JSON field and input for react-admin. Built with react-json-view.
Field:
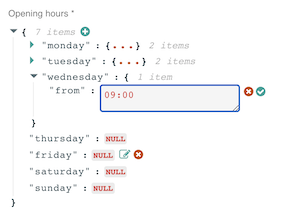
Input:
npm install react-admin-json-viewimport { JsonField, JsonInput } from "react-admin-json-view";
// ...
export const ExampleShow = (props) => (
<Show {...props}>
<SimpleShowLayout>
<JsonField
source="example"
jsonString={false} // Set to true if the value is a string, default: false
reactJsonOptions={{
// Props passed to react-json-view
name: null,
collapsed: true,
enableClipboard: false,
displayDataTypes: false,
}}
/>
</SimpleShowLayout>
</Show>
);
export const ExampleEdit = (props) => (
<Edit {...props}>
<SimpleForm>
<JsonInput
source="example"
validate={[required()]}
jsonString={false} // Set to true if the value is a string, default: false
reactJsonOptions={{
// Props passed to react-json-view
name: null,
collapsed: true,
enableClipboard: false,
displayDataTypes: false,
}}
/>
</SimpleForm>
</Edit>
);