介绍
DinamicX 方案介绍
DinamicX 是基于模版的动态化技术,通过模版与页面代码的分离,使页面获得了布局、样式、事件、数据等几部分的动态输入的能力。
它主要包含如下几个特点:
- 区块级:可做区块级介入,不影响整体页面,方便快速分部分接入;
- 覆盖三端:同时覆盖 IOS, Android, H5,一套模版,三端共享;
- 易于扩展:View,Parser支持自定义扩展,可以轻松实现丰富的高级模版能力;
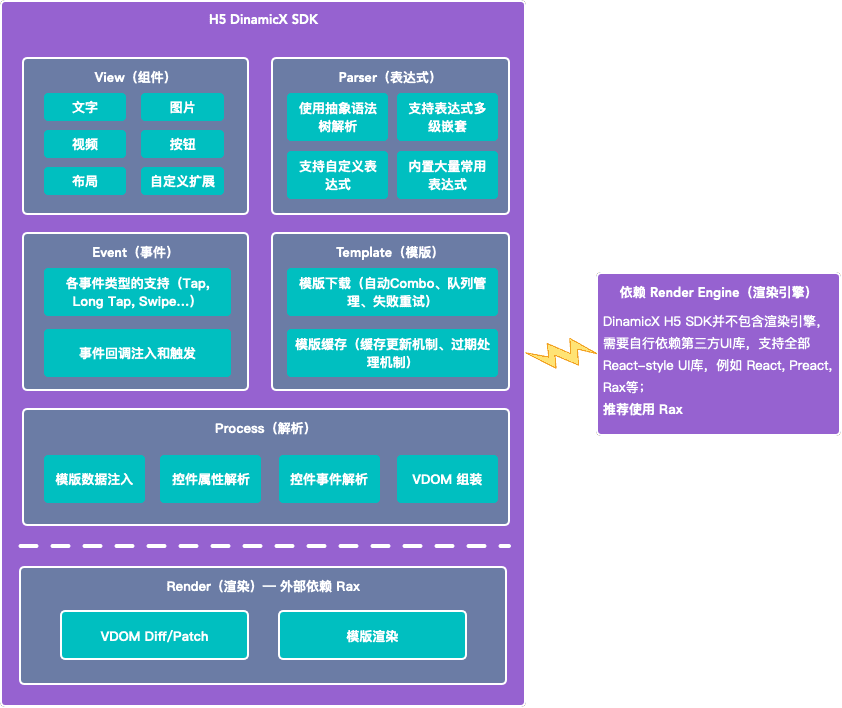
DinamicX H5 SDK
DinamicX H5 SDK 作为三端技术中的一部分,实现了Native支持的所有基础功能,包括事件处理、表达式解析、模版管理、页面渲染等;实现了从XML模版到 JSON tree中间态的模版预处理,以及在运行时由中间态到虚拟DOM的转化;SDK本身不承载UI渲染能力,虚拟DOM的产出和实际DOM的渲染交给依赖的渲染引擎完成;渲染引擎并不严格限定,理论 React-style UI库均可支持,目前测试过的包括React, Preact以及Rax,渲染引擎的转化可以通过构建时完成,无需任何代码改动;
- 事件处理:支持 tap, longTap, swipe等 native事件
- 表达式解析:从模版中解析出对应表达式语句,并转化为抽象语法树(AST),完成解析和运行时调用;2.0版本起,支持多层嵌套并内置多达20余个基础表达式,且支持业务个性化扩展
- 模版管理:管理模版的下载和缓存,支持队列、自动Combo和错误处理,完成缓存并建立更新机制
- 页面渲染:完成模版结构解析和数据注入,并且调用依赖的渲染引擎做虚拟DOM组装和实际DOM渲染
SDK 流程图
使用方式
基础使用
import * as Dinamic from '@aligov/dinamic';
import '@aligov/dinamic-views';
const url = xx;
const data = xx;
const {Template, Fragment} = Dinamic;
Dinamic.render((
<Fragment>
<Template url={url} data={data}></Template>
<Template url={url} data={data}></Template>
</Fragment>
), document.querySelector('#app'));详情 API 参见:https://yuque.antfin-inc.com/dinamicx/dfzn4i/hpfs05
代码贡献
请 Follow 如下规范去构建开发环境和提交代码
安装tnpm
npm install -g tnpm --registry=http://registry.npm.alibaba-inc.com安装simplepack
tnpm install -g simplepack安装def
- 安装 DEF SDK:
tnpm i -g @aligov/def - 执行
def --version,正常返回版本信息,表示安装成功 - 执行
def login完成用户登录注册
本地开发
前面工具安装完成后, 克隆项目到本地目录,然后在项目根目录完成如下步骤:
安装依赖
tnpm install启动调试服务器
def dev开发规范
功能开发规范
所有主要功能开发,都需要自测后,调整或补充对应测试用例,并且执行 tnpm test pass 所有用例
代码格式规范
参考新人手册: http://handbook.labs.taobao.net/
分支规范
{Developer Name}/x.y.z
eg. jelly/0.0.1
版本号需按照当前master版本号,patch 位置(末尾位)加一来确定;
最终核心包发布版本号,会在PR合并主干之后,再确定
提交规范
参考并简化 Google AngularJS 代码贡献规范
格式示例
<!-- 简短格式 -->
<type>: <subject>
<!-- 完整格式 -->
<type>: <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>Type
具体形式如下:
- fix: 修复BUG
- feat: 增加新新特性
- docs: 仅文档改动
- perf: 性能优化
- refactor: 代码逻辑重构
- style: 仅代码格式变化
- chore: 仅影响项目构建流程
- test: 增加测试用例
Subject
改动内容的简明描述
- 全中文或中英文混合均可
- 长度需小于80字符
- 结尾不需要标点