Unlock the power of natural language for Android app development with the Android Preference Editor MCP Server. Effortlessly edit user preferences in real time using simple, conversational commands—no manual file editing required! Built on the robust Android Preference Editor library, this server seamlessly connects with MCP (Model Context Protocol) clients to supercharge your AI-driven workflows.
Just tell the MCP server what you want to do, for example:
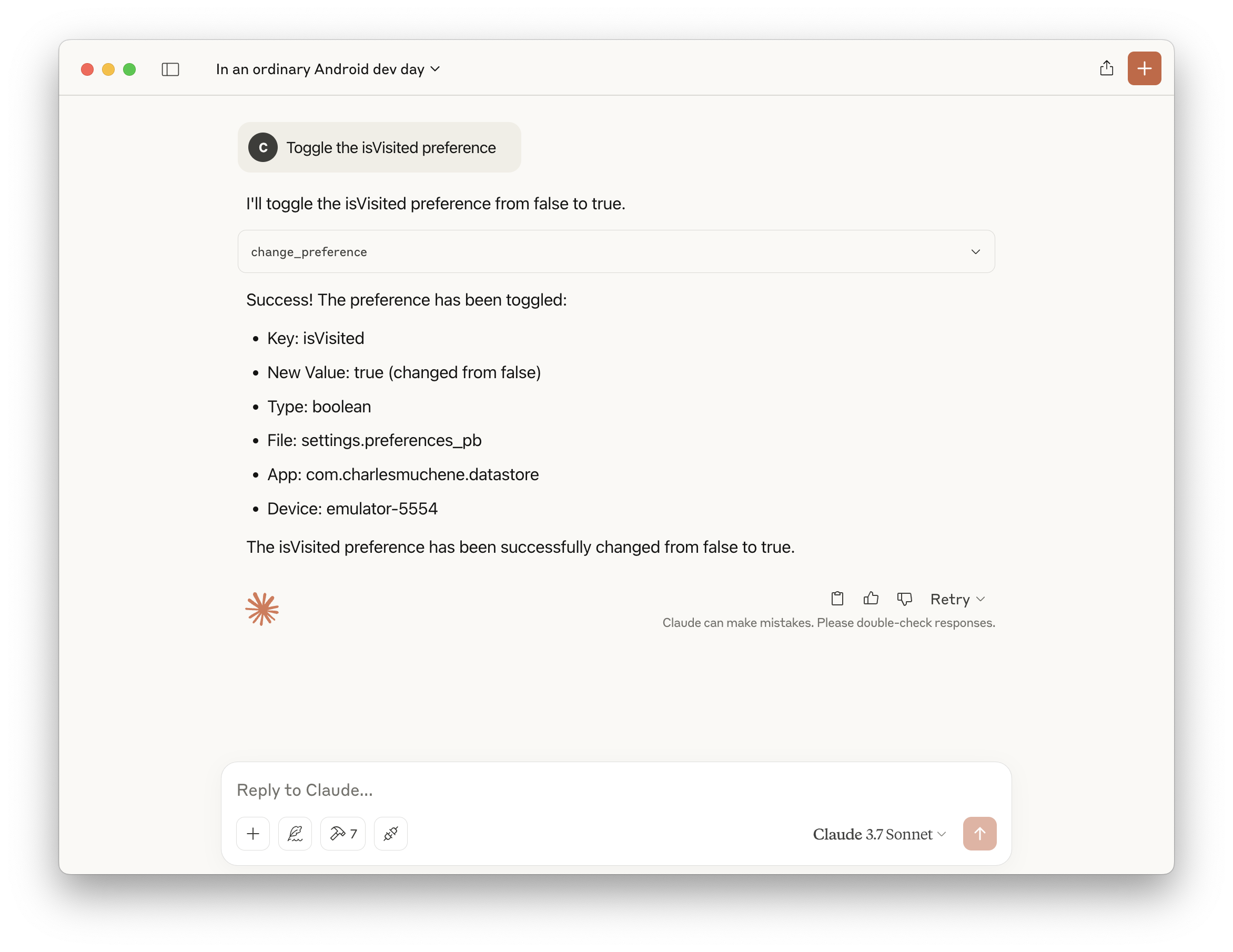
- “Toggle the isVisited user preference”
- “Turn off the onboarding guide”
- “List all the user preference values”
- "Create a timestamp preference with the current epoch time"
Experience a smarter, faster way to manage Android preferences—just ask!
