Projentry [Demo]
WIP:For a while work in progress. Because of it - use this solution carefullyMore stable release would be after
v1.0.0
Assistant for your project
- UI Dashboard
- Code Driven Documentation
- Tech debt monitoring
- Project discovering
- Maintaining and refinements of project knowledges
Motivation
There are a lot of typical problems of projects development
Onboarding
It takes specific time before your new project teammate could be useful for development. Yet more time for own initiatives.
Also, onboarding of any colleagues require resources from old teammates - that little bit slows down project development.
Fight with Legacy
Projects only get more complicated over time, and it becomes more difficult to monitor the quality of decisions made, compliance with the project conventions
Live Doc
Difficult to keep project documentation up to date Conventions, decisions made, concepts, backlog - it should all be quickly accessible
Project health
Sometimes there are not enough linters and toolkits to monitor the "health and condition of the project" - specific for your code and conventions
Not general issues, that are resolved by any other solutions
We wanted toolkit, that helps us to measure our unique tech debt by our conventions!
Overview
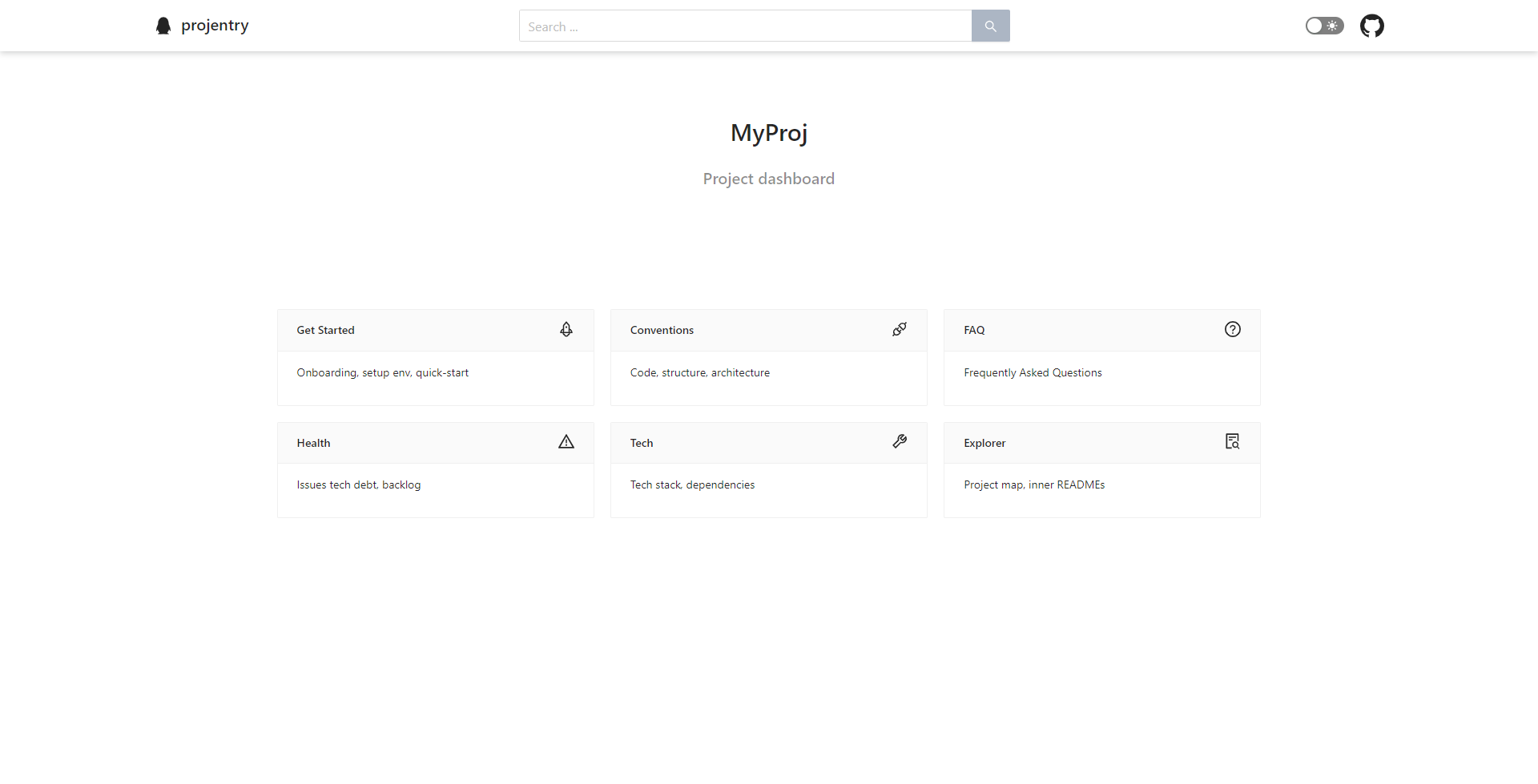
Our solution is UI Dashboard for:
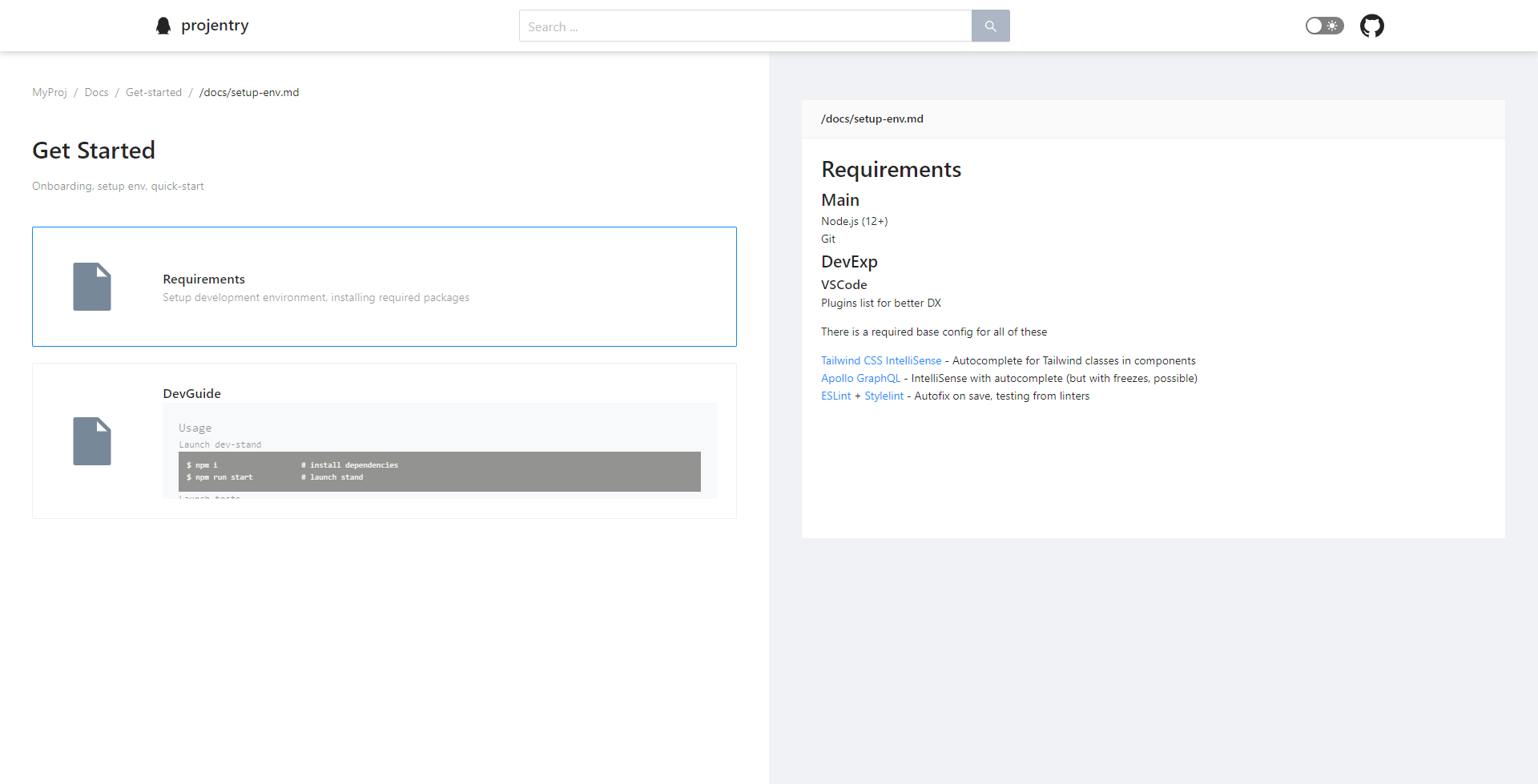
