React component that implements Reveal Highlight of Axiom Design System.
Installation
// with npm
npm install @ax-design/reveal-highlight
// with yarn
yarn add @ax-design/reveal-highlightand import it:
//CommonJS
require('@ax-design/reveal-highlight').register();
//ESModule
import { register } from '@ax-design/reveal-highlight';
register({
compat: true,
borderDetectionMode: 'experimentalAutoFit',
});Usage
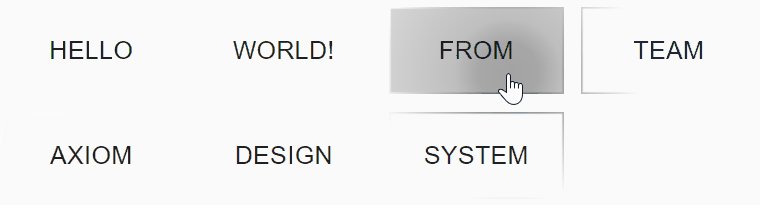
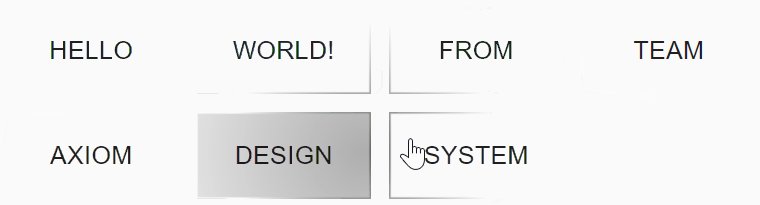
To add a reveal effect on your web application, you need to wrap a ax-reveal component with ax-reveal-provider and ax-reveal-bound.
ax-reveal-provider will manage the global reveal style, and cache the rendered highlight bitmap for better performance (WIP).
ax-reveal-bound will manage the rendering behavior of ax-reveal components, while your mouse enters the boundary, the highlight components will get started to rendering, while your mouse leaves the boundary component, all highlight effect will disappear.
Here's an example:
<ax-reveal-provider>
<h1>Welcome to project Axiom!</h1>
<ax-reveal-bound>
<ax-reveal>
<button class="ax-reveal-button">Button 1</button>
</ax-reveal>
<ax-reveal>
<button class="ax-reveal-button">Button 2</button>
</ax-reveal>
</ax-reveal-bound>
<ax-reveal-provider>Style Controlling
-
Checkout this living example for detailed usage: https://ax-design.github.io/playground/?path=/story/components-fundamental-elements-reveal-highlight--basic
-
And here're the source code: https://github.com/ax-design/ax-design.github.io/blob/master/stories/templates/RevealHighlight.ts