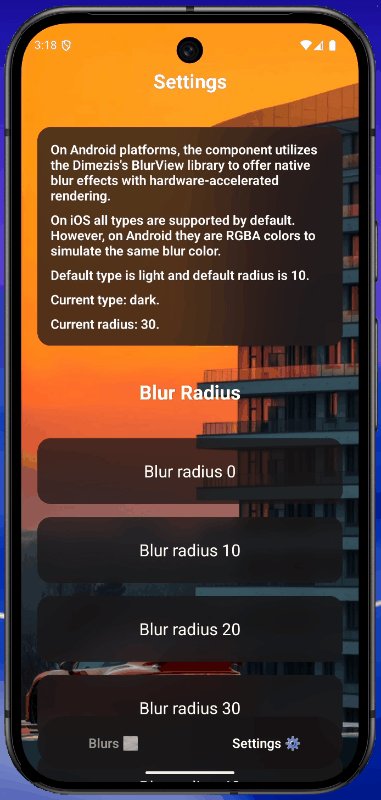
A simple blur view in react native based in @react-native-community/blur.
[!WARNING] This package supports only new architecture.
npm install @danielsaraldi/react-native-blur-view
# or
yarn add @danielsaraldi/react-native-blur-viewInstall native dependencies (iOS only):
cd ios && pod installimport { BlurView } from '@danielsaraldi/react-native-blur-view';
// ...
return (
<View style={styles.container}>
<BlurView style={styles.blurView} blurStyle={styles.blurView}>
<Text style={styles.title}>BlurView</Text>
</BlurView>
</View>
);
export const styles = StyleSheet.create({
container: {
position: 'absolute',
width: '100%',
height: 256,
},
blurView: {
width: '100%',
height: 256,
justifyContent: 'center',
alignItems: 'center',
},
title: {
fontSize: 24,
fontWeight: 'bold',
textAlign: 'center',
textAlignVertical: 'center',
},
// ...
});The BlurView component is an extends the same properties of the a View component.
| Property | Description | Default | Platform |
|---|---|---|---|
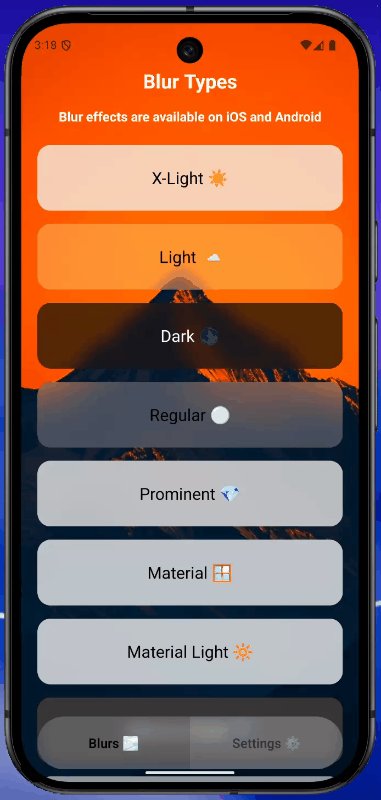
type |
Color type of the overlay. | light |
All |
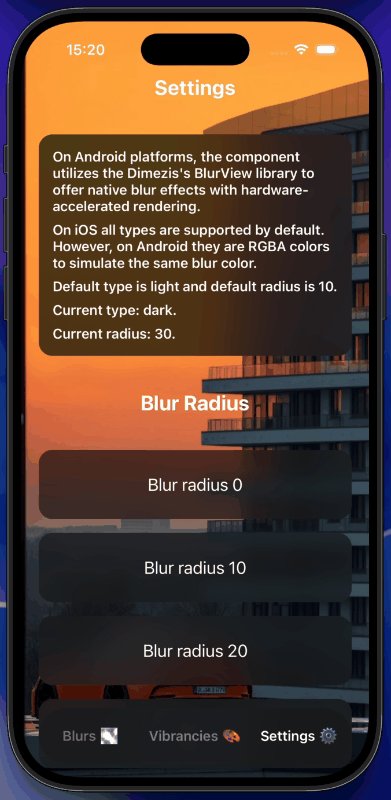
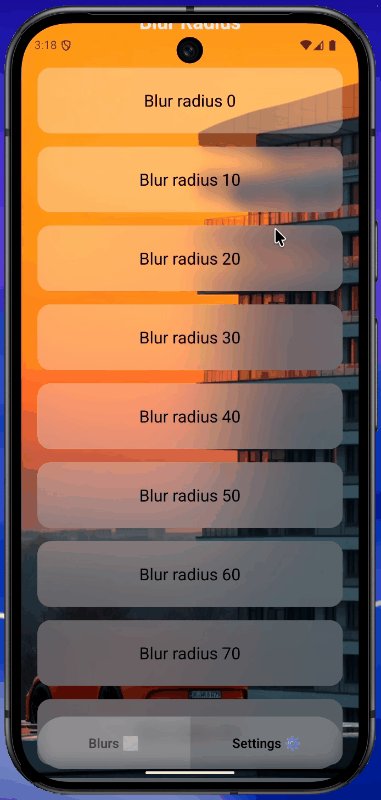
radius |
Blur radius 0 - 100. |
10 |
All |
blurStyle |
Style for the BlurView component. |
{ zIndex: 9999, backgroundColor: 'transparent' } |
iOS |
contentStyle |
Style for the BlurView component children content. |
{ zIndex: 9999, position: 'absolute' } |
iOS |
