CanvasJS Angular Chart Component for creating interactive charts and graphs for your web pages. Library supports a wide range of chart types including bar, line, area, pie, doughnut, etc.

- Official Website
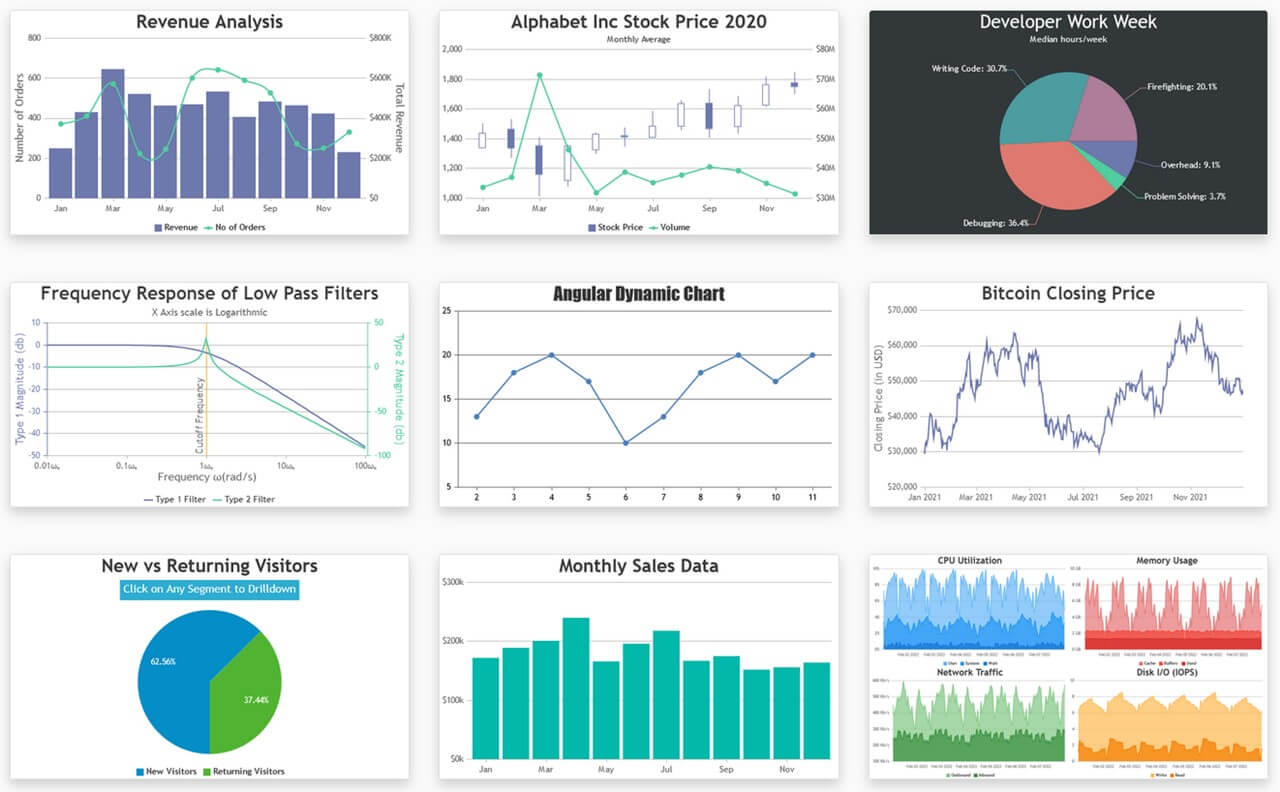
- Angular Charts Demo
- Download CanvasJS
- Angular Charts Integration
- Chart Documentation
- CanvasJS Support Forum
Install CanvasJS Angular Charts package to your Angular app
npm install @canvasjs/angular-charts
See npm documentation to know more about npm usage.
Import the Angular Chart module into your Angular application (app.component.ts) & register it.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { CanvasJSAngularChartsModule } from '@canvasjs/angular-charts';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, CanvasJSAngularStockChartsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
Set the chart-options in app.component.ts & use ‘canvasjs-chart’ selector to create chart in app.component.html
//app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { CanvasJSAngularChartsModule } from '@canvasjs/angular-charts';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, CanvasJSAngularStockChartsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
chartOptions = {
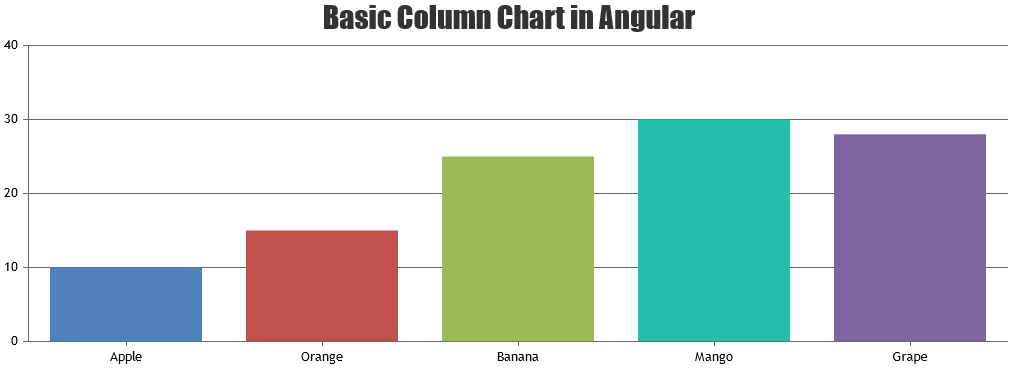
title: {
text: "Basic Column Chart in Angular"
},
data: [{
type: "column",
dataPoints: [
{ label: "Apple", y: 10 },
{ label: "Orange", y: 15 },
{ label: "Banana", y: 25 },
{ label: "Mango", y: 30 },
{ label: "Grape", y: 28 }
]
}]
};
}
//app.component.html
<div>
<canvasjs-chart [options]="chartOptions"></canvasjs-chart>
</div>