React Native Lightbox
Todo
- [x] tap to close
- [ ] pinch to zoom (use Reanimated v2 & react-native-gesture-handler v2)
- [ ] web support (use photoswipe )
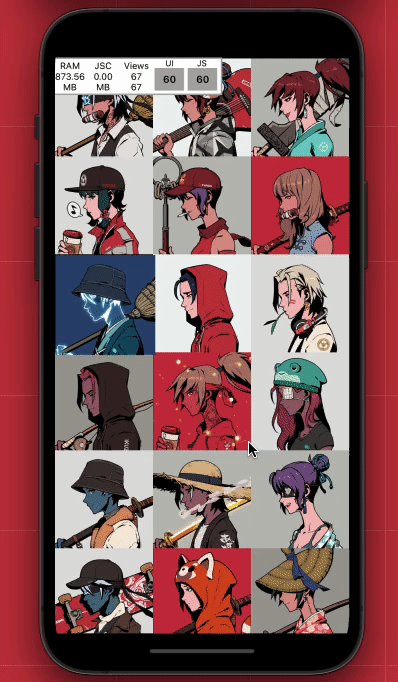
- [ ] photo gallery (use react-native-pager-view)
Installation
First you have to follow installation instructions of Reanimated v2 and react-native-gesture-handler v2
npm install @alantoa/lightboxUsage
import { LightBoxProvider, LightBox } from '@alantoa/lightbox';
import { StyleSheet, Image, Dimensions } from 'react-native';
import * as React from 'react';
const { width } = Dimensions.get('window');
export default function App() {
return (
<LightBoxProvider>
<LightBox
width={width / 3}
height={width / 3}
imgLayout={{ width, height: width }}
>
<Image
source={{
uri: uri,
}}
style={StyleSheet.absoluteFillObject}
/>
</LightBox>
</LightBoxProvider>
);
}Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT