React native clickpay library is a wrapper for the native clickpay Android and iOS SDKs, It helps you integrate with clickpay seamlessly.
Library Support:
- [x] iOS
- [x] Android
Library Version:
- [x] React Version: 22.14.0
- [x] React-Native Version: 0.77.0
$ npm install @clickpay.sa/react-native-clickpay@1.3.8 --saveexpo install @clickpay.sa/react-native-clickpayThen call the below to run Android or IOS
npx expo run:android
npx expo run:ios-
Android
- Add
packagingOptionsto modulebuild.gradlefile
android { ... packagingOptions { pickFirst '**/*.so' } } - Add
-
iOS
- Add
libswiftWebKit.tbdto your Link Binary With Libraries - Navigate to the iOS folder and run the following command:
pod install - Add
Import @clickpay.sa/react-native-clickpay
import {RNPaymentSDKLibrary, PaymentSDKConfiguration, PaymentSDKBillingDetails, PaymentSDKTheme, PaymentSDKConstants, PaymentSDKSavedCardInfo} from '@clickpay/react-native-clickpay';- Configure the billing & shipping info, the shipping info is optional
let billingDetails = new PaymentSDKBillingDetails(name= "John Smith",
email= "email@test.com",
phone= "+2011111111",
addressLine= "address line",
city= "Dubai",
state= "Dubai",
countryCode= "ae", // ISO alpha 2
zip= "1234")
let shippingDetails = new PaymentSDKShippingDetails(name= "John Smith",
email= "email@test.com",
phone= "+2011111111",
addressLine= "address line",
city= "Dubai",
state= "Dubai",
countryCode= "ae", // ISO alpha 2
zip= "1234")- Create object of
PaymentSDKConfigurationand fill it with your credentials and payment details.
let configuration = new PaymentSDKConfiguration();
configuration.profileID = "*your profile id*"
configuration.serverKey= "*server key*"
configuration.clientKey = "*client key*"
configuration.cartID = "545454"
configuration.currency = "AED"
configuration.cartDescription = "Flowers"
configuration.merchantCountryCode = "ae"
configuration.merchantName = "Flowers Store"
configuration.amount = 20
configuration.screenTitle = "Pay with Card"
configuration.billingDetails = billingDetails
configuration.forceShippingInfo = falseOptions to show billing and shipping info
configuration.showBillingInfo = true
configuration.showShippingInfo = trueStart payment by calling startCardPayment method and handle the transaction details
RNPaymentSDKLibrary.startCardPayment(JSON.stringify(configuration)).then( result => {
if(result["PaymentDetails"] != null) { // Handle transaction details
let paymentDetails = result["PaymentDetails"]
console.log(paymentDetails)
} else if(result["Event"] == "CancelPayment") { // Handle events
console.log("Cancel Payment Event")
}
}, function(error) { // Handle error
console.log(error)
});Start payment by calling startTokenizedCardPayment method and handle the transaction details
RNPaymentSDKLibrary.startTokenizedCardPayment(JSON.stringify(configuration),
"Token",
"TransactionReference"
).then( result => {
if(result["PaymentDetails"] != null) { // Handle transaction details
let paymentDetails = result["PaymentDetails"]
console.log(paymentDetails)
} else if(result["Event"] == "CancelPayment") { // Handle events
console.log("Cancel Payment Event")
}
}, function(error) { // Handle error
console.log(error)
});Start payment by calling start3DSecureTokenizedCardPayment method and handle the transaction details
let cardInfo = new PaymentSDKSavedCardInfo("Card mask", "cardType")
RNPaymentSDKLibrary.start3DSecureTokenizedCardPayment(
JSON.stringify(configuration),
JSON.stringify(cardInfo),
"Token"
).then( result => {
if(result["PaymentDetails"] != null) { // Handle transaction details
let paymentDetails = result["PaymentDetails"]
console.log(paymentDetails)
} else if(result["Event"] == "CancelPayment") { // Handle events
console.log("Cancel Payment Event")
}
}, function(error) { // Handle error
console.log(error)
});-
Follow the guide Steps to configure Apple Pay to learn how to configure ApplePay with ClickPay.
-
Do the steps 1 and 2 from Pay with Card although you can ignore Billing & Shipping details and Apple Pay will handle it, also you must pass the merchant name and merchant identifier.
let configuration = new PaymentSDKConfiguration();
configuration.profileID = "*your profile id*"
configuration.serverKey= "*server key*"
configuration.clientKey = "*client key*"
configuration.cartID = "545454"
configuration.currency = "AED"
configuration.cartDescription = "Flowers"
configuration.merchantCountryCode = "ae"
configuration.merchantName = "Flowers Store"
configuration.amount = 20
configuration.screenTitle = "Pay with Card"
configuration.merchantIdentifier = "merchant.com.bundleID"
//ignore this if you want to use default Networks
const selectedNetworks = [PaymentSDKNetworks.DISCOVER];
configuration.paymentNetworks = selectedNetworks;- To simplify ApplePay validation on all user's billing info, pass simplifyApplePayValidation parameter in the configuration with true.
configuration.simplifyApplePayValidation = true- Call
startApplePayPaymentto start payment
RNPaymentSDKLibrary.startApplePayPayment(JSON.stringify(configuration)).then( result => {
if(result["PaymentDetails"] != null) { // Handle transaction details
let paymentDetails = result["PaymentDetails"]
console.log(paymentDetails)
} else if(result["Event"] == "CancelPayment") { // Handle events
console.log("Cancel Payment Event")
}
}, function(error) { // handle errors
console.log(error)
});Pass Samsung Pay token to the configuration and call startCardPayment
configuration.samsungToken = "token"It becomes easy to integrate with other payment methods in your region like STCPay, OmanNet, KNet, Valu, Fawry, UnionPay, and Meeza, to serve a large sector of customers.
-
Do the steps 1 and 2 from Pay with Card.
-
Choose one or more of the payment methods you want to support.
configuration.alternativePaymentMethods = [PaymentSDKConstants.AlternativePaymentMethod.stcPay]- Start payment by calling
startAlternativePaymentMethodmethod and handle the transaction details
RNPaymentSDKLibrary.startAlternativePaymentMethod(JSON.stringify(configuration)).then( result => {
if(result["PaymentDetails"] != null) { // Handle transaction details
let paymentDetails = result["PaymentDetails"]
console.log(paymentDetails)
} else if(result["Event"] == "CancelPayment") { // Handle events
console.log("Cancel Payment Event")
}
}, function(error) { // Handle error
console.log(error)
});Follow the below instructions to enable tokenisation feature.
- Request token
configuration.tokeniseType = PaymentSDKConstants.TokeniseType.userOptional // read more about the tokeniseType in the enums section
configuration.tokenFormat = PaymentSDKConstants.TokeniseFormat.hex32 // read more about the tokenFormat in the enums sectionAfter passing those parameters, you will receive a token and transaction reference in the result callback, save them for future usage.
- Pass the token & transaction reference
configuration.token = token
configuration.transactionReference = transactionreferenceThose enums will help you in customizing your configuration.