By default, the style property is { zIndex: 9999, backgroundColor: 'transparent' }.
In Android, you can use style to set blur style content.
An important detail, when a value less than 0 or greater than 100 are provided for radius property, the radius is clipped.
| Property | Description | Platform |
|---|---|---|
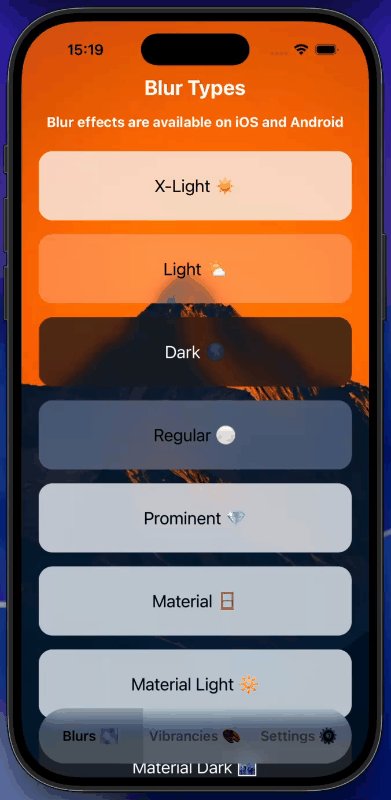
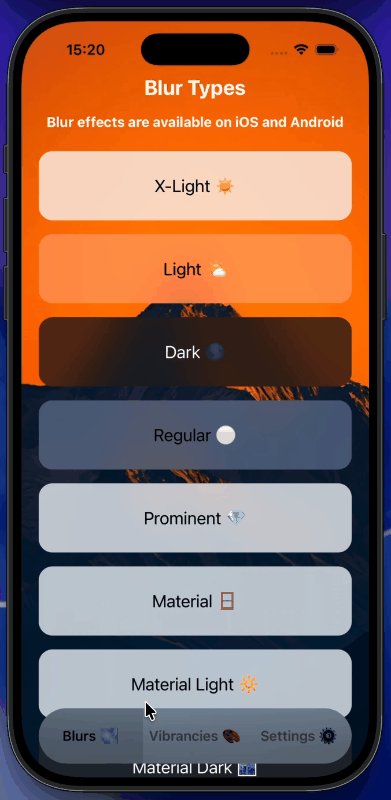
x-light |
The area of the view is lighter than the underlying view. | iOS |
light |
The area of the view is the same approximate lightness of the underlying view. | All |
dark |
The area of the view is darker than the underlying view. | All |
| Property | Description | Platform |
|---|---|---|
regular |
A regular blur style that adapts to the user interface style. | iOS |
prominent |
A blur style for making content more prominent that adapts to the user interface style. | iOS |
| Property | Description | Platform |
|---|---|---|
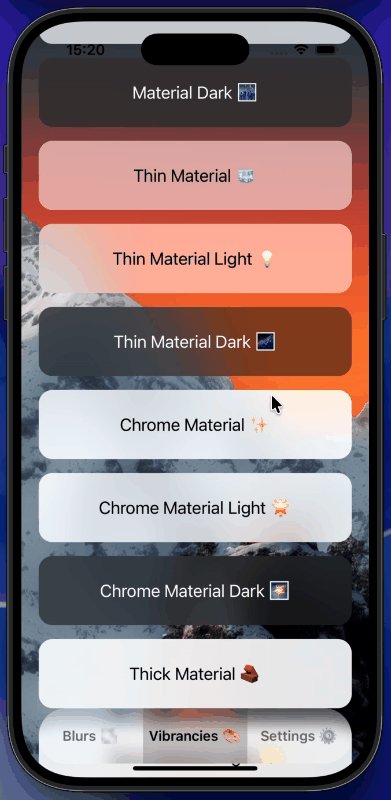
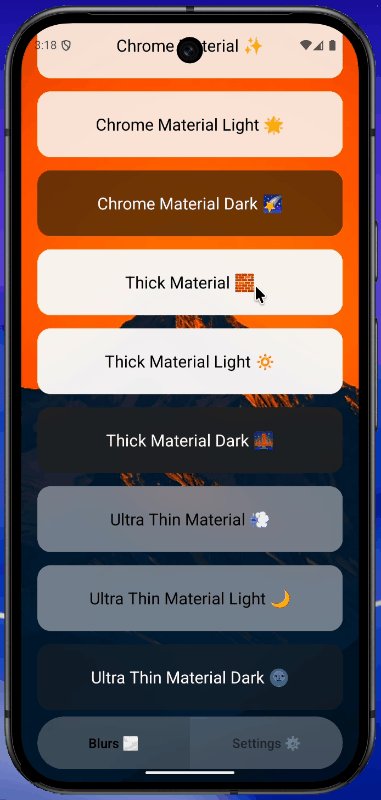
chrome-material |
An adaptable blur effect that creates the appearance of the system chrome. | iOS |
material |
An adaptable blur effect that creates the appearance of a material with normal thickness. | iOS |
thick-material |
An adaptable blur effect that creates the appearance of a material that’s thicker than normal. | iOS |
thin-material |
An adaptable blur effect that creates the appearance of a thin material. | iOS |
ultra-thin-material |
An adaptable blur effect that creates the appearance of an ultra-thin material. | iOS |
chrome-material-light |
A blur effect that creates the appearance of the system chrome and is always light. | iOS |
material-light |
A blur effect that creates the appearance of a material with normal thickness and is always light. | iOS |
thick-material-light |
A blur effect that creates the appearance of a material that’s thicker than normal and is always light. | iOS |
thin-material-light |
A blur effect that creates the appearance of a thin material and is always light. | iOS |
ultra-thin-material-light |
A blur effect that creates the appearance of an ultra-thin material and is always light. | iOS |
chrome-material-dark |
A blur effect that creates the appearance of the system chrome and is always dark. | iOS |
material-dark |
A blur effect that creates the appearance of a material with normal thickness and is always dark. | iOS |
thick-material-dark |
A blur effect that creates the appearance of a material that’s thicker than normal and is always dark. | iOS |
thin-material-dark |
A blur effect that creates the appearance of a thin material and is always dark. | iOS |
ultra-thin-material-dark |
A blur effect that creates the appearance of an ultra-thin material and is always dark. | iOS |
In Expo, you need to convert to a custom development build or use prebuild. You can use also React Native without Expo.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library and using the BlurView library of the Dimezis on Android ❤️