██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝This is a silly little command line tool for sexy fonts in the console. Give your cli some love.
Installing
To install the CLI app, simply NPM install it globally.
$ npm install cfonts -gTo use it in your shell:
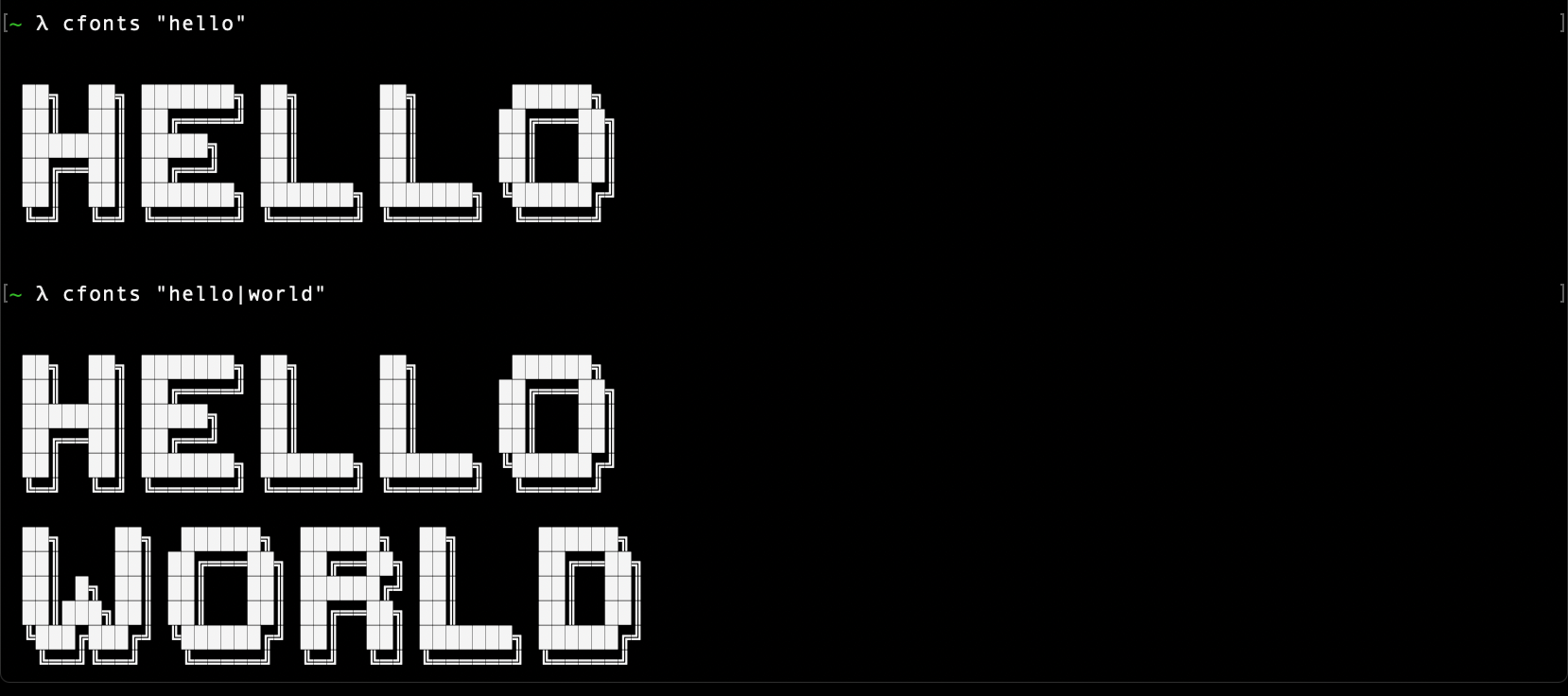
$ cfonts "Hello|World\!"Remember to escape the ! character with \ in the shell
Or use it in your project:
const CFonts = require('cfonts');
CFonts.say('Hello|world!', {
font: 'block', // define the font face
align: 'left', // define text alignment
colors: ['system'], // define all colors
background: 'transparent', // define the background color, you can also use `backgroundColor` here as key
letterSpacing: 1, // define letter spacing
lineHeight: 1, // define the line height
space: true, // define if the output text should have empty lines on top and on the bottom
maxLength: '0', // define how many character can be on one line
gradient: false, // define your two gradient colors
independentGradient: false, // define if you want to recalculate the gradient for each new line
transitionGradient: false, // define if this is a transition between colors directly
env: 'node' // define the environment CFonts is being executed in
});All settings are optional and shown here with their default
