Note: this is a "labs" component. While functional, these tasks are prerequisites to promotion to BrightspaceUI "official" status:
- [ ] Design organization buy-in
- [ ] design.d2l entry
- [ ] Architectural sign-off
- [x] Continuous integration
- [x] Cross-browser testing
- [x] Unit tests (if applicable)
- [ ] Accessibility tests
- [ ] Visual diff tests
- [ ] Localization with Serge (if applicable)
- [x] Demo page
- [x] README documentation
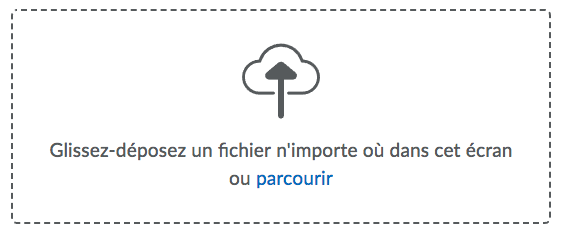
Polymer component for uploading files with drag and drop capability. This component does not perform the actual uploading work, it simply provides visual cues and exposes an event when files have been uploaded.
To install from NPM:
npm install @brightspace-ui-labs/file-uploader<head>
<script type="module" src="@brightspace-ui-labs/file-uploader/d2l-file-uploader.js"></script>
</head>It's important to always provide an accessible label which describes the purpose of the uploader using the label attribute. The label will be hidden visually but associated with the upload input for those using assistive technologies such as a screen reader.
<d2l-labs-file-uploader label="profile picture"></d2l-labs-file-uploader>To allow for multiple files to be uploaded, add the multiple attribute:
<d2l-labs-file-uploader multiple ...></d2l-labs-file-uploader>The file uploader will automatically render using the language found on the HTML element -- i.e. <html lang="fr">. If the language attribute is not present or isn't supported, the uploader will render in English.
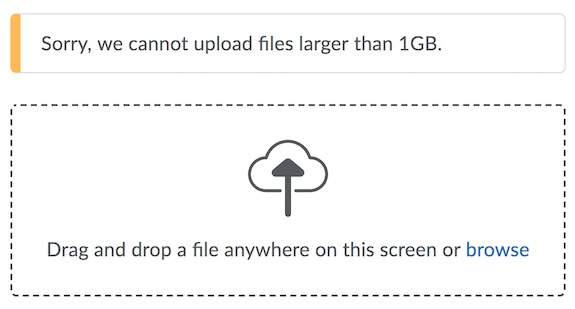
If you encounter a scenario where you'd like to display feedback about the uploaded file(s) -- like a warning or an error -- use the feedback and feedback-type attributes.
The feedback-type defaults to "warning":
<d2l-labs-file-uploader
feedback="Sorry, we cannot upload files larger than 1GB.">
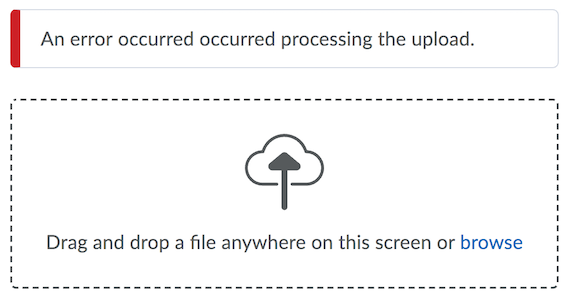
</d2l-labs-file-uploader>But feedback-type can also be set to "error":
<d2l-labs-file-uploader
feedback="An error occurred occurred processing the upload."
feedback-type="error"></d2l-labs-file-uploader>To listen for when feedback changes within the uploader, register for the feedback-changed event.
Vanilla JavaScript:
<d2l-labs-file-uploader id="my-uploader" ...></d2l-labs-file-uploader>
<script>
document.getElementById('my-uploader')
.addEventListener('feedback-changed', function(evt) {
var feedbackMessage = evt.detail.value;
console.log(feedbackMessage);
});
</script>From within another Polymer element you can use Polymer's annotated event listeners:
<dom-module id="my-element">
<template>
<d2l-labs-file-uploader on-feedback-changed="handleFeedback"></d2l-labs-file-uploader>
</template>
</dom-module>When the user uploads one or more files, a d2l-file-uploader-files-added event is fired. To listen for this event, wire up an event listener to the <d2l-labs-file-uploader> element. The listener will be passed an event with an array of File objects from the File API.
Vanilla JavaScript:
<d2l-labs-file-uploader id="my-uploader" ...></d2l-labs-file-uploader>
<script>
document.getElementById('my-uploader')
.addEventListener('d2l-file-uploader-files-added', function(evt) {
var files = evt.detail.files;
console.log(files);
});
</script>From within another Polymer element you can use Polymer's annotated event listeners:
<dom-module id="my-element">
<template>
<d2l-labs-file-uploader on-d2l-file-uploader-files-added="handleFileAdded"></d2l-labs-file-uploader>
</template>
</dom-module>After cloning the repo, run npm install to install dependencies.
# eslint
npm run lint# lint & run headless unit tests
npm test
# unit tests only
npm run test:headlessTo start a @web/dev-server that hosts the demo page and tests:
npm startThis repo is configured to use semantic-release. Commits prefixed with fix: and feat: will trigger patch and minor releases when merged to main.
To learn how to create major releases and release from maintenance branches, refer to the semantic-release GitHub Action documentation.