- Grouping and navigating by hude docsbase
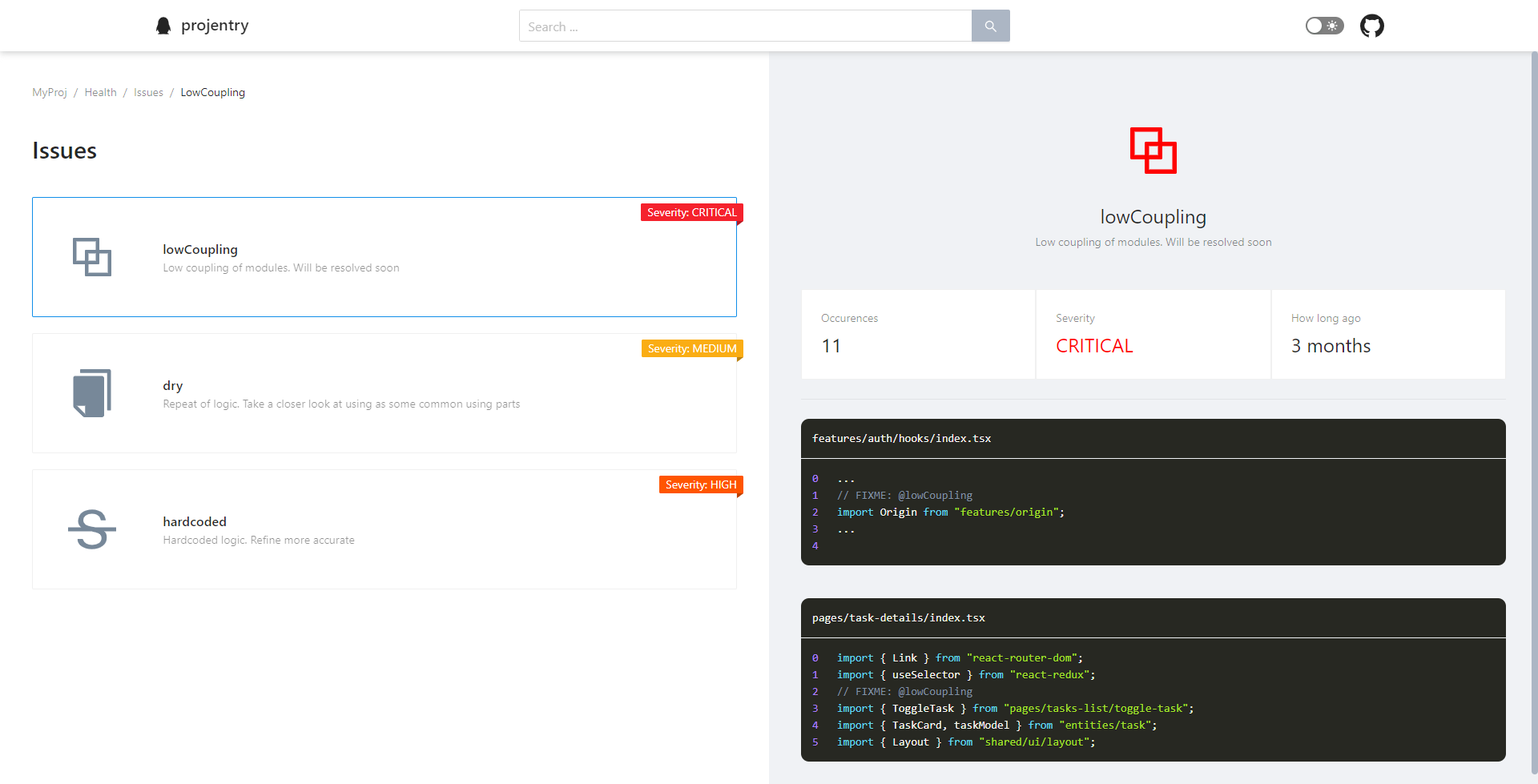
- Inspect and aggregate tech debt at one page
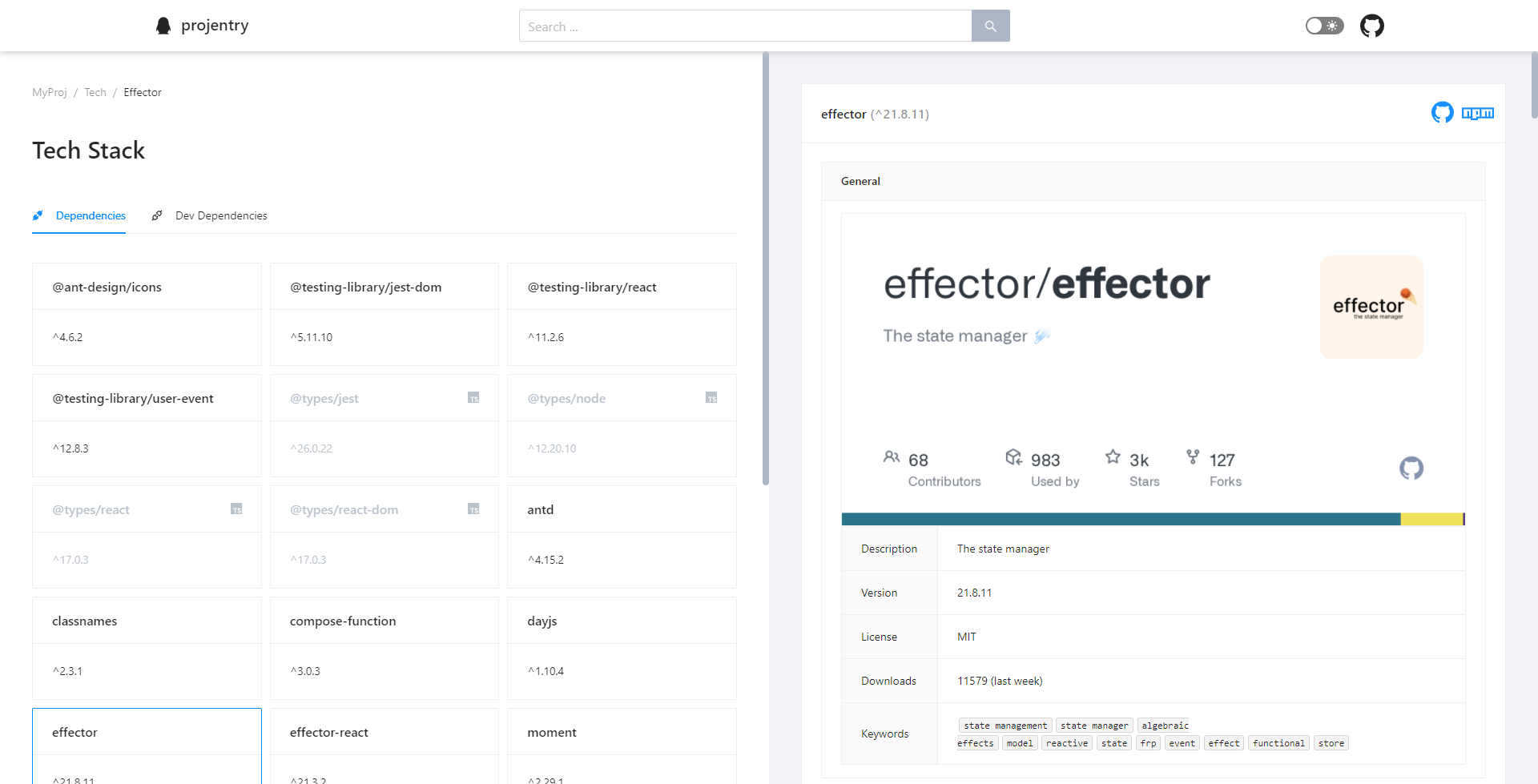
- Packages discovering with info learning
Later will be available also:
- our own lib usage
- project scheme navigating
- global search by docs
- dark theme :D
- and of course - more customizing of UI and lib logic!
 |
 |
 |
 |
Get started
- At first, install our npm package
$ npm i @ani-team/projentry
- Then, specify config in any cosmicconfig format
// .projentryrc.js module.exports = { docs: { getStarted: { paths: [ "/docs/get-started.md", ], } conventions: { paths: [ "/pages/readme.md", "/features/readme.md", ], }, } issues: { visibleLinesDelta: 3, types: [ { tag: "lowCoupling", description: "Low coupling of modules. Will be resolved soon", severity: 4, }, { tag: "dry", description: "Repeat of logic. Take a closer look at using as some common using parts", severity: 2, }, ] } }
- And finally, specify and run projentry script for running dashboard
// package.json "scripts": { ... "projentry:start": "projentry" },
$ npm run projentry:start
- Profit! Now, any changes in your codebase, inner docs or config - would affect projentry dashboard
Further Reading
- Releases & Changelog
-
How can you help?
-
⭐ Rate us on GitHub -
💫 Have a look at our contributing guideEverything is matter - from feedback to participating in development!
-