You can use CFonts in your project without the direct output to the console:
const CFonts = require('cfonts');
const prettyFont = CFonts.render('Hello|world!', {/* same settings object as above */});
prettyFont.string // the ansi string for sexy console font
prettyFont.array // returns the array for the output
prettyFont.lines // returns the lines used
prettyFont.options // returns the options usedUsage
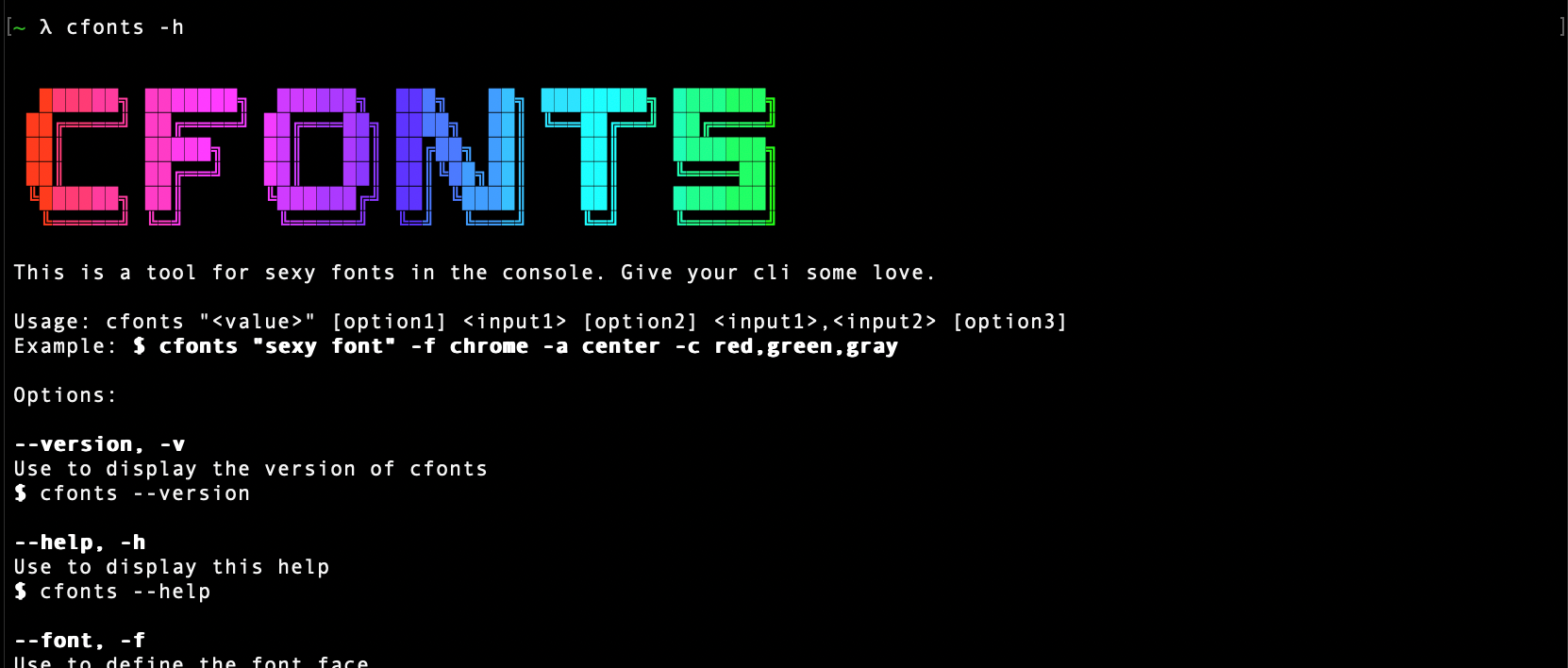
Using the CLI is easy.
Usage: cfonts "<value>" [option1] <input1> [option2] <input1>,<input2> [option3] etc...
At any point you can run the help command to get a full list of commands and how to use them.
$ cfonts --helpSupported Characters
A |
P |
4 |
$ |
B |
Q |
5 |
% |
C |
R |
6 |
& |
D |
S |
7 |
( |
E |
T |
8 |
) |
F |
U |
9 |
/ |
G |
V |
! |
: |
H |
W |
? |
; |
I |
X |
. |
, |
J |
Y |
+ |
' |
K |
Z |
- |
" |
L |
0 |
_ |
(space) |
M |
1 |
= |
|
N |
2 |
@ |
|
O |
3 |
# |
The | character will be replaced with a line break
Options
-h, --help
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --help-V, --version
Type: <command>
Default value: none
This shows the installed version.
$ cfonts --versiontext
Type: <string>
Default value: ""
This is the "text input" to be converted into a nice font.
The | character will be replaced with a line break.
