🔎🔬 Quality metrics for your software project. 📉🔍
- ⚙️ Configure what you want to track using your favourite tools.
- 🤖 Integrate it in your CI.
- 🌈 Visualize reports in a beautiful dashboard.
| 📊 Getting Started | 🌐 Portal Integration | 🛠️ CI Automation |
|---|---|---|
| How to setup a basic project | Sort, filter your goals | Updates on every PR |
 |
 |
 |
The Code PushUp CLI serves to collect audit results, and optionally upload the report to the Code PushUp portal.
It can be used locally in your repository, or integrated in your CI environment.
If you're looking for programmatic usage, then refer to the underlying @code-pushup/core package instead.
-
Install as a dev dependency with your package manager:
Installation command for
npm,yarnandpnpmnpm install --save-dev @code-pushup/cli
yarn add --dev @code-pushup/cli
pnpm add --save-dev @code-pushup/cli
-
Create a
code-pushup.config.tsconfiguration file (.jsor.mjsextensions are also supported).import type { CoreConfig } from '@code-pushup/models'; const config: CoreConfig = { plugins: [ // ... ], }; export default config;
-
Add plugins as per your project needs (e.g. @code-pushup/eslint-plugin or @code-pushup/coverage-plugin).
npm install --save-dev @code-pushup/eslint-plugin
import eslintPlugin from '@code-pushup/eslint-plugin'; import type { CoreConfig } from '@code-pushup/models'; const config: CoreConfig = { // ... plugins: [ // ... await eslintPlugin({ eslintrc: '.eslintrc.js', patterns: ['src/**/*.js'] }), ], }; export default config;
-
Run the CLI with
npx code-pushup(see--helpfor list of commands and arguments). -
View report file(s) in output directory (specified by
persist.outputDirconfiguration).
This folder should be ignored in your.gitignore.
-
Define your custom categories.
const config: CoreConfig = { // ... categories: [ { slug: 'performance', title: 'Performance', refs: [ // reference to an existing audit or group from plugins { type: 'audit', plugin: 'eslint', slug: 'react-jsx-key', weight: 1, }, // ... ], }, // ... ], };
-
Run the CLI with
npx code-pushup. -
View report file(s) including category section in output directory.
If you have access to the Code PushUp portal, provide credentials in order to upload reports.
const config: CoreConfig = {
// ...
upload: {
server: 'https://ip-or-domain/path/to/portal/api/graphql',
apiKey: process.env.PORTAL_API_KEY,
organization: 'my-org',
project: 'my-project',
},
};Example for GitHub Actions:
name: Code PushUp
on: push
jobs:
collect-and-upload:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
- run: npm ci
- run: npx code-pushup autorun --upload.apiKey=${{ secrets.PORTAL_API_KEY }}For a comprehensive list of all options available in the config file, refer to CoreConfig docs.
The default locations for the config file are code-pushup.config.ts, code-pushup.config.mjs or code-pushup.config.js. Other locations require using the --config=<path> CLI option.
If your config file relies on some custom TypeScript project configuration - e.g. import aliases via compilerOptions.paths (common in Nx) - you can use the --tsconfig=<path> CLI option.
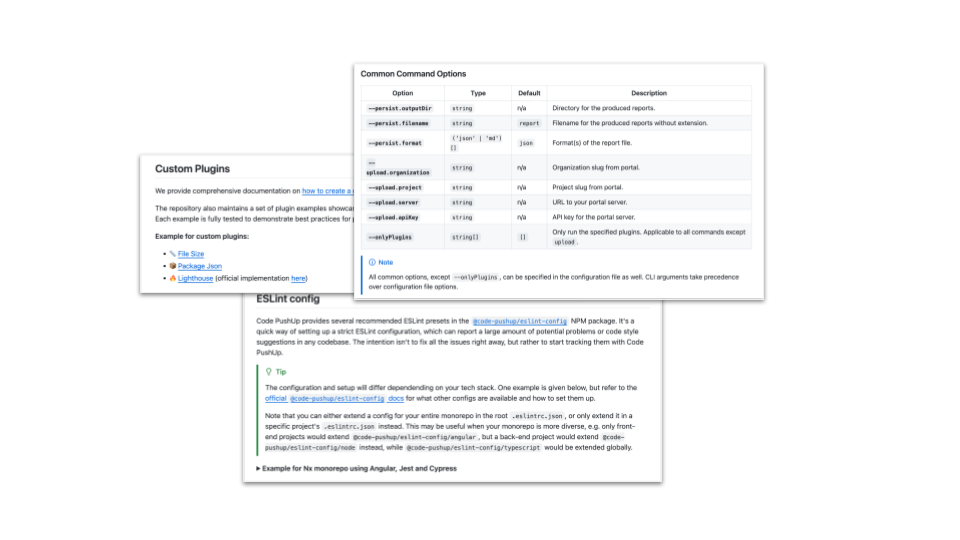
We provide comprehensive documentation on how to create a custom plugin.
