This is a SDK-react for the BlockAuth project. It is a React component library that uses the SDK to interact with the BlockAuth smart contracts and Websocket server.
Use the official documentation at block-auth.io to learn how to use the SDK.
After picking your preferred client, you are ready to make your first call to the Protocol SDK. Below is an example of how to connect your users with the BlockAuth SDK using React. We will focus the example over 2 main components FlowBlockAuth and DropdownProfile that will help you to connect your users with the BlockAuth SDK.
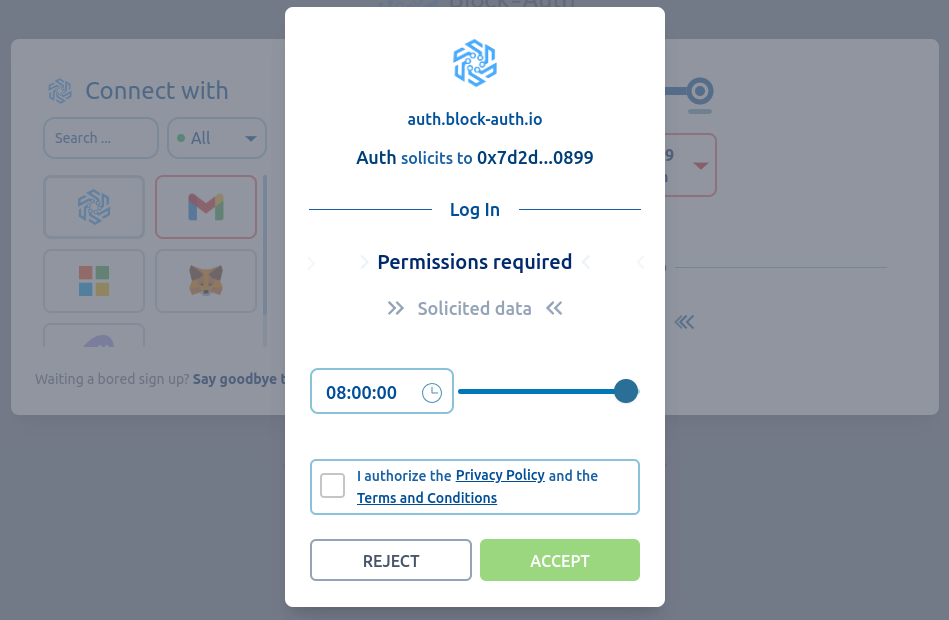
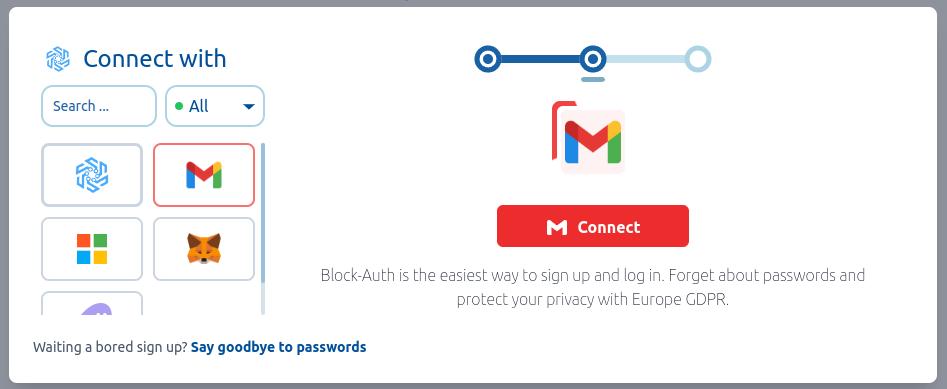
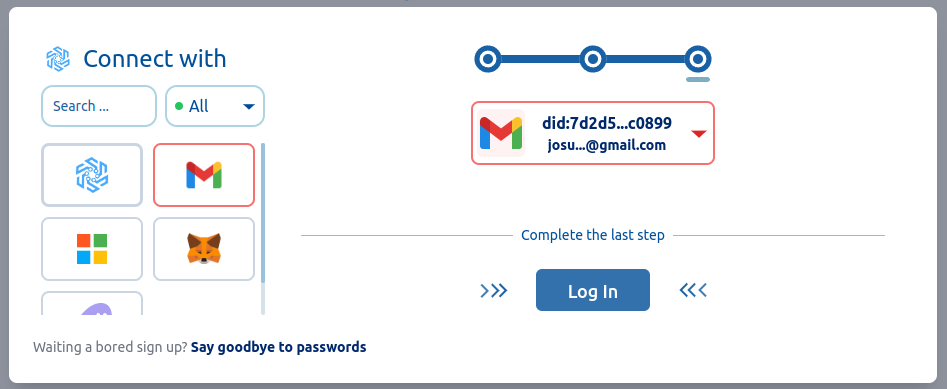
Component which starts the sign in/sign up flows
| before connect | after connect |
|---|---|
 |
 |
Component which shows the user profile and allows to log out
Install dependencies
npm installCI/CD
npm run ciStart the development server
npm run devAfter making changes to the code, run the following command to format the code, run the linter, and start the development server:
npm run css && npm run lint && npm run format && npm run dev| Script | Description |
|---|---|
dev |
Starts the development server |
css |
Builds the CSS |
css:dev |
Builds the CSS in development mode |
test |
Runs the tests and generates a coverage report |
lint |
Runs the linter |
lint:fix |
Runs the linter and fixes the errors |
format |
Formats the code |
build |
Builds the app for production |
preview |
Builds the app for production and previews it locally |
ci |
Runs the tests, linter, and code formatter |
stories |
Starts the Storybook server |
stories:build |
Builds the Storybook app for production |
docs |
Starts the documentation server |
docs:build |
Builds the documentation app for production |
clean |
Removes dist, dist-stories, dist-docs, package-lock.json, .coverage and node_modules
|
yarn publishBlock-Auth.io Team