修改自 @hscmap/vue-menu
修改内容 当 hsc-menu-item 中自定义 body slot 的时候 hsc-menu-item依然可以绑定click事件
vue-menu
Introduction
Recent web technologies focus on mobile environments. UIs premised on mouse operation such as window, context-menu, nested-menu and so on are no longer mainstream. However hierarchical structure -- context-menu and nested-menu -- is still effective. This package is an implementation of {nested,context}-menu for PC environments as a Vue Component.
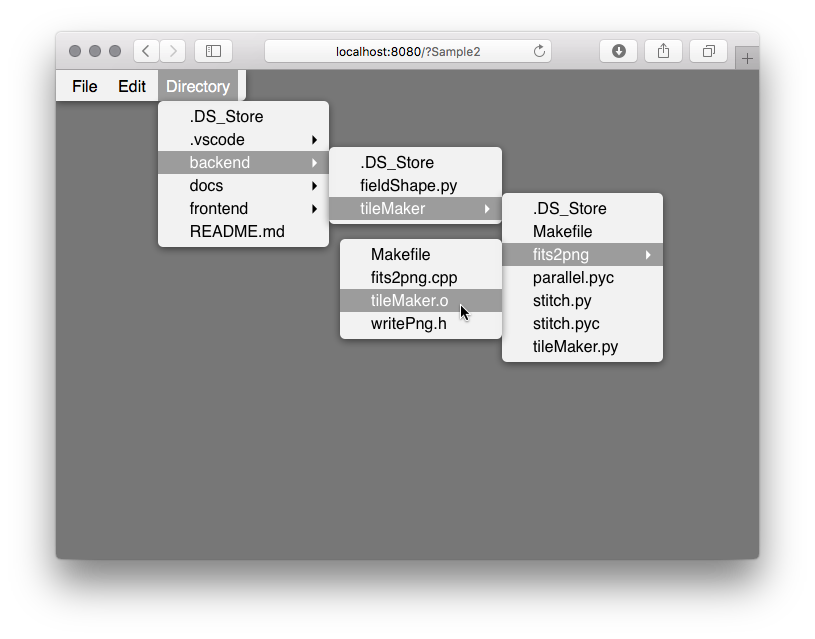
Working Demo
Features
- Menu component for vue2
- Deeply nested menu supported
- Props "checked" & "disabled"
- Keybinds
- Y-scrollable if necessary
- Contextmenu
- Builtin 3 themes (white, metal & black)
- Customizable color
- Menuitem can contain any HTML not only text
- Tested on Safari10, Chrome60, Firefox55, IE11, Edge38 for PCs
Does not work on mobile devices😞
Usage
Install
npm install --save @hscmap/vue-menuSetup
ES6 / TypeScript
import Vue from 'vue'
import * as VueMenu from '@hscmap/vue-menu'
Vue.use(VueMenu)CommonJS
var Vue = require('vue')
Vue.use(require('@hscmap/vue-menu'))Example
<template>
<hsc-menu-style-white>
<hsc-menu-bar style="border-radius: 0 0 4pt 0;">
<hsc-menu-bar-item label="File">
<hsc-menu-item label="New" @click="window.alert('New')" />
<hsc-menu-item label="Open" @click="window.alert('Open')" />
<hsc-menu-separator/>
<hsc-menu-item label="Save" @click="window.alert('Save')" :disabled="true" />
<hsc-menu-item label="Export to">
<hsc-menu-item label="PDF" />
<hsc-menu-item label="HTML" />
</hsc-menu-item>
</hsc-menu-bar-item>
<hsc-menu-bar-item label="Edit">
<hsc-menu-item label="Undo" keybind="meta+z" @click="window.alert('Undo')" />
<hsc-menu-separator/>
<hsc-menu-item label="Cut" keybind="meta+x" @click="window.alert('Cut')" />
<hsc-menu-item label="Copy" keybind="meta+c" @click="window.alert('Copy')" />
<hsc-menu-item label="Paste" keybind="meta+v" @click="window.alert('Paste')" :disabled="true" />
</hsc-menu-bar-item>
</hsc-menu-bar>
</hsc-menu-style-white>
</template>Other examples are available here.
See also vue-window. This is a window UI component for vue2 with the same color themes.
Caveats
-
This component doesn't work on electron-vue.- See here to use with electron-vue.
Contributing
Any comments, suggestions or PRs are welcome