The repository also maintains a set of plugin examples showcasing different scenarios.
Each example is fully tested to demonstrate best practices for plugin testing as well.
Example for custom plugins:
- 📏 File Size - example of basic runner executor
- 📦 Package Json - example of audits and groups
- 🔥 Lighthouse (official implementation here) - example of a basic command executor
| Option | Type | Default | Description |
|---|---|---|---|
--progress |
boolean |
true |
Show progress bar in stdout. |
--verbose |
boolean |
false |
When true creates more verbose output. This is helpful when debugging. |
--config |
string |
looks for code-pushup.config.{ts|mjs|js}
|
Path to config file. |
--tsconfig |
string |
n/a | Path to a TypeScript config, used to load config file. |
[!NOTE]
By default, the CLI loadscode-pushup.config.(ts|mjs|js)if no config path is provided with--config.
| Option | Type | Default | Description |
|---|---|---|---|
--persist.outputDir |
string |
n/a | Directory for the produced reports. |
--persist.filename |
string |
report |
Filename for the produced reports without extension. |
--persist.format |
('json' | 'md')[] |
json |
Format(s) of the report file. |
--upload.organization |
string |
n/a | Organization slug from portal. |
--upload.project |
string |
n/a | Project slug from portal. |
--upload.server |
string |
n/a | URL to your portal server. |
--upload.apiKey |
string |
n/a | API key for the portal server. |
--onlyPlugins |
string[] |
[] |
Only run the specified plugins. Applicable to all commands except upload. |
[!NOTE]
All common options, except--onlyPlugins, can be specified in the configuration file as well. CLI arguments take precedence over configuration file options.
[!NOTE]
The--upload.*group of options is applicable to all commands exceptcollect.
Usage:
code-pushup collect [options]
Description: The command initializes and executes the necessary plugins and collects the results. Based on the results it generates a comprehensive report.
Refer to the Common Command Options for the list of available options.
Usage:
code-pushup upload [options]
Description: Upload reports to the Code PushUp portal.
Refer to the Common Command Options for the list of available options.
Usage:
code-pushup autorun [options]
Description: Run plugins, collect results and upload the report to the Code PushUp portal.
Refer to the Common Command Options for the list of available options.
Usage:
code-pushup history
Description: Run plugins, collect results and upload the report to the Code PushUp portal for a specified number of commits.
Refer to the Common Command Options for the list of available options.
| Option | Type | Default | Description |
|---|---|---|---|
--targetBranch |
string |
'main' | Branch to crawl history. |
--forceCleanStatus |
boolean |
false |
If we reset the status to a clean git history forcefully or not. |
--maxCount |
number |
5 | Number of commits. |
--skipUploads |
boolean |
false |
Upload created reports |
--from |
string |
n/a | Hash to start in history |
--to |
string |
n/a | Hash to end in history |
Usage:
code-pushup compare --before SOURCE_PATH --after TARGET_PATH [options]
Description: Compare 2 reports and produce a report diff file.
In addition to the Common Command Options, the following options are required:
| Option | Type | Description |
|---|---|---|
--before |
string |
Path to source report.json. |
--after |
string |
Path to target report.json. |
Usage:
code-pushup print-config [options]
Description: Print the resolved configuration.
Refer to the Common Command Options for the list of available options.