node-sdl2
Bindings for SDL2 in Node
Installation
Install with npm:
npm install node-sdl2Usage
1. Use with wrapped class ( Api Reference )
const NS = require('node-sdl2')
const App = NS.app
const Window = NS.window
let win = new Window
win.on('close', () => {
App.quit()
})
win.on('change', () => {
draw()
})
let draw = () => {
...
}2. Use as primitive SDL2 API ( SDL 2.0 API by Category )
const NS = require('node-sdl2')
const SDL2_video = NS.require('SDL2_video')
const SDL2_render = NS.require('SDl2_render')
...Tutorials
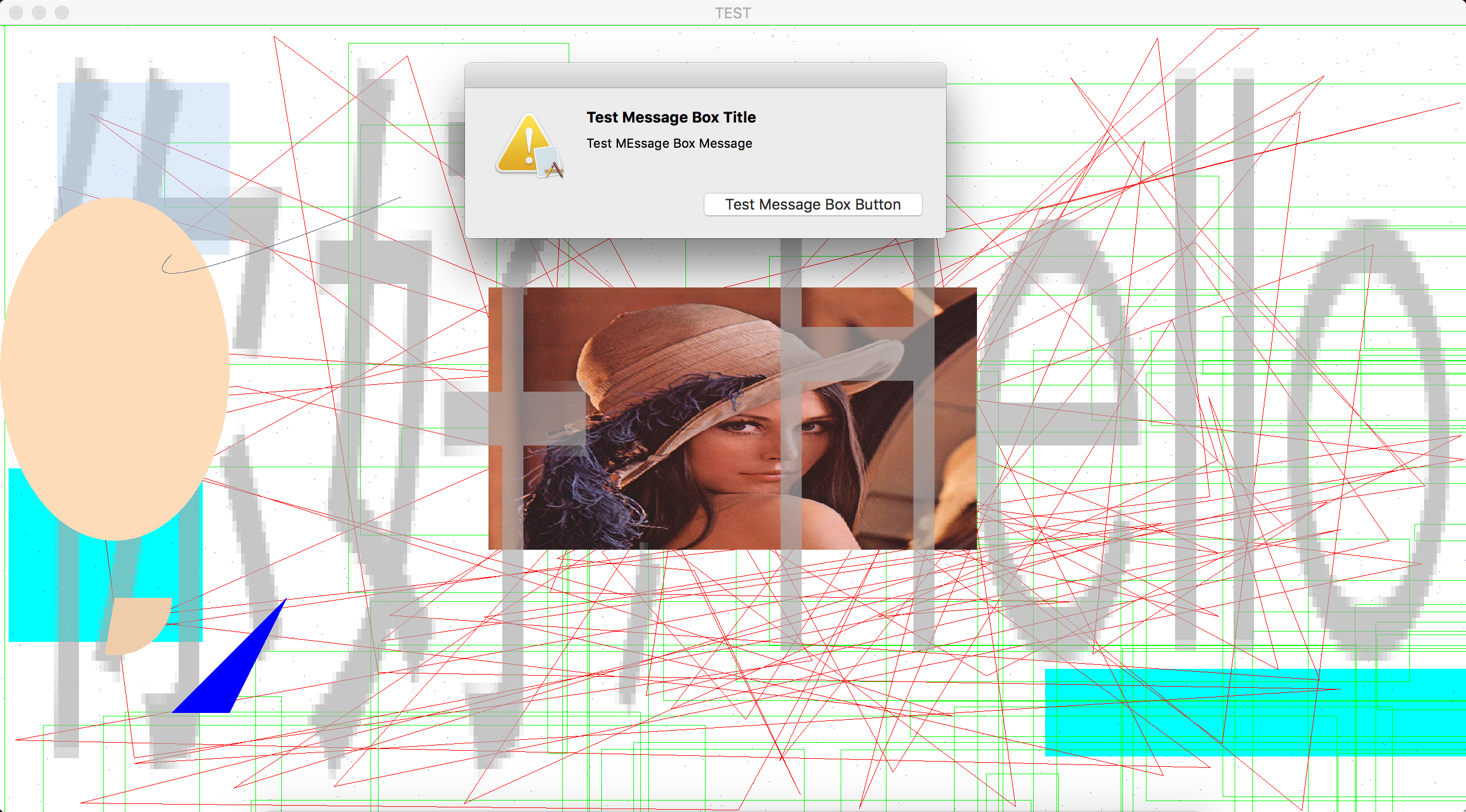
- Test everything in node-sdl2, you will get Screenshot shown below.
