npm i @calumk/editorjs-codecup
https://cdn.jsdelivr.net/npm/@calumk/editorjs-codecup@latest
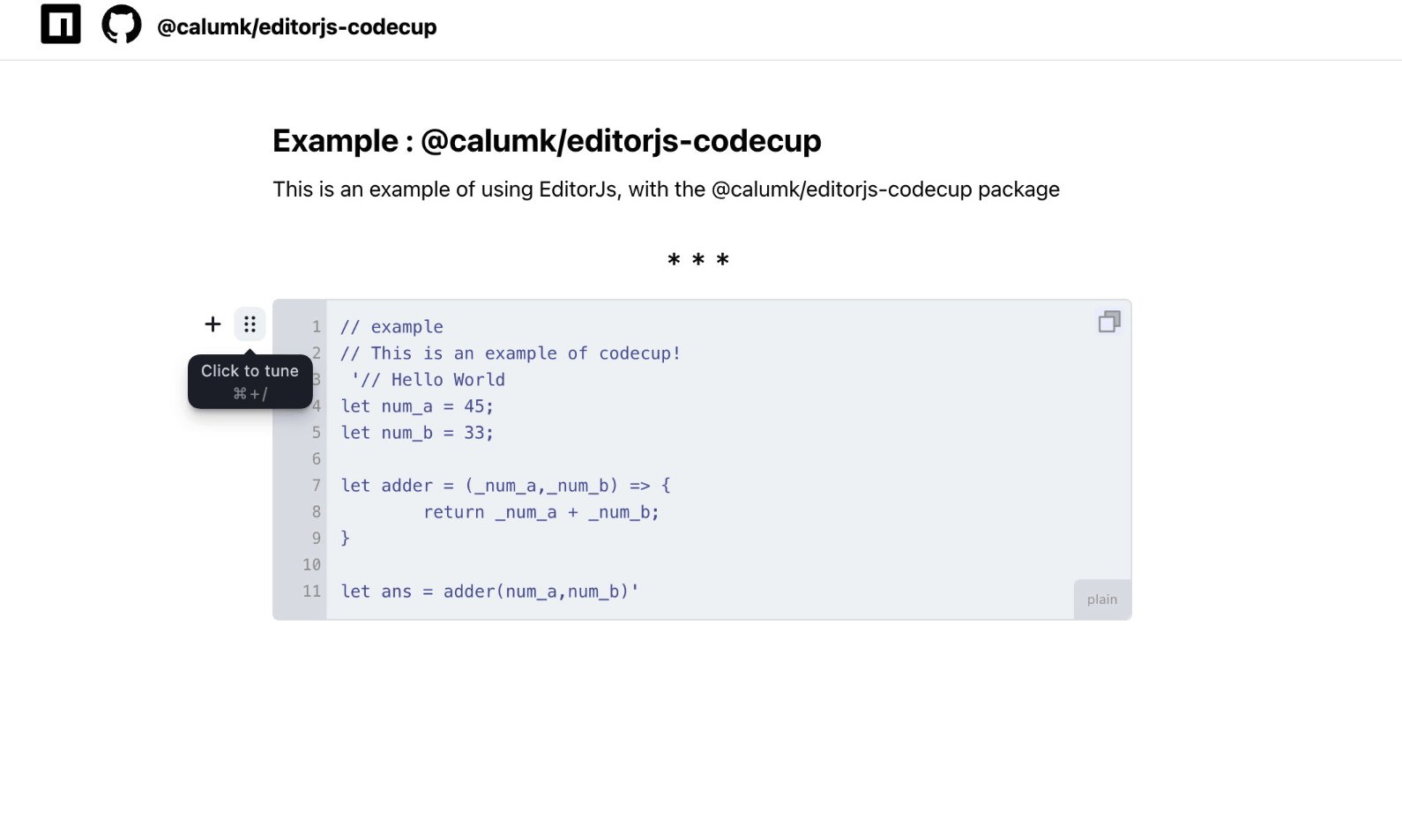
This is an EditorJs wrapper for CodeCup - A lovely lightweight zero-dep code formatter
It was built to be an improvement on :
- https://github.com/editor-js/code - Too Basic
- https://github.com/dev-juju/codebox - Agressive styling, and exports more data than markdown can handle
import EditorJS from '@editorjs/editorjs';
import editorjsCodecup from '@calumk/editorjs-codecup';
var editor = new EditorJS({
// ...
