@cassianosch/react-native-keyboard-sticky-footer-avoiding-scroll-view
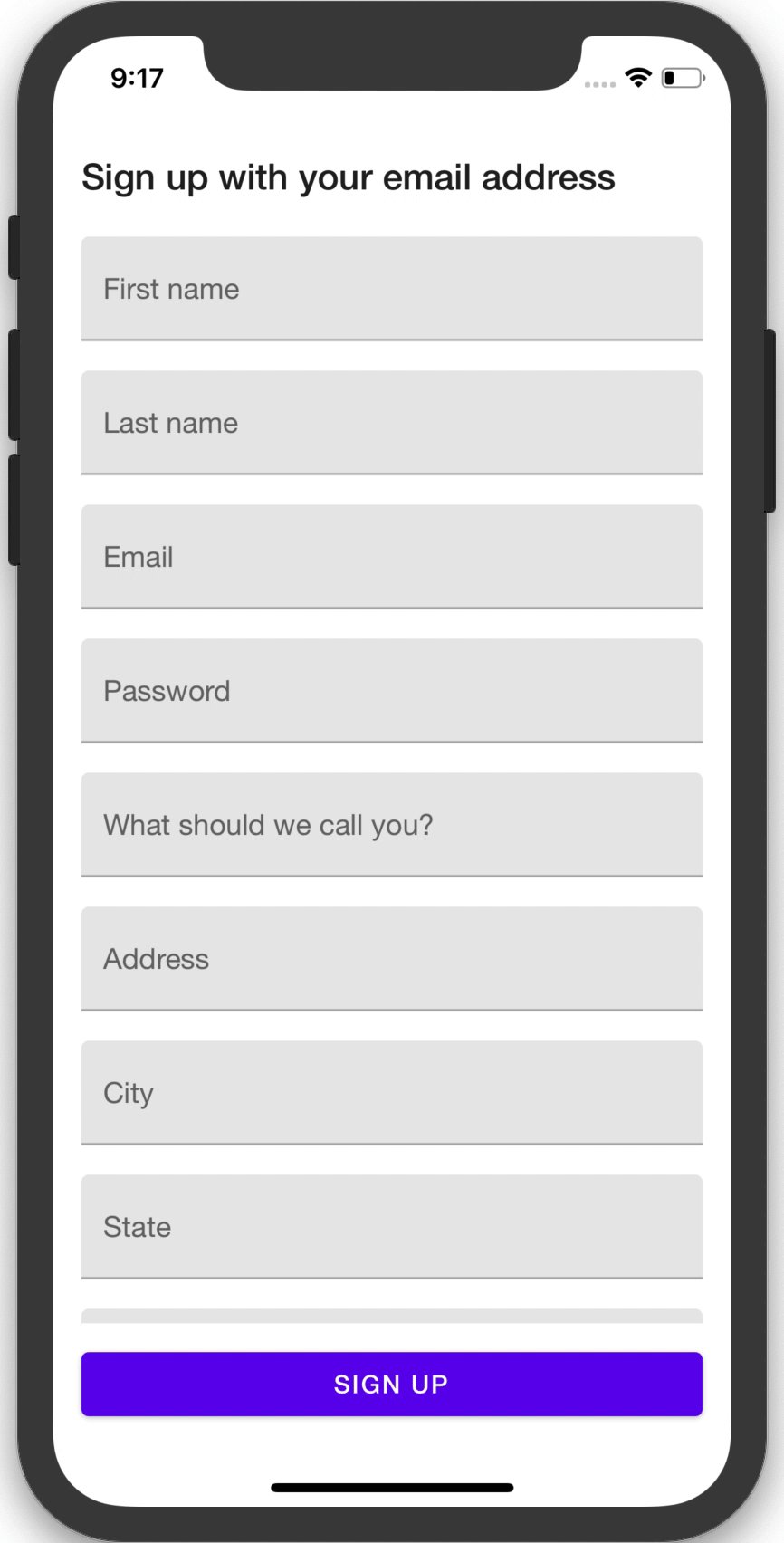
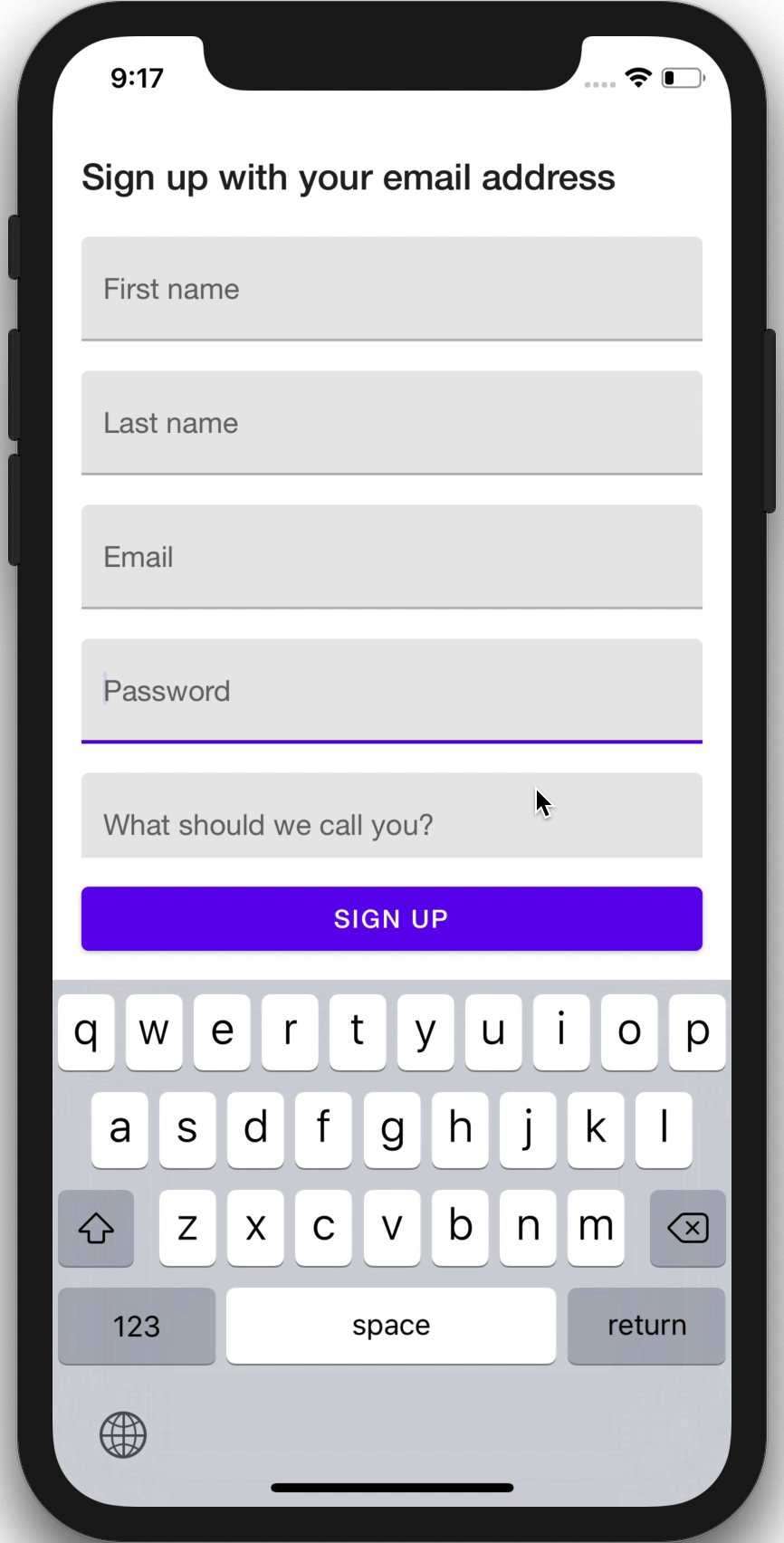
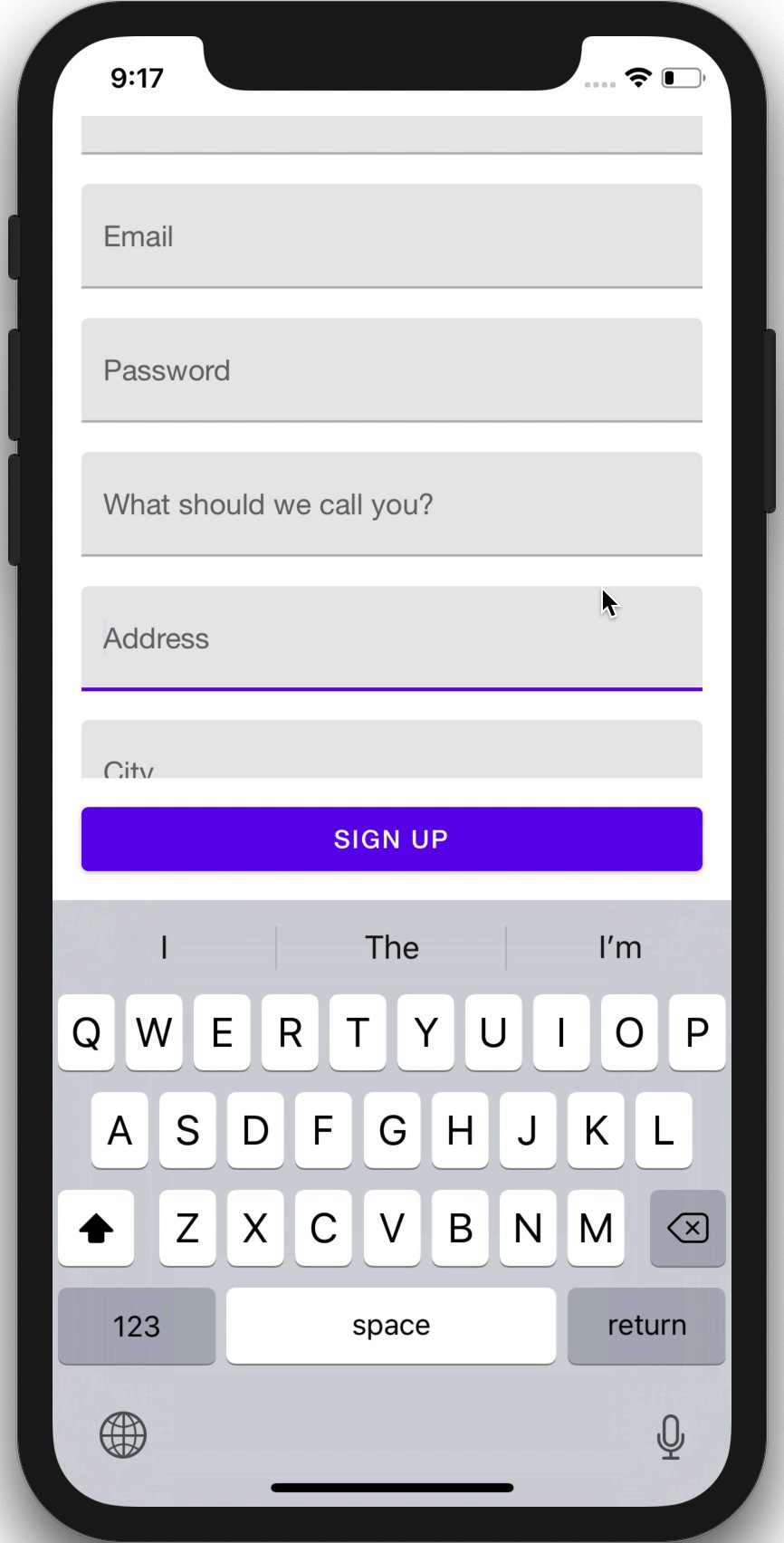
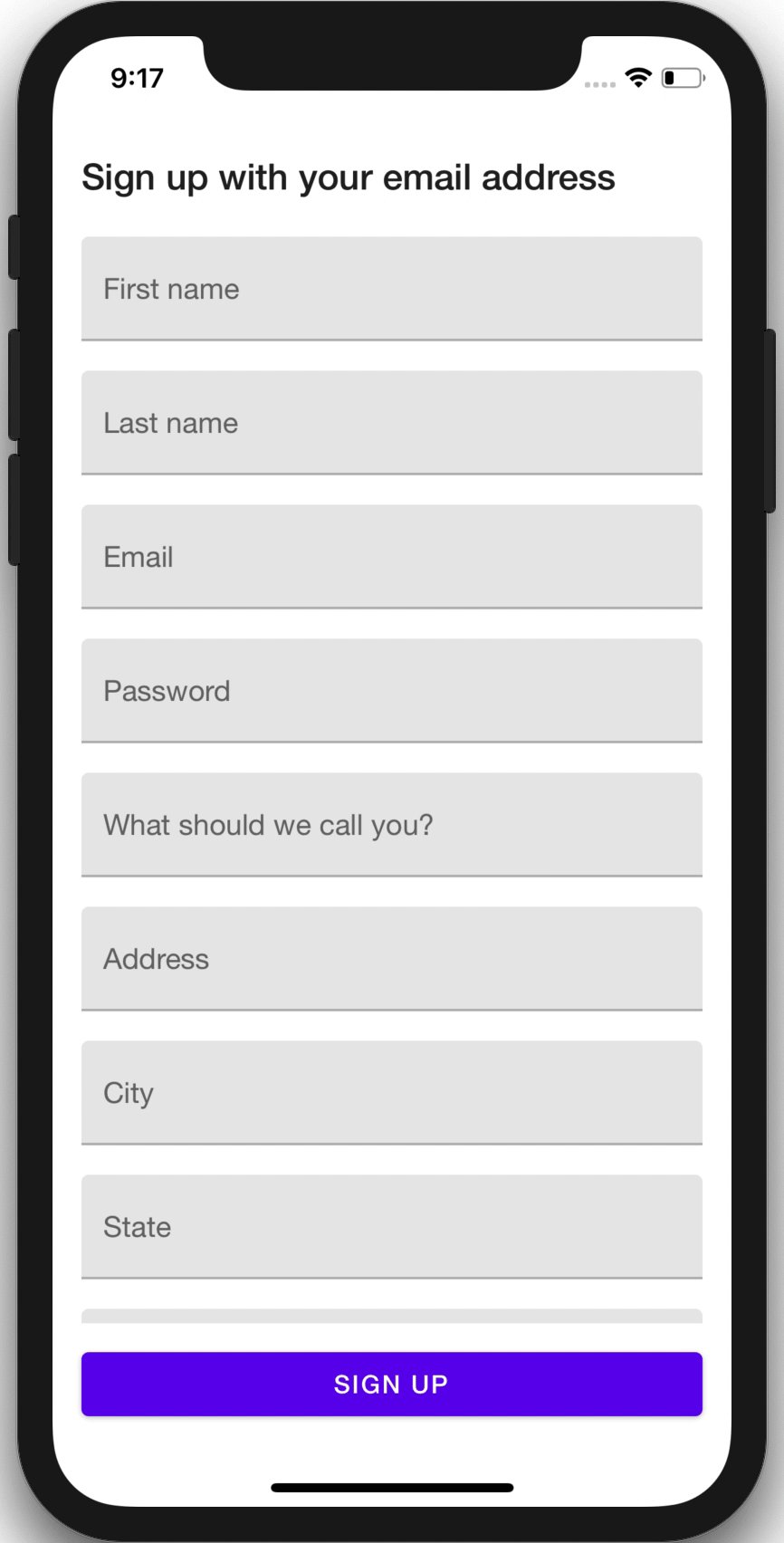
React Native ScrollView extension that prevents inputs from being covered by the keyboard.
Getting started
$ yarn add @cassianosch/react-native-keyboard-sticky-footer-avoiding-scroll-view
Usage
Import KeyboardAvoidingScrollView, KeyboardAvoidingFlatList, or KeyboardAvoidingSectionList and use them like the regular ScrollView, FlatList or SectionList components from React Native core. Internally, these components are wrapped in another custom component called KeyboardAvoidingContainer, which is also exported for advanced use cases.
import {KeyboardAvoidingScrollView} from '@cassianosch/react-native-keyboard-sticky-footer-avoiding-scroll-view';
function MyComponent() {
return (
<KeyboardAvoidingScrollView stickyFooter={<Button />}>
<TextInput />
<TextInput />
<TextInput />
</KeyboardAvoidingScrollView>
)
}Props
Reference
Props
stickyFooter
Used to display a fixed view under the scrollable content. Sticky footer is always shown above the keyboard, which could, for example, be the desired behaviour for a submit button.
| Type | Required |
|---|---|
React.ReactNode |
No |
containerStyle
Used to style the container component.
| Type | Required |
|---|---|
StyleProp<ViewStyle> |
No |
License
MIT License © Alka, Inc