Screenshot
API References
app
Control your application's event lifecycle.
-
Methods
app.quit()app.hide()app.show()app.exit()
-
Events
app.on('window-all-closed', () = {})-
app.on('before-quit', (event) = {})-
eventObjectpreventDefalut()
-
-
app.on('will-quit', (event) = {})-
eventObjectpreventDefault()
-
-
app.on('drop', (file) = {})-
fileString
-
window
Create and control
window(s).
-
Methods
-
let win = new window(opts)-
optsObject-
tittleString -'' -
wInteger -0x1FFF0000 -
hInteger -0x1FFF0000 -
xInteger -0x1FFF0000 -
yInteger -0x1FFF0000 -
backgroundInteger|Object|Array - rgb | { rgb, a } | { r, g, b, a } | [rgb, a] -0xFF0000 -
centerBoolean -false -
showBoolean -true -
closableBoolean -true -
resizableBoolean -true -
minimizedBoolean -false -
maximizedBoolean -false -
borderlessBoolean -false -
fullscreenBoolean -false -
kioskBoolean -false -
hdpiBoolean -true -
mouseCaptureBoolean -false -
grabBoolean -false
-
-
win.close()win.destroy()win.restore()win.center()-
win.setModal(win)-
win[Circular]
-
-
win.render-
[Getter]Object
-
-
win.size-
[Getter]Array-like Object -{ w: 100, h: 200, "1": 100, "2": 200 } -
[Setter]Object|Array -{ w: 100, h: 200 }|[ 100, 200 ]
-
-
win.bounds-
[Getter/Setter][Array-like Object / Object|Array] - { x, y, w, h }
-
-
win.minimumSize-
[Getter/Setter][Array-like Object / Object|Array] - { w, h }
-
-
win.maximumSize-
[Getter/Setter][Array-like Object / Object|Array] - { w, h }
-
-
win.bordersSize-
[Getter][Array-like Object / Object|Array] - { top, right, bottom, left }
-
-
win.id-
[Getter]Integer
-
-
win.focus-
[Getter/Setter]Boolean
-
-
win.grab-
[Getter/Setter]Boolean
-
-
win.show-
[Getter/Setter]Boolean
-
-
win.maximize-
[Getter/Setter]Boolean
-
-
win.minimize-
[Getter/Setter]Boolean
-
-
win.fullScreen-
[Getter/Setter]Boolean
-
-
win.resizable-
[Getter]Boolean
-
-
win.closable-
[Getter/Setter]Boolean
-
-
win.position-
[Getter/Setter]Boolean
-
-
win.title-
[Getter/Setter]String
-
-
win.background-
[Getter/Setter]Integer
-
-
win.bordered-
[Setter]Boolean
-
-
win.screenKeyboard-
[Getter]Boolean
-
-
static
window.all-
[Getter]win
-
-
static
window.focused-
[Getter]win
-
-
static
window.mouseFocused-
[Getter]win
-
-
static
window.keyboardFocused-
[Getter]win
-
-
static
window.grabbed-
[Getter]win
-
-
static
window.mouseFocused-
[Getter]win
-
-
static
window.screenSaver-
[Getter]win
-
-
static
window.fromID-
[Getter]win
-
-
static
window.showMessageBox(opts, cb)
-
-
Events
-
win.on('change', (w, h) => {})-
wInteger -
hInteger
-
-
win.on('close', (event) => {}-
eventObjectpreventDefault()
-
win.on('show', () => {})win.on('hide', () => {})-
win.on('move', (x, y) => {})-
xInteger -
yInteger
-
-
win.on('resize', (w, h) => {})-
wInteger -
hInteger
-
win.on('minimize', () => {})win.on('maximize', () => {})win.on('restore', () => {})win.on('enter', () => {})win.on('leave', () => {})win.on('focus', () => {})win.on('blur', () => {})-
win.on('keydown', (key) => {})-
keyObject-
scancodeInteger -
scannameString -
keycodeInteger -
keynameString -
repeatBoolean
-
-
-
win.on('keyup', (key) => {})-
keyObject-
scancodeInteger -
scannameString -
keycodeInteger -
keynameString -
repeatBoolean
-
-
-
win.on('editing', ({str, start, length}) => {})-
strString -
startInteger -
lengthInteger
-
-
win.on('textinput', (str) => {})-
strString
-
-
win.on('mousemove', (pos) => {})-
posObject-
xInteger -
yInteger -
xrelInteger -
yrelInteger
-
-
-
win.on('mousedown', (mou) => {})-
mouObject-
xInteger -
yInteger -
clicksInteger -
buttonString
-
-
-
win.on('mouseup', (mou) => {})-
mouObject-
xInteger -
yInteger -
clicksInteger -
buttonString
-
-
-
win.on('mousewheel', (mou) => {})-
mouObject-
xInteger -
yInteger -
clicksInteger -
buttonString
-
-
-
clipboard
Get and set the clipboard text.
