Build Onchain Apps
Build Onchain Applications with the best consumer experience in a few minutes. ☕️
Build Onchain Apps takes an opinionated approach to streamlining and automating early decisions you must make in building your Consumer App.
So, if you are either a hackathon participant and/or an ambitious entrepreneur aiming to establish the next successful company, this is built with you in mind. 💙
Out of the box 🧰 🧙 ✨
- Web2 building blocks: Next.js + Tailwind CSS + Radix UI 🟡
- Onchain building blocs: Base + RainbowKit + wagmi + Viem 🔵
- Onchain UI components: AccountConnectButton 🎨
- Support EOA Wallet integration 👛
- Linting and Prettier 💅
- Support Progressive Web Apps (Coming Soon)
- Client Analytics (Coming Soon)
- Tests Suite (Coming Soon)
- Web Vitals optimization (Coming Soon)
- In-depth step by step documentation (Coming Soon)
- Hardhat & @typechain/hardhat integration
- One click deploy on Vercel
- Onchain UI components: Balances, Minting, Airdrop, etc...
- We just started; stay tuned for more to come!!! ☕️
Getting Started
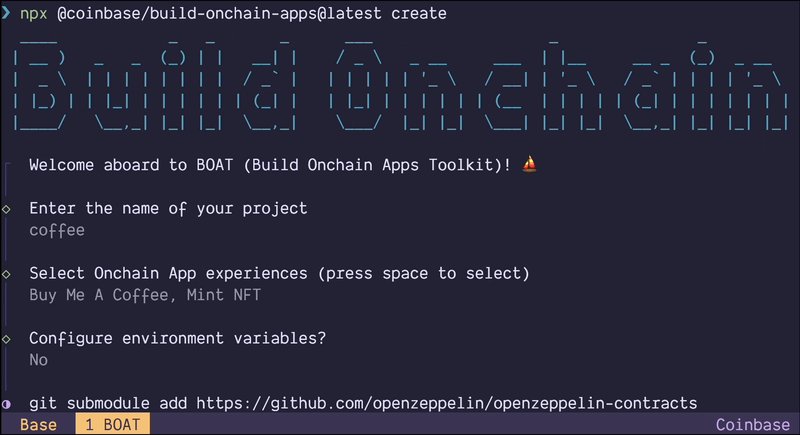
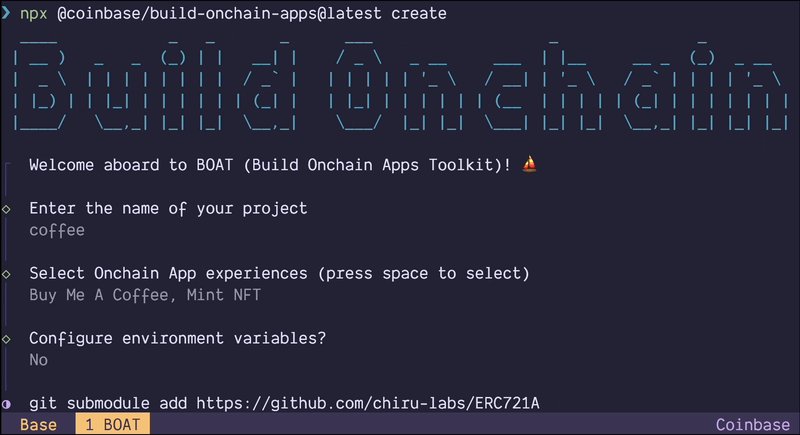
Step 1: Kick off your Onchain App
npx @base-org/build-onchain-apps@latest createStep 2: Obtain Wallet Connect Project ID from walletconnect.com and assign to the .env file
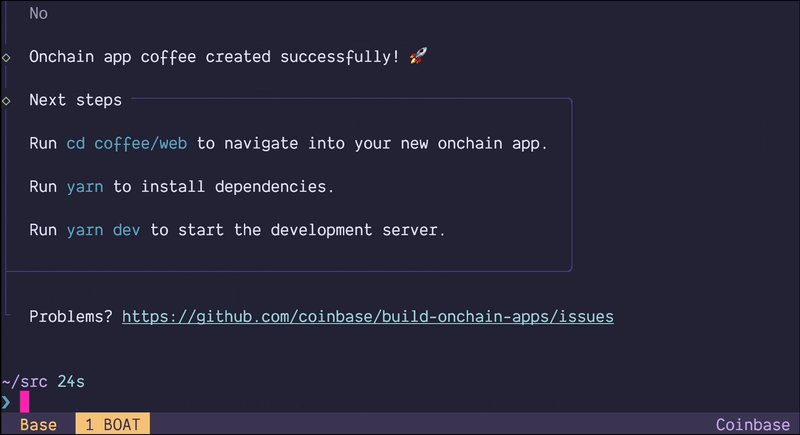
NEXT_PUBLIC_WALLET_CONNECT_PROJECT_ID=ADD_WALLET_CONNECT_PROJECT_ID_HEREStep 3: Install and Run your Onchain App
# Install dependencies
yarn
# Run Onchain App
yarn devCongrats ✨, Time to enjoy your Onchain App with some coffee ☕️
Contributing ☕️ 🔵
The main purpose of this repository is to continue evolving Build Onchain Apps, making it better and easier to use. Development of Build Onchain Apps happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving Build Onchain Apps.
Code of Conduct.
Build Onchain Apps has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Contributing Guide.
Read our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Build Onchain Apps.
Develop
To build and test the package locally use these quick steps
## Quick Start
# Clone the repo
git clone https://github.com/base-org/build-onchain-apps.git
cd build-onchain-apps
# Install and build latest dependencies
yarn
yarn build
## Test Local Package
# Link the local package to the global npm registry
npm link
# Test CLI using the local package
build-onchain-apps create
# After testing, unlink the package from the global npm registry
npm unlink @base-org/build-onchain-apps
npm uninstall -g @base-org/build-onchain-appsCommunity ☁️ 🌁 ☁️
Building Onchain Applications is all about community, whether you are ready for a hackathon or building your next company; for any questions, feel free to:
- open an issue and ask a question here on GitHub;
- reach out to the maintainers on Twitter: @zizzamia, @alvaroraminelli;
- let us know what project you build with this library.
License
This project is licensed under the MIT License - see the LICENSE.md file for details