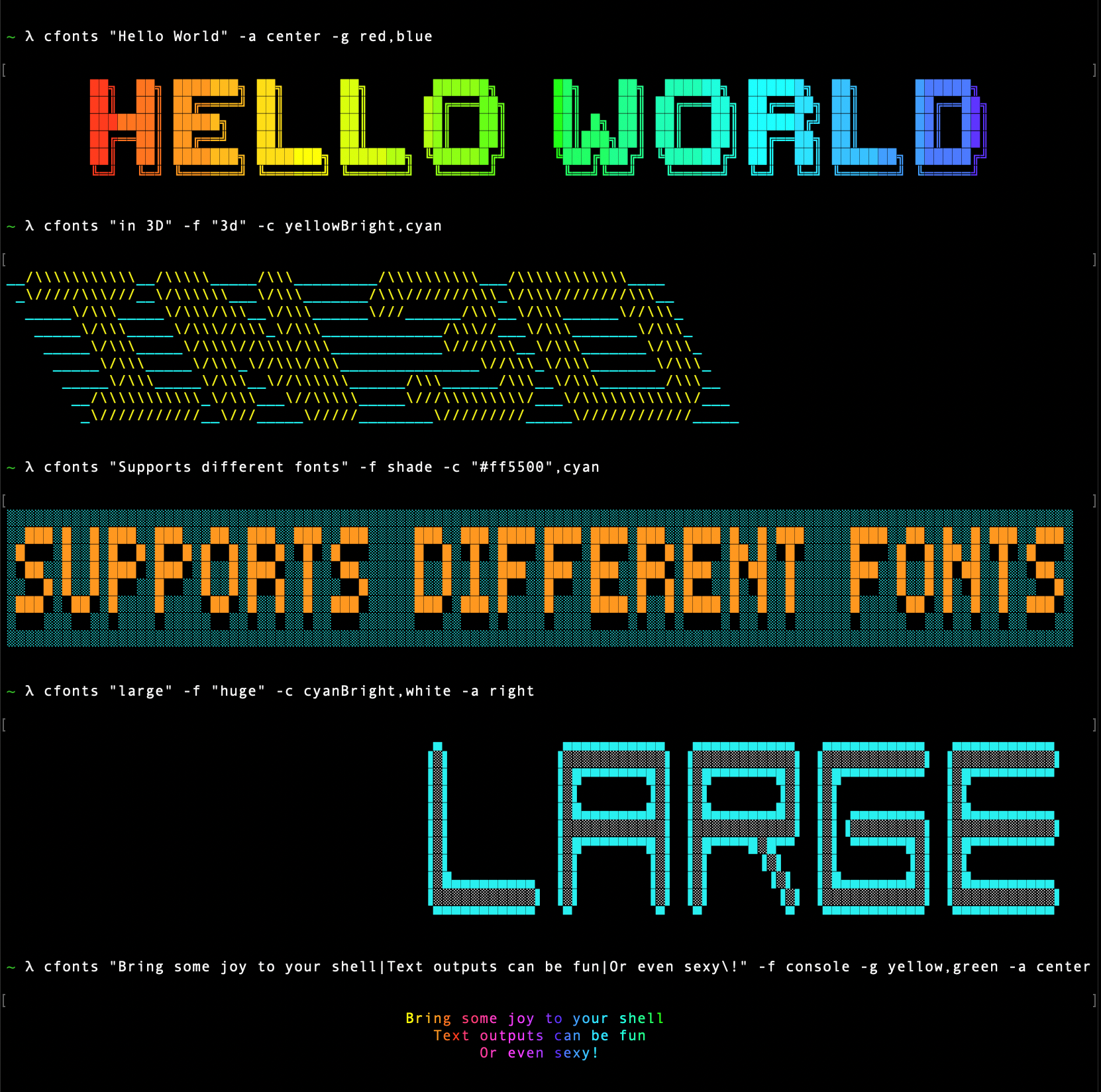
$ cfonts "Hello world"-f, --font
Type: <string>
Default value: "block"
This is the font face you want to use. So far this plugin ships with with following font faces:
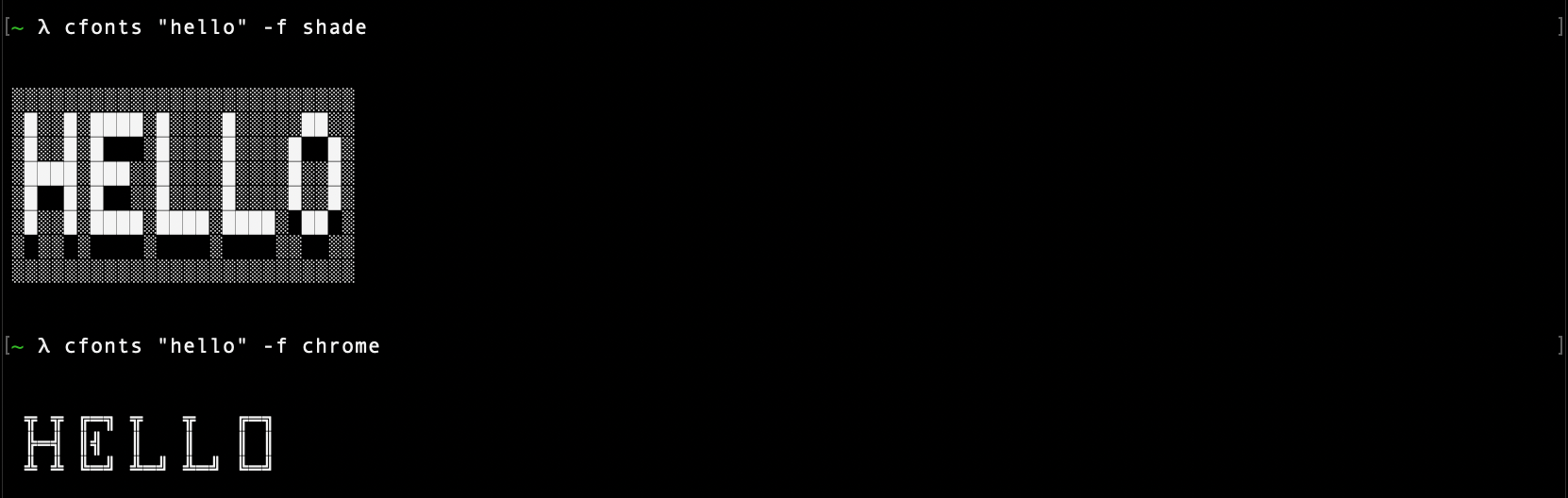
$ cfonts "text" --font "chrome"-
block[colors: 2] (default)
-
slick[colors: 2]
-
tiny[colors: 1]
-
grid[colors: 2]
-
pallet[colors: 2]
-
shade[colors: 2]
-
chrome[colors: 3]
-
simple[colors: 1]
-
simpleBlock[colors: 1]
-
3d[colors: 2]
-
simple3d[colors: 1]
-
huge[colors: 2]
-
console[colors: 1]
-a, --align
Type: <string>
Default value: "left"
You can align your text in the terminal with this option. Use the keywords below:
-
left(default) centerright
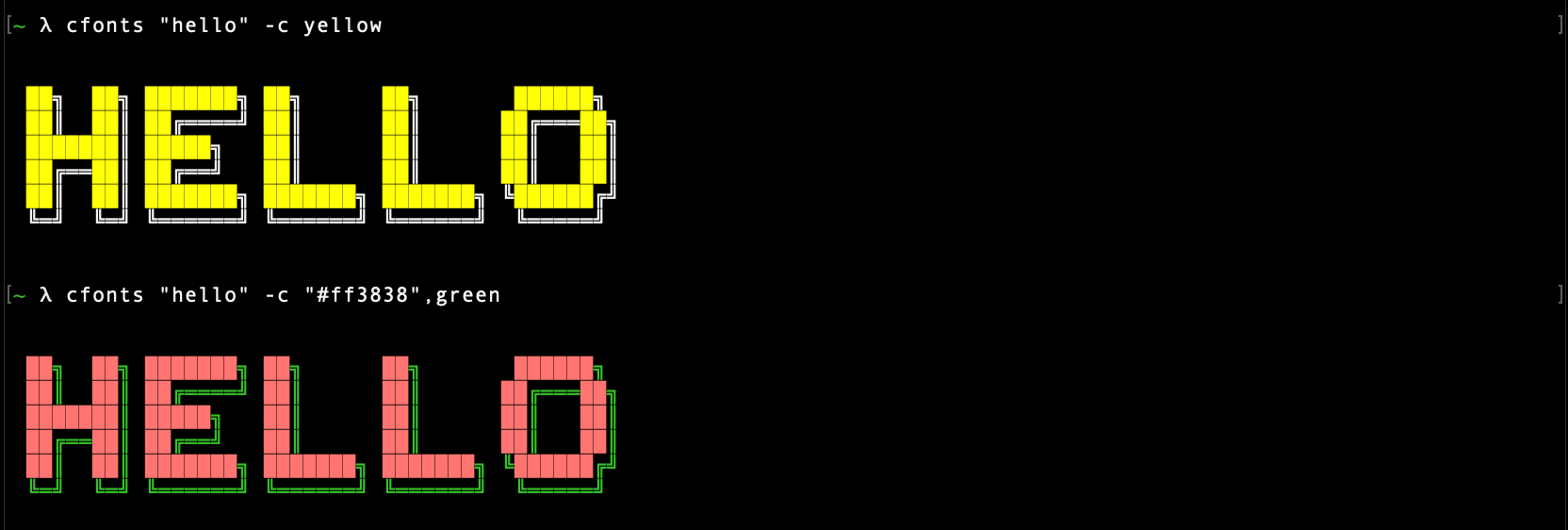
$ cfonts "text" --align "center"-c, --colors
Type: <string list>
Default value: ['system']
With this setting you can set the colors for your font.
Use the below color strings built in by chalk or a hex color.
Provide colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In the terminal wrap the hex in quotes)
The system color falls back to the system color of your terminal.
-
system(default) blackredgreenyellowbluemagentacyanwhitegrayredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright-
#ff8800(any valid hex color) -
#f80(short form is supported as well)
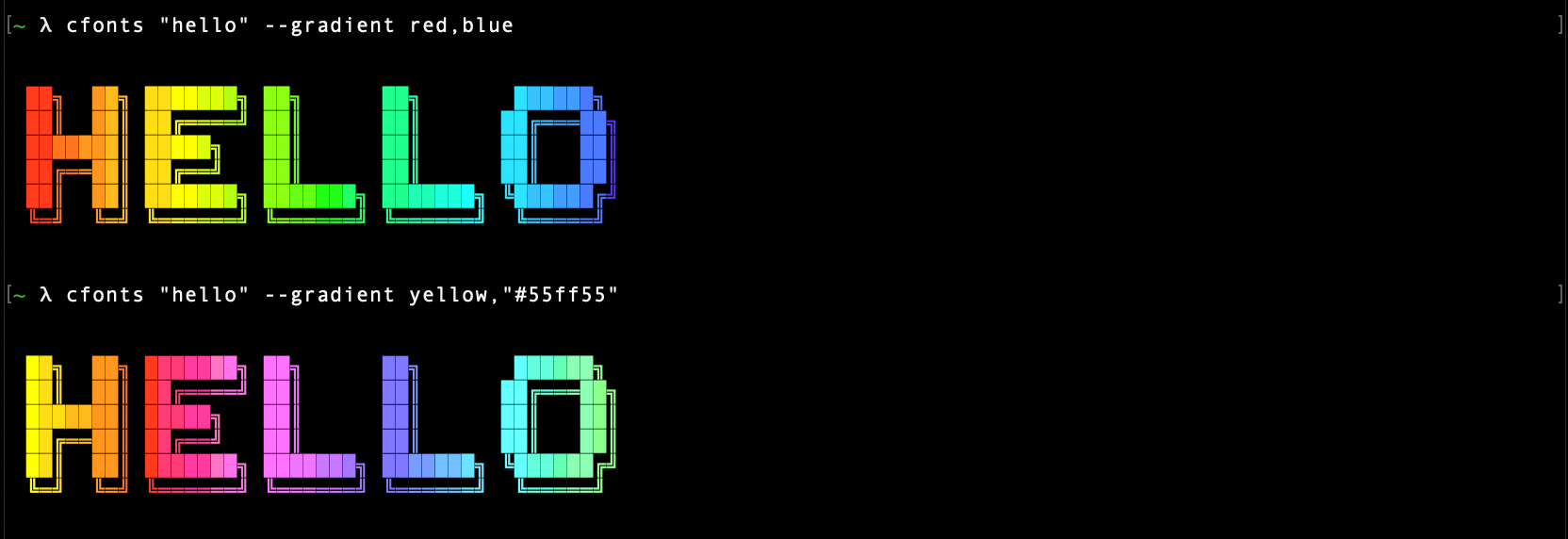
$ cfonts "text" --colors white,"#f80"-g, --gradient
Type: <string list>
Default value: false
With this setting you can set a gradient over your output.
This setting supersedes the color open.
The gradient requires two colors, a start color and an end color from left to right.
(If you want to set your own colors for the gradient, use the transition option.)
CFonts will then generate a gradient through as many colors as it can find to make the output most impressive.
Provide two colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In the terminal wrap the hex in quotes)
blackredgreenyellowbluemagentacyanwhitegraygrey-
#ff8800(any valid hex color) -
#f80(short form is supported as well)
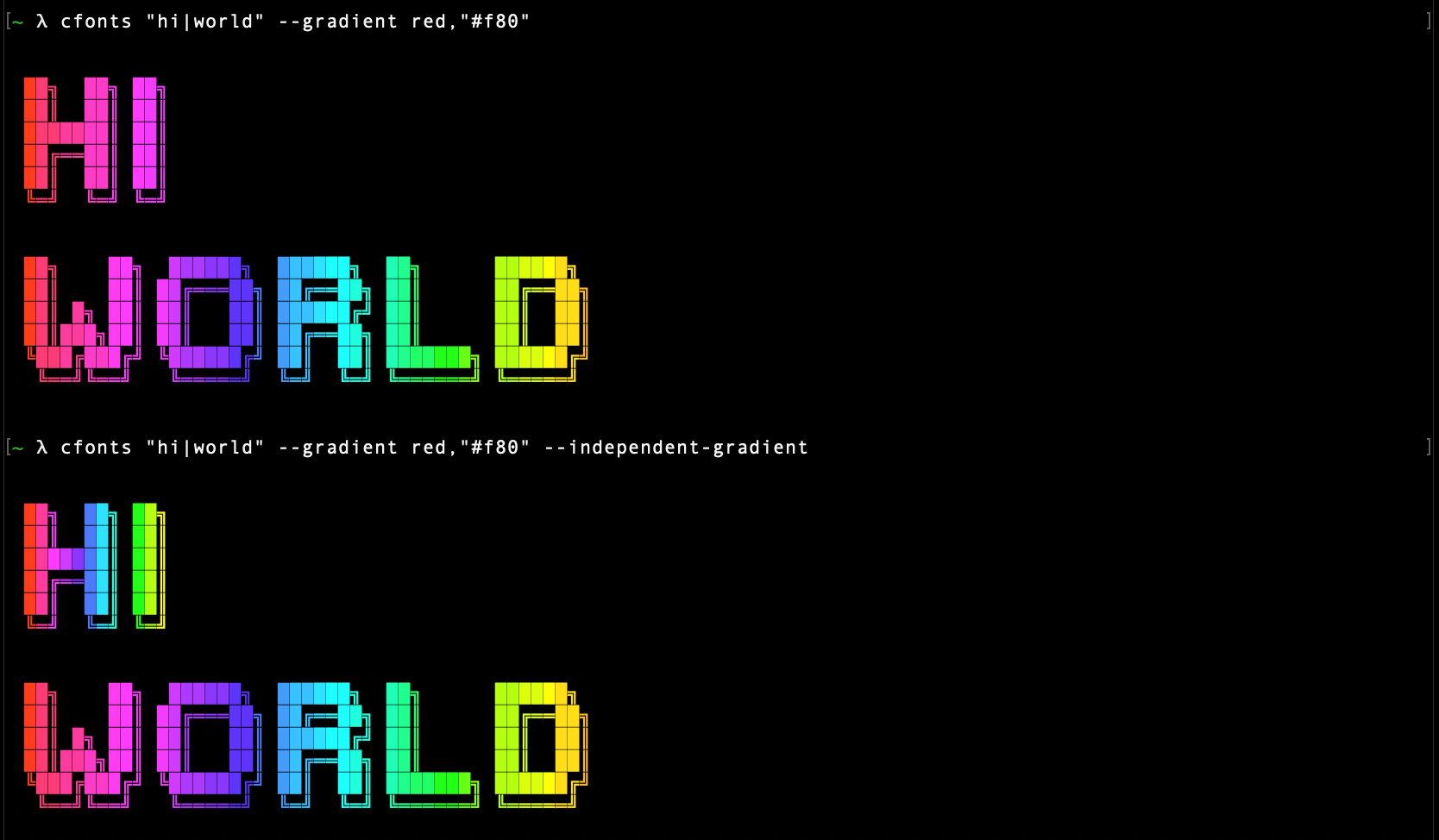
$ cfonts "text" --gradient red,"#f80"-i, --independent-gradient
Type: <boolean>
Default value: false
Set this option to re-calculate the gradient colors for each new line.
Only works in combination with the gradient option.
$ cfonts "text|next line" --gradient red,"#f80" --independent-gradient-t, --transition-gradient
Type: <boolean>
Default value: false
Set this option to generate your own gradients.
Each color set in the gradient option will then be transitioned to directly.
This option allows you to specify more than just two colors for your gradient.
Only works in combination with the gradient option.
$ cfonts "text" --gradient red,"#f80",green,blue --transition-gradient-b, --background
Type: <string>
Default value: "transparent"
With this setting you can set the background colors for the output. Use the below color strings built in by chalk. Provide the background color from the below supported list, eg: 'white'
-
transparent(default) blackredgreenyellowbluemagentacyanwhiteblackBrightredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
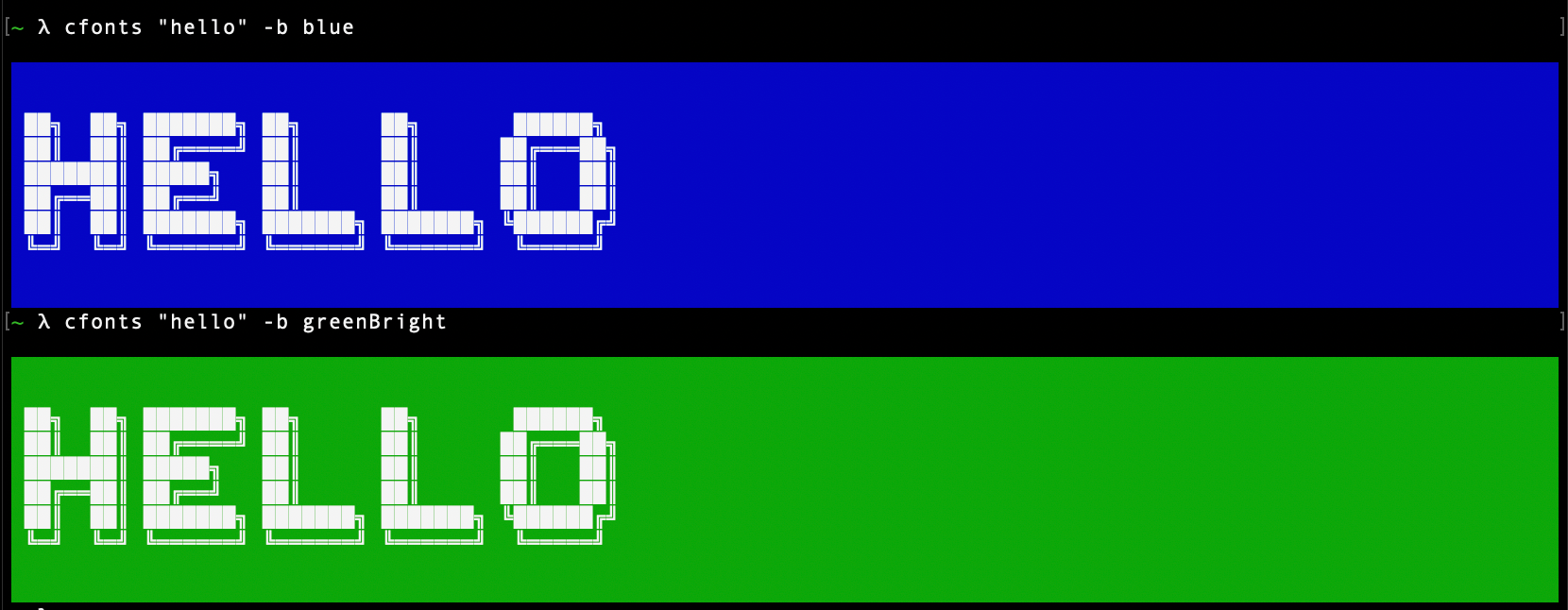
$ cfonts "text" --background "Green"-l, --letter-spacing
Type: <integer>
Default value: 1
Set this option to widen the space between characters.
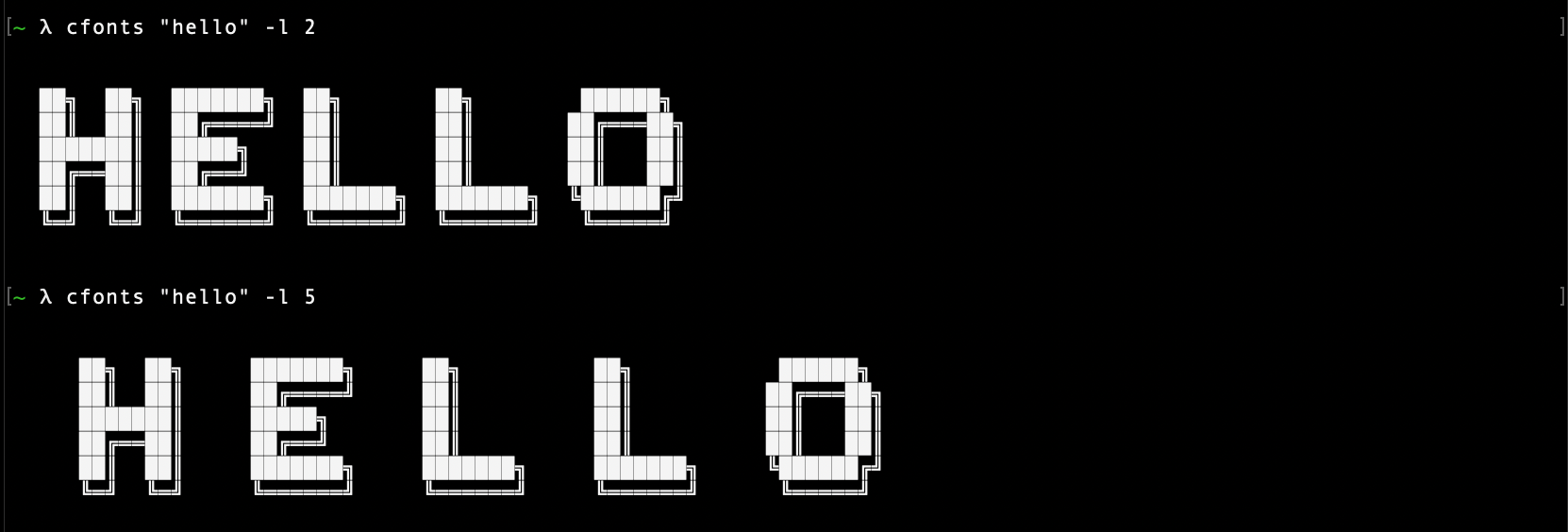
$ cfonts "text" --letter-spacing 2-z, --line-height
Type: <integer>
Default value: 1
Set this option to widen the space between lines.
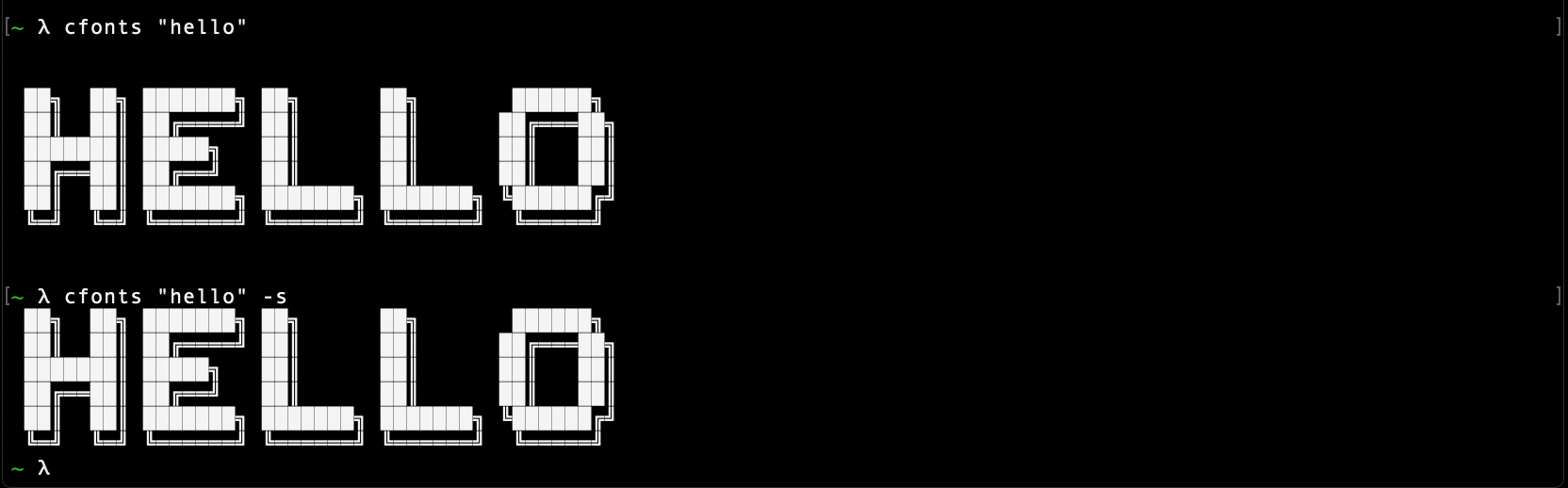
$ cfonts "text" --line-height 2-s, --spaceless
Type: <boolean>
Default value: true
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
$ cfonts "text" --spaceless-m, --max-length
Type: <integer>
Default value: 0
This option sets the maximum characters that will be printed on one line.
CFonts detects the size of your terminal but you can opt out and determine your own max width.