-
Methods
-
clipboard.text-
[Getter/Setter]String
-
-
clipboard.hasText-
[Getter]Boolean
-
-
-
Events
- Event 'update'
keyboard
Control the keyboard.
- Methods
keyboard.startTextInput()keyboard.stopTextInput()-
keyboard.setTextInput(rect)-
rectObject|Array - { x, y, w, h }
-
-
keyboard.hasTextInput-
[Getter]Boolean
-
-
keyboard.hasScreenKeyboard-
[Getter]Boolean
-
-
keyboard.state-
[Getter]Object
-
-
keyboard.mod-
[Getter]Object
-
mouse
Control the mouse and cursor.
- Methods
mouse.setCursor(id)mouse.setCursor(image, hot_x, hot_y)mouse.setCursor(data, mask, w, h, hot_x, hot_y)-
mouse.capture-
[Setter]Boolean
-
-
mouse.relative-
[Getter/Setter]Boolean
-
-
mouse.show-
[Getter/Setter]Boolean
-
-
mouse.state-
[Getter]Object-
winObject-
xInteger -
yInteger
-
-
globalObject-
xInteger -
yInteger
-
-
relativeObject-
xInteger -
yInteger
-
-
-
power
Moniter the power infomation of hardware
- Methods
-
power.info-
[Getter]Object-
lifeInteger -
percentageInteger -
stateString
-
-
-
font
Allow you drawing text into window's face. please
npm install sdl2-ttfbefore use.
- Methods
-
let ft = new font(file, pixelsize, index)-
fileString -
pixelsizeInteger -
indexInteger
-
-
ft.style-
[Geter/Setter]String
-
-
ft.outline-
[Geter/Setter]Integer
-
-
ft.hinting-
[Geter/Setter]Integer
-
-
ft.kerning-
[Geter/Setter]Integer
-
-
ft.height-
[Geter]Integer
-
-
ft.ascent-
[Geter]Integer
-
-
ft.descent-
[Geter]Integer
-
-
ft.lineSkip-
[Geter]Integer
-
-
ft.solid(text, rgba)-
textString -
rgbaInteger|Object|Array - rgb | { rgb, a } | { r, g, b, a } | [rgb, a]
-
-
ft.shade(text, rgba, rgbaBG)-
textString -
rgbaInteger|Object|Array - rgb | { rgb, a } | { r, g, b, a } | [rgb, a] -
rgbaBGInteger|Object|Array - rgb | { rgb, a } | { r, g, b, a } | [rgb, a]
-
-
ft.blend(text, rgba)-
textString -
rgbaInteger|Object|Array - rgb | { rgb, a } | { r, g, b, a } | [rgb, a]
-
ft.close()-
ft.test(char)-
charString
-
-
ft.metrics(char)-
charString
-
-
ft.getSize(char)-
charString
-
-
static
font.init() -
static
font.wasInit() -
static
font.quit()
-
image
Load image from file. please
npm install sdl2-imagebefore use.
-
Methods
-
let img = new image(file)-
fileString
-
img.free()img.texture(render)-
static
Image.init() -
static
Image.quit()
-