build --path ./test/agreed.json --dest ./build
Builds the app for static-hosting to the build folder
{
title: 'get store information',
description: 'get store information',
request: {
...
},
response: {
...
}
}
title and descripion will be displayed at naviation and each section's title
npm run start:dev -- --path=./test/agrees/agrees.js