0 means no max width and the text will break at the edge of the terminal window.
$ cfonts "text" --max-length 15-e, --env
Type: <string>
Default value: node
This option let's you use CFonts to generate HTML instead of ANSI code.
Note that max-length won't be automatically detected anymore and you will have to supply it if you want the text to wrap.
Best used in a node script.
const CFonts = require('cfonts');
const path = require('path');
const fs = require('fs');
const output = CFonts.render('My text', {
colors: ['white'],
gradient: ['cyan', 'red'],
background: 'black',
space: false,
env: 'browser',
});
fs.writeFileSync(
path.normalize(`${ __dirname }/test.html`),
output.string,
{
encoding: 'utf8',
}
);Consistency
Chalk detects what colors are supported on your platform.
It sets a level of support automatically.
In CFonts you can override this by passing in the FORCE_COLOR environment variable.
FORCE_COLOR=3 cfonts "hello world" -c "#0088ff"Contributing
To build the repo install dependencies via:
(Since we ship a yarn.lock file please use yarn for development.)
yarnand run the watch to continuously transpile the code.
yarn watchPlease look at the coding style and work with it, not against it ;)
Tests
This package is tested on the below platform and node combinations as part of our CI.
| Platform | Node |
|---|---|
| Linux | v10 |
| Linux | v12 |
| Linux | latest |
| OSX | v10 |
| OSX | v12 |
| OSX | latest |
| Windows | v10 |
| Windows | v12 |
| Windows | latest |
Unit tests
The package comes with a bunch of unit tests that aim to cover 100% of the code base. For more details about the code coverage check out coveralls.
npm run test:unitType tests
Since the code base uses JSDocs we use typescript to test the inferred types from those comments. Typescript supports JSDocs and we use it in our test.
npm run test:typesFont file test
There is also a test suite for font files.
npm run test:fontsThis tool checks:
- the existence of the font
- all attributes of a font
- each character for:
- existence
- consistent width
- consistent lines
All tests
Run all tests via:
npm run testRelease History
- 2.8.3 - bumped dependencies
- 2.8.2 - bumped dependencies, added linting, fixed #22 (again)
- 2.8.1 - bumped dependencies
- 2.8.0 - added environment support, added font
tiny - 2.7.0 - added font
slick,gridandpallet, added double quote to all fonts - 2.6.1 - fixed console
maxLength,gradientandlineHeight, added more end-to-end tests - 2.6.0 - added transition gradients and sets
- 2.5.2 - fixed jsDocs, added typescript type test
- 2.5.1 - fixed array output to include everything including colors
- 2.5.0 - added gradient option, separated code into files, added 100% unit testing coverage
- 2.4.8 - removed
ansi-stylesfrom direct dependencies - 2.4.7 - fixed bug from adopting chalk v3 and hex colors
- 2.4.6 - bumped dependencies, removed
change-casedependency, addedUpperCaseFirstwith tests - 2.4.5 - bumped dependencies, moved to relative links for fonts for webpack support (#22)
- 2.4.4 - bumped dependencies
- 2.4.3 - bumped dependencies
- 2.4.2 - bumped dependencies
- 2.4.1 - updated to babel 7, removed runtime from dependencies
- 2.4.0 - added font
shade, added hex color support - 2.3.1 - added tests, fixed options, updated dependencies
- 2.3.0 - added apostrophe support in all fonts
- 2.2.3 - bumped dependencies
- 2.2.2 - bumped dependencies
- 2.2.1 - bumped dependencies
- 2.2.0 - inside the API you can use line breaks as well as the pipe
- 2.1.3 - refactored some loops
- 2.1.2 - made WinSize more robust
- 2.1.1 - fixed size detection in non-tty environments
- 2.1.0 - rebuilt cfonts with pure functions, made colors case-insensitive
- 2.0.1 - fixed terminal width detection
- 2.0.0 - added tests, split into more pure functions
- 1.2.0 - added
transparentandsystemas default background and color option, addedbackgroundColoras alias forbackground, upgraded deps - 1.1.3 - fixed help text, removing old -t option
- 1.1.2 - fixed issue with older commander version #3, updated docs
- 1.1.1 - moved from
babel-polyfilltobabel-plugin-transform-runtime, added files to package.json, added images to docs, fixed dependencies - 1.1.0 - transpiled code to support node 0.12.15 and up
- 1.0.2 - fixed background in
consolefont, added comma, added fonthuge, added render method, added candy color - 1.0.1 - added
chromefont, fonttest - 1.0.0 - refactor, added alignment and line height option, new cli commands, added
simpleBlock - 0.0.13 - fixed
simple3d - 0.0.12 - fixed
simple3dand added to grunt test - 0.0.11 - added
simple3dfont - 0.0.10 - added npmignore, added to docs
- 0.0.9 - added
consolefont - 0.0.8 - fixed bugs, docs
- 0.0.7 - changed to settings object
- 0.0.6 - added
3dfont - 0.0.5 - added grunt test
- 0.0.4 - fixed
simplefont - 0.0.3 - fixes, added
simplefont - 0.0.2 - fixed paths
- 0.0.1 - alpha test
License
Copyright (c) 2018 Dominik Wilkowski. Licensed under the GNU GPLv2.