tools: {
...
code : editorjsCodecup
},
});The plugin provides two ways to handle language selection:
-
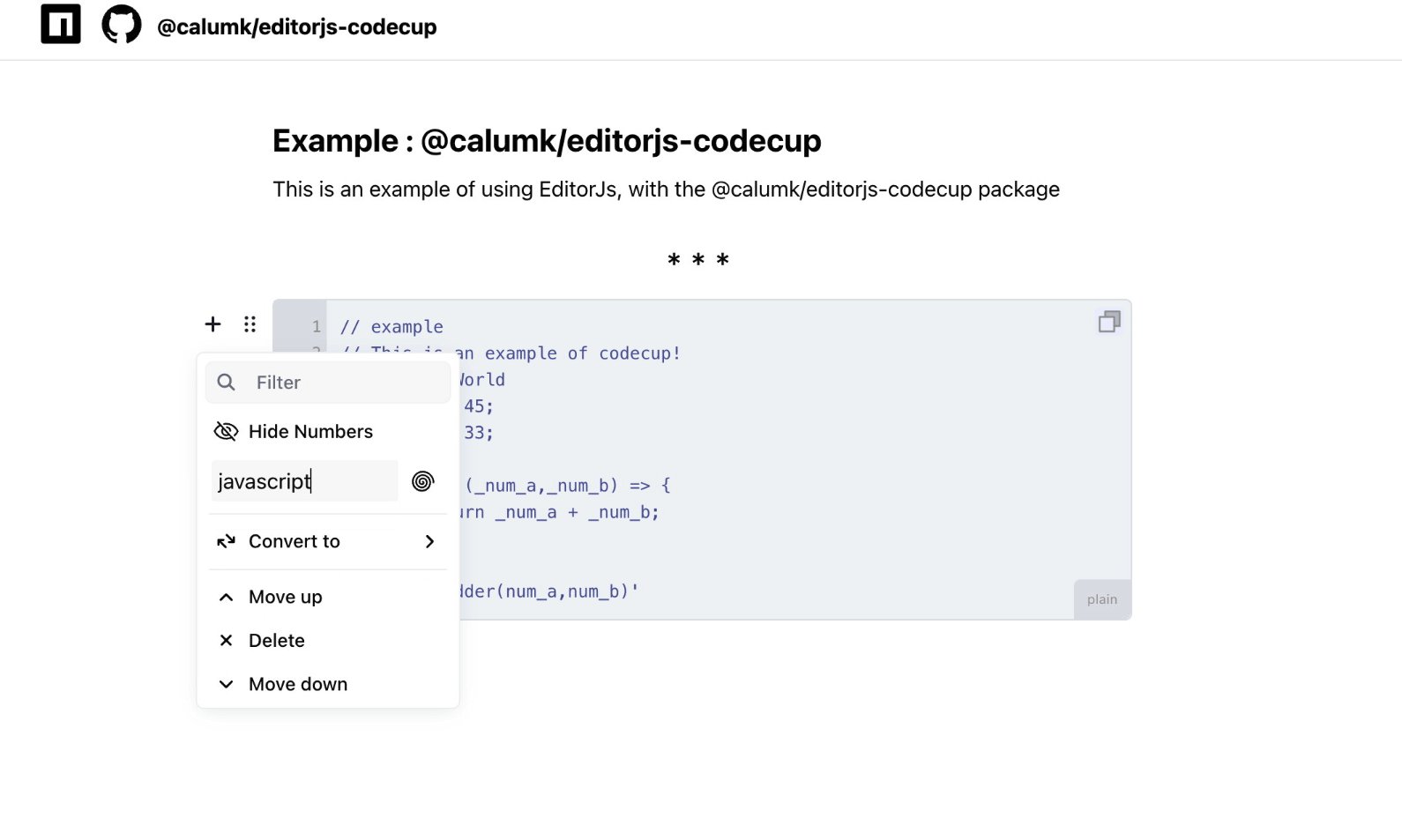
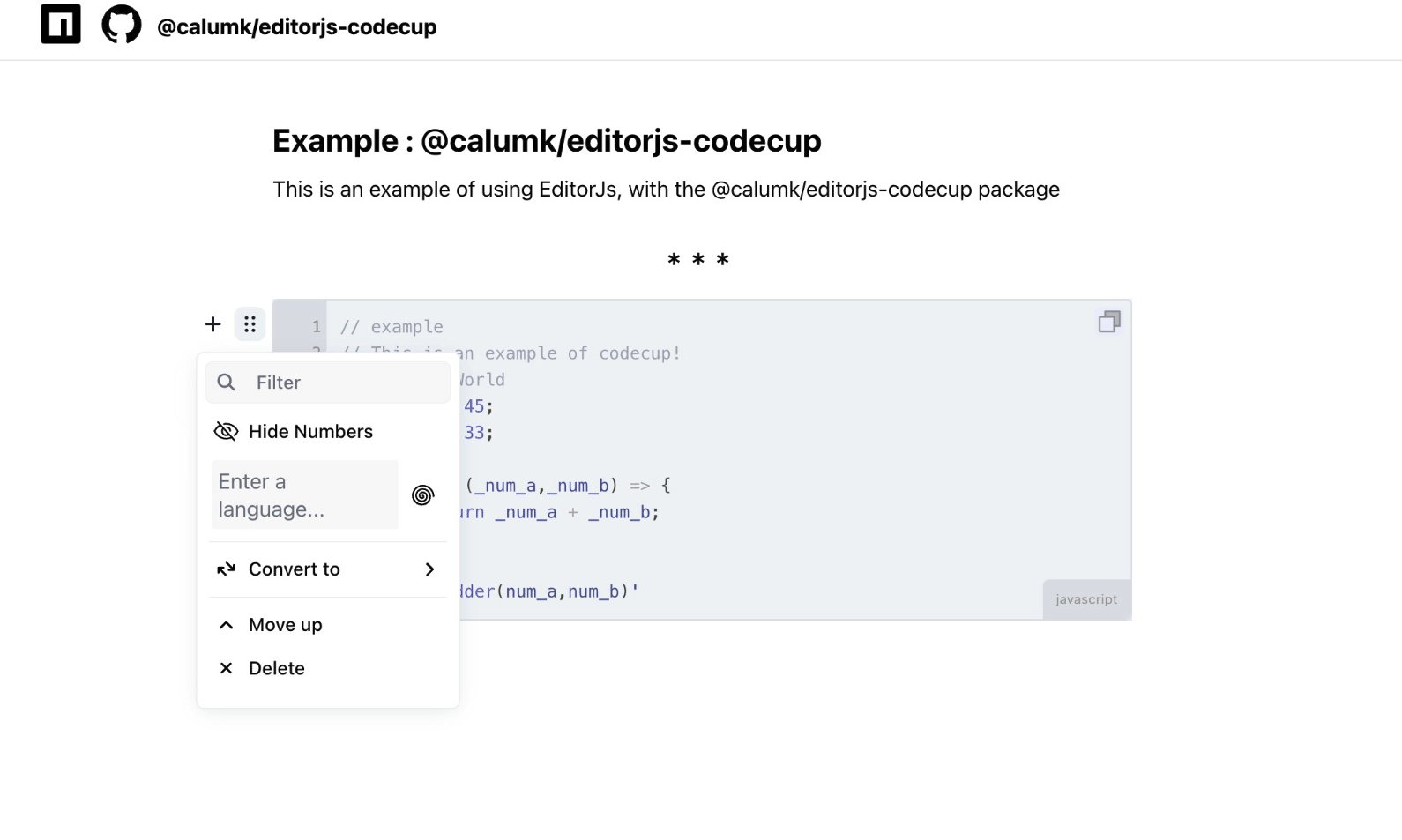
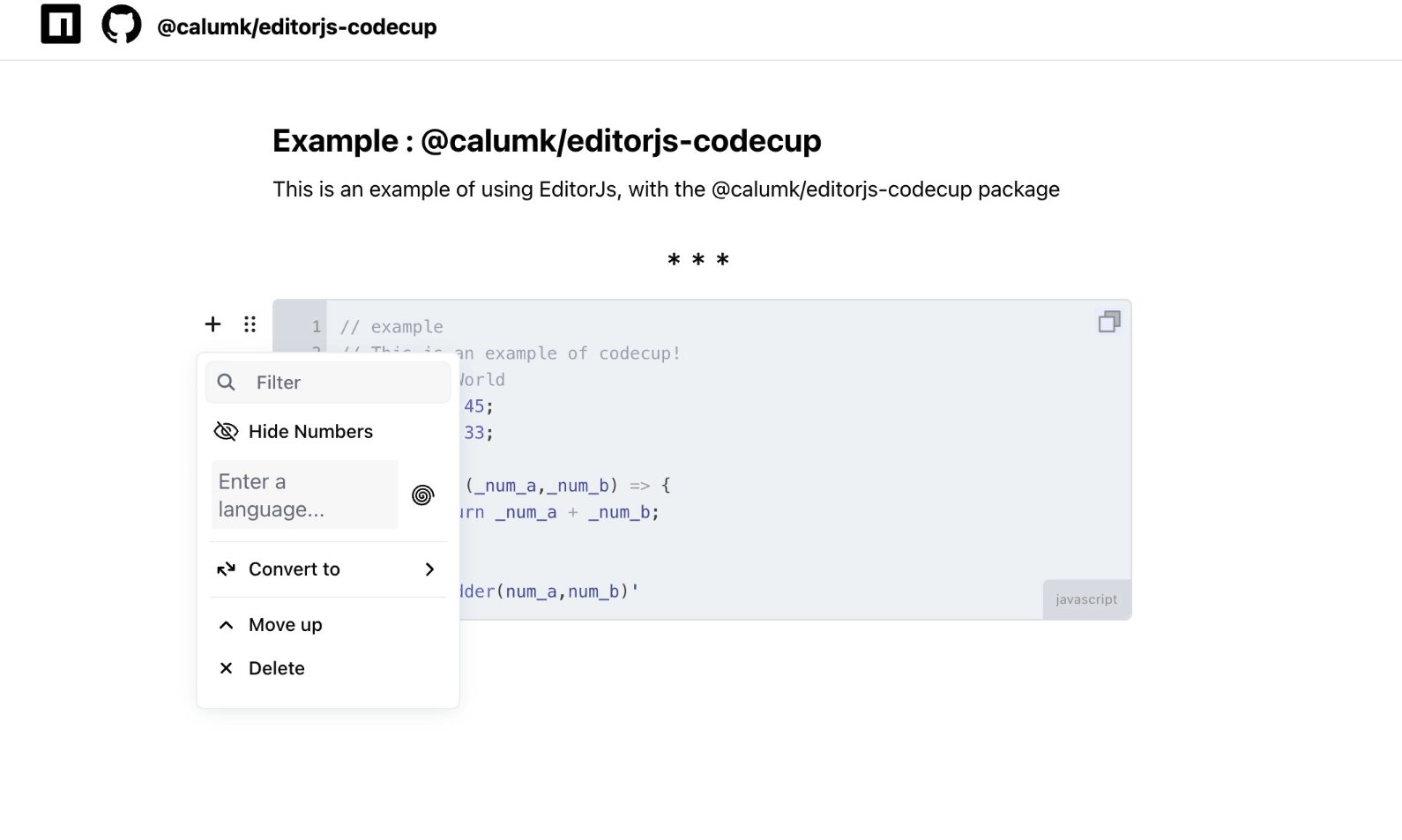
Free-form Language Input: By default (when no languages are configured), users can enter any valid Prism.js language key through a text input.
-
Predefined Language Dropdown: When you provide a languages configuration, users can select from a predefined list of languages through a dropdown menu.
You can configure the language selection behavior using these options:
Provide a custom mapping of Prism.js language keys to their display names:
var editor = new EditorJS({
// ...
tools: {
code: {
class: editorJsCodeCup,
config: {
languages: {
javascript: "JavaScript",
python: "Python",
java: "Java",
cpp: "C++",
csharp: "C#",
go: "Go",
none: "Plain Text",
}
}
}
},
});If you want to allow both predefined language selection AND free-form language input, use the forceShowLanguageInput option:
var editor = new EditorJS({
// ...
tools: {
code: {
class: editorJsCodeCup,
config: {
languages: {
javascript: "JavaScript",
python: "Python",
// ... other languages
},
forceShowLanguageInput: true // Shows both dropdown and language input
}
}
},
});Refer to Prism.js supported languages for the available language mappings.
The data imported/exported from the block is as follows:
| Name | Description |
|---|---|
| code | The code that is displayed in the editor, with line breaks |
| language (optional) | The programming language |
| showlinenumbers (optional) | Will show/hide the line numbers (Default true) |
| showCopyButton (optional) | Will show/hide the copy button (Default true) |
Since language and linenumbers are optional, existing code blocks can safley use this plugin
@calumk
@keertyverma