- Tokenise types
The default type is none
TokeniseType = {
"none":"none", // tokenise is off
"merchantMandatory":"merchantMandatory", // tokenise is forced
"userMandatory":"userMandatory", // tokenise is forced as per user approval
"userOptinoal":"userOptional" // tokenise if optional as per user approval
};configuration.tokeniseType = PaymentSDKConstants.TokeniseType.userOptional- Token formats
The default format is hex32
TokeniseFormat = {"none":"1",
"hex32": "2",
"alphaNum20": "3",
"digit22": "3",
"digit16": "5",
"alphaNum32": "6"
};configuration.tokenFormat = PaymentSDKConstants.TokeniseFormat.hex32- Transaction types
The default type is sale
TransactionType = {"sale":"sale",
"authorize": "auth"};configuration.transactionType = PaymentSDKConstants.TransactionType.sale- Alternative payment methods
AlternativePaymentMethod = {"unionPay":"unionpay", "stcPay":"stcpay", "valu": "valu", "meezaQR": "meezaqr", "omannet": "omannet", "knetCredit": "knetcredit", "knetDebit": "knetdebit", "fawry": "fawry", "aman": "aman", "urpay": "urpay"};configuration.alternativePaymentMethods = [PaymentSDKConstants.AlternativePaymentMethod.stcPay,]configuration.hideCardScanner = true-
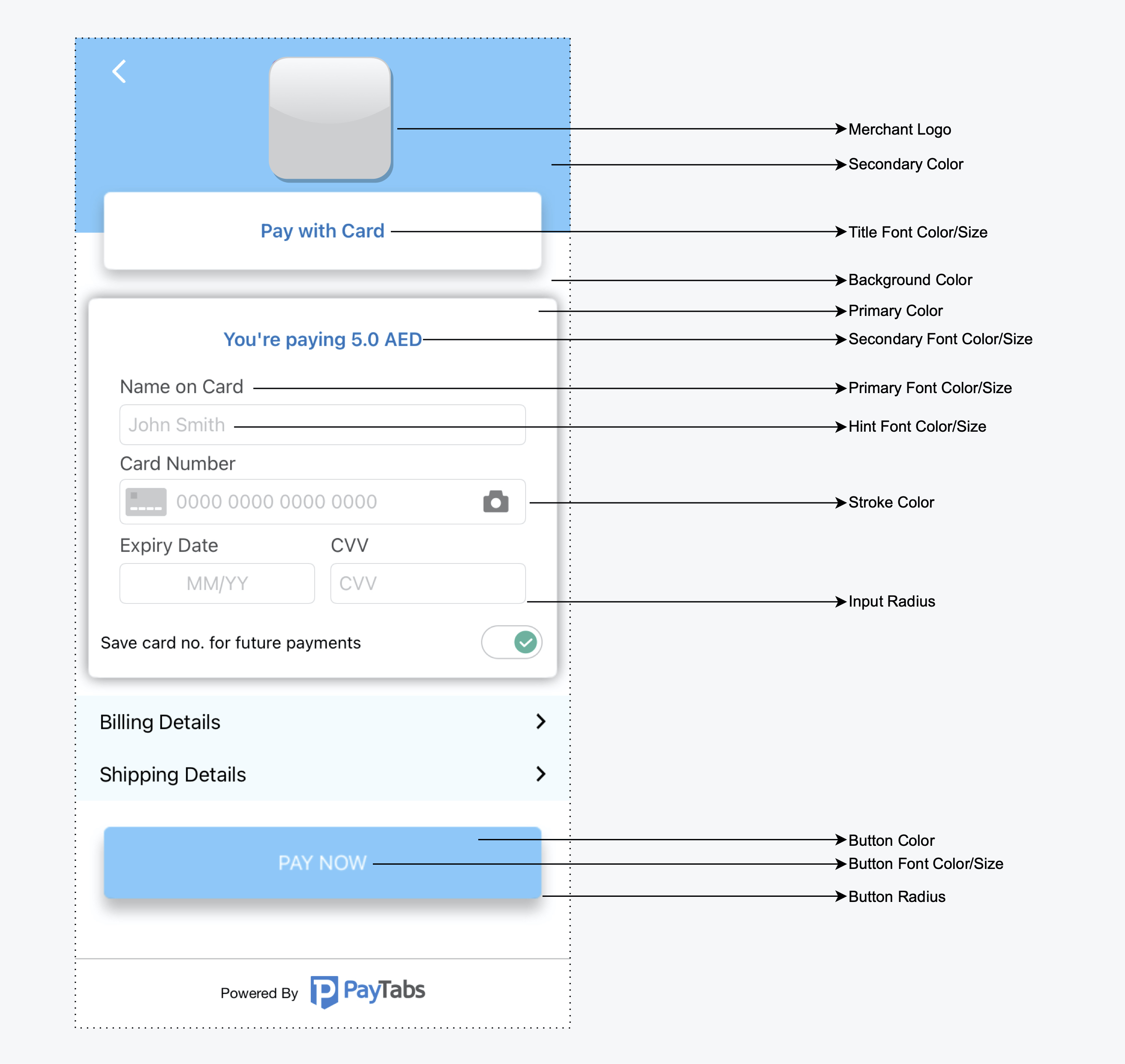
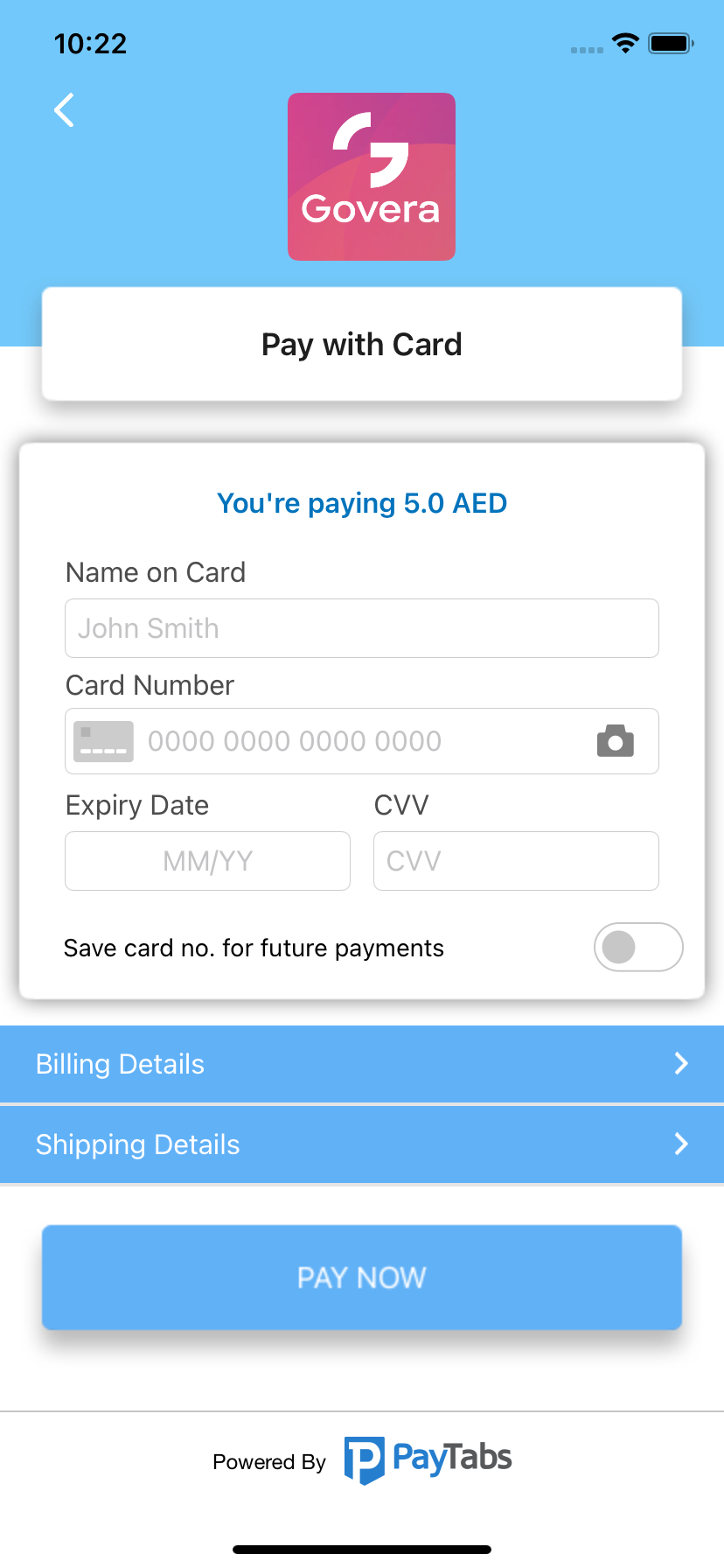
Theme:
Create an instance from the classPaymentThemeand customize the theme.
let theme = new PaymentSDKTheme()
theme.backgroundColor = "a83297"
theme.primaryColor = "956596"
// Set the merchant logo
const merchantLogo = require('./Logo.png');
const resolveAssetSource = require('react-native/Libraries/Image/resolveAssetSource');
const resolvedMerchantLogo = resolveAssetSource(merchantLogo);
theme.merchantLogo = resolvedMerchantLogo
configuration.theme = theme-
Localization:
Use the keys from our localization string files ([English][iosenglish], [Arabic][iosarabic]), then add the same key to your app localizable string file and add your custom string.
-
Theme:
Edit yourstyles.xmlto customize the theme.
<resources>
<!-- Override colors -->
<color name="payment_sdk_primary_color">#ffffff</color>
<color name="payment_sdk_secondary_color">#0073bc</color>
<color name="payment_sdk_status_bar_color">#444647</color>
<color name="payment_sdk_primary_font_color">#4c4c4c</color>
<color name="payment_sdk_secondary_font_color">#0073bc</color>
<color name="payment_sdk_hint_font_color">#a5a5a5</color>
<color name="payment_sdk_stroke_color">#e1e1e1</color>
<color name="payment_sdk_button_text_color">#FFF</color>
<color name="payment_sdk_title_text_color">#1e1e1e</color>
<color name="payment_sdk_button_background_color">#0073bc</color>
<color name="payment_sdk_background_color">#F9FAFD</color>
<color name="payment_sdk_blue_F2FAFD">#F2FAFD</color>
<color name="payment_sdk_error_text_color">#EC2213</color>
<color name="payment_sdk_back_black_dim">#4D6E6E6E</color>
<color name="payment_sdk_input_field_background_color">#FFFFFFFF</color>
<color name="payment_sdk_enabled_switch_track_color">#00000000</color>
<color name="payment_sdk_enabled_switch_handle_color">#3db39e</color>
<color name="payment_sdk_disabled_switch_track_color">#00000000</color>
<color name="payment_sdk_disabled_switch_handle_color">#c7c7c7</color>
<color name="payment_sdk_switch_stroke_color">#4c4c4c</color>
<color name="payment_sdk_amount_font_color">#4c4c4c</color>
<color name="payment_sdk_original_amount_font_color">#a5a5a5</color>
<color name="payment_sdk_billing_header_background_color">#0073bc</color>
<color name="payment_sdk_billing_text_color">#FFF</color>
<!-- Override dimens -->
<dimen name="payment_sdk_title_font_size">18sp</dimen>
<dimen name="payment_sdk_title_margin">24dp</dimen>
<dimen name="payment_sdk_primary_font_size">16sp</dimen>
<dimen name="payment_sdk_secondary_font_size">16sp</dimen>
<dimen name="payment_sdk_button_font_size">16sp</dimen>
<dimen name="payment_sdk_separator_thickness">1dp</dimen>
<dimen name="payment_sdk_stroke_thickness">.5dp</dimen>
<dimen name="payment_sdk_input_corner_radius">8dp</dimen>
<dimen name="payment_sdk_card_corner_radius">8dp</dimen>
<dimen name="payment_sdk_card_margin">16dp</dimen>
<dimen name="payment_sdk_billing_header_corner_radius">0dp</dimen>
<dimen name="payment_sdk_billing_header_margin">0dp</dimen>
<dimen name="payment_sdk_button_corner_radius">8dp</dimen>
<dimen name="payment_sdk_error_font_size">12sp</dimen>
<dimen name="payment_sdk_amount_font_size">16sp</dimen>
<!-- Override styles -->
<style name="PaymentSdkTheme" parent="Theme.MaterialComponents.NoActionBar">
<!-- Hides the payment screen title background -->
<item name="payment_sdk_hideScreenTitleBackground">true</item>
<!-- Sets the alignment of the payment screen title [start-end-center] -->
<item name="payment_sdk_screenTitleAlignment">start</item>
<!-- Hides the card and button shadows -->
<item name="payment_sdk_hideViewsShadow">true</item>
</style>
</resources>- Merchant Logo:
let theme = new PaymentSDKTheme()
// Set the merchant logo
const merchantLogo = require('./Logo.png');
const resolveAssetSource = require('react-native/Libraries/Image/resolveAssetSource');
const resolvedMerchantLogo = resolveAssetSource(merchantLogo);
theme.merchantLogo = resolvedMerchantLogo
configuration.theme = theme- Localization: To override your strings you can find the keys with the default values here [English][english], [Arabic][arabic].
Check our complete examples (React-Native, [Expo][expoexample]).
See LICENSE.