| Name | Description |
|---|---|
| change_preference | Changes the value of an existing preference |
| delete_preference | Delete an existing preference |
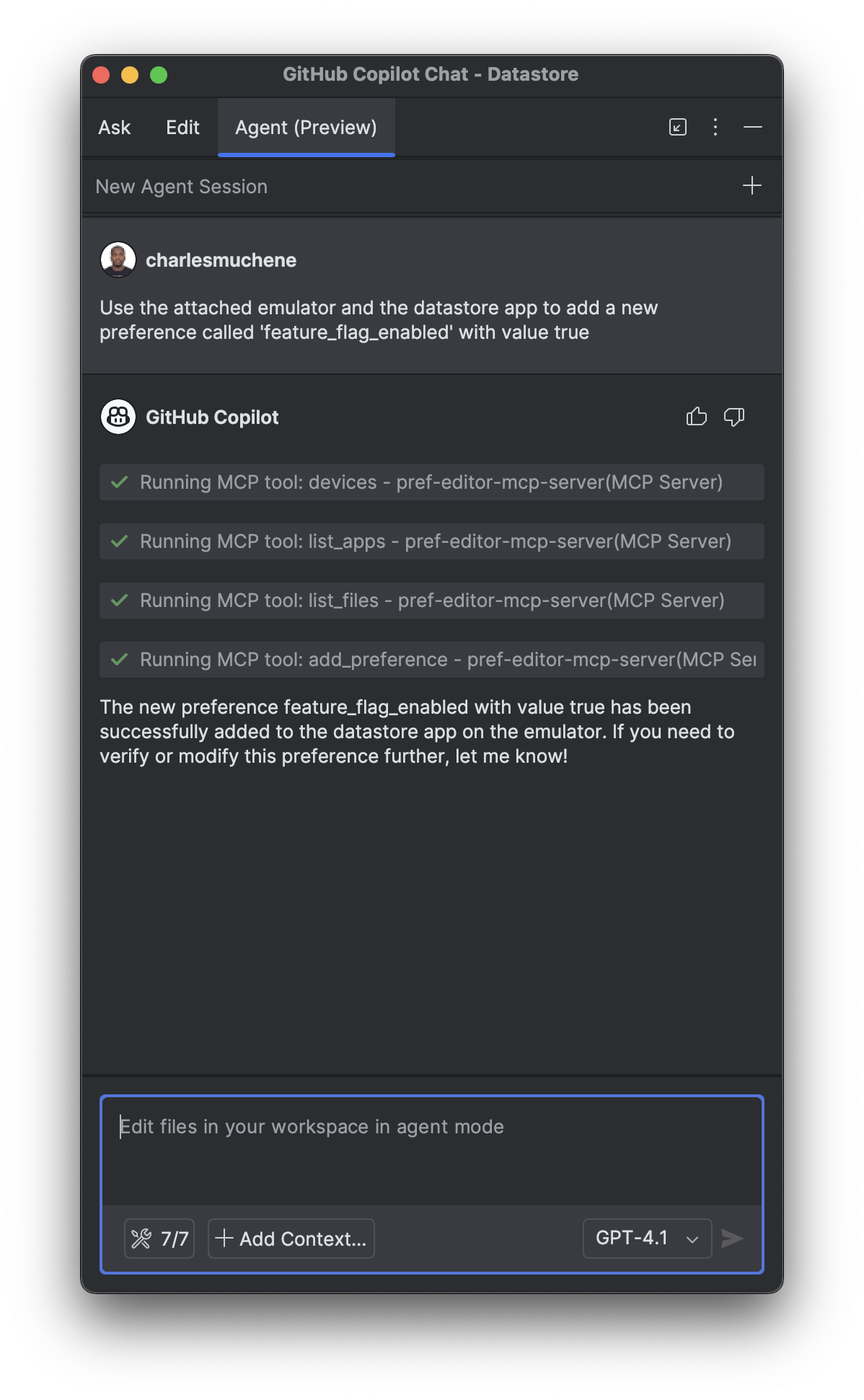
| add_preference | Adds a new preference given the name, value and type. |
| read_preferences | Reads all user preferences in a file |
| devices | Lists connected Android devices |
| list_apps | Lists apps installed on device |
| list_files | Lists preference files for an app |
| Toggle a user preference | Available tools | Add a preference |
|---|---|---|
 |
 |
 |
See more demos in the demo screenshots directory
- Android adb (
v1.0.41+) - Node.js 14+ or Docker
This server is available in the Docker MCP Catalog. Enable the Pref Editor server in Docker desktop's MCP toolkit and you'll have access to all the available tools.
Assumes an MCP compatible client is installed.
Add the following configuration to the MCP server config file. For example, for Github Copilot Intellij Plugin, the config file is ~/.config/github-copilot/intellij/mcp.json.
{
"servers": {
"pref-editor": {
"command": "docker",
"args": ["run", "-i", "--rm", "charlesmuchene/pref-editor-mcp-server"]
}
}
}{
"servers": {
"pref-editor": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@charlesmuchene/pref-editor-mcp-server"]
}
}
}Add this server in the /Users/<username>/Library/Application Support/Claude/claude_desktop_config.json configuration file.
{
"mcpServers": {
"pref-editor": {
"command": "docker",
"args": ["run", "-i", "--rm", "charlesmuchene/pref-editor-mcp-server"]
}
}
}{
"mcpServers": {
"pref-editor": {
"command": "npx",
"args": ["-y", "@charlesmuchene/pref-editor-mcp-server"]
}
}
}You can troubleshoot problems by tailing the log file:
tail -f ~/Library/Logs/Claude/mcp-server-pref-editor.logTo use the server with VS Code, you need to:
- Add the MCP Server configuration to your
mcp.jsonorsettings.json:
.vscode/mcp.json
{
"servers": {
"pref-editor": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@charlesmuchene/pref-editor-mcp-server"]
}
}
}~/Library/Application Support/Code/User/settings.json
{
"mcp": {
"pref-editor": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@charlesmuchene/pref-editor-mcp-server"]
}
}
}For more information, see the VS Code documentation.
Clone the server and build.
# Clone the repository
git clone https://github.com/charlesmuchene/pref-editor-mcp-server.git
cd pref-editor-mcp-server
# Install dependencies and build
npm installYou can use the MCP Inspector for visual debugging of this MCP Server.
npx @modelcontextprotocol/inspector npm run startSee LICENSE
For questions or support, reach out via GitHub Issues.