inspx
Pixel perfect layout inspection.
Built for React as a proof of concept.
Setup
Install the package:
npm install inspx --save-devWrap the root of your application or arbitrary component trees:
import Inspect from 'inspx';
<Inspect>
<App />
</Inspect>Usage
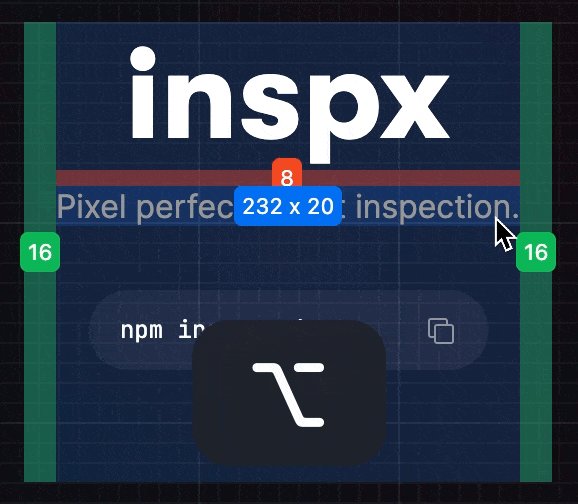
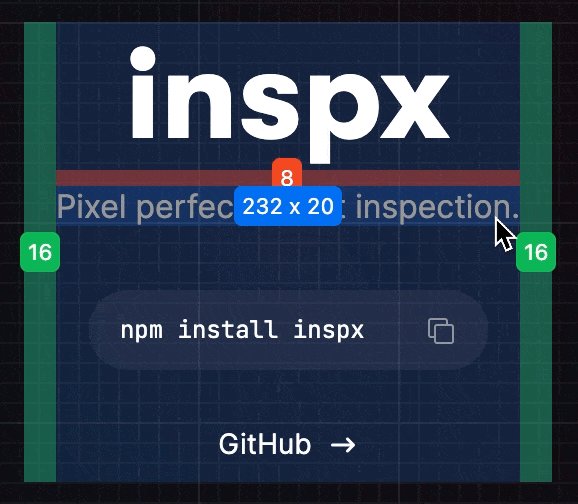
Inspect elements by hovering an element and holding Option (⌥) simultaneously.
By default, any element with padding, margin, or width and height is inspectable.
You can disable certain properties:
<Inspect
margin
size={false}
padding={false}
>
<App />
</Inspect>Configuration
By default, the component will only be enabled in the development environment.
You can configure this behavior with the disabled prop:
<Inspect
disabled={
process.env.NODE_ENV === 'staging' ||
process.env.NODE_ENV === 'production'
}
>
<App />
</Inspect>Optionally, you can leverage code splitting by wrapping the exported component and using your own instead.
The library is lightweight enough for this to likely be a premature and insignificant optimization.
import * as React from 'react';
import { InspectProps } from 'inspx';
const Inspect = React.lazy(() => import('inspx'));
export default function Loader(props: InspectProps) {
if (process.env.NODE_ENV === 'production') {
return props.children;
}
return (
<React.Suspense fallback={null}>
<Inspect disabled={false} {...props} />
</React.Suspense>
);
}