The infrastructure layer is used to build modern component libraries.
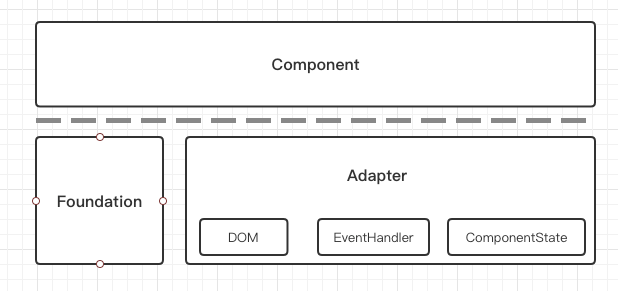
Semi UI adopts a set of cross-front-end framework technical solutions to split the JavaScript of each component into two parts: Foundation and Adapter.
This allows us to reuse Foundation code across frameworks by only re-implementing the adapter, e.g, React and Vue. Quickly build common component libraries on different platforms.
-
Foundation
Foundationcontains the business logic that best representsSemi Designwithout actually referencing any DOM elements.FoundationdelegatesAdaptermethods for any logic that requires DOM manipulation -
Adapter
Adapteris an interface that has all the methods needed byFoundationto implementSemi Designbusiness logic.Adaptercan have many implementations, allowing interoperability with different frameworks.
├── semi-foundation // Foundation and Stylesheet of component
│ ├── utils
│ └── tooltip
│ ├── constants.js // Constant definition, including numbers, strings, cssClass
│ ├── foundation.js // Core foundation
│ ├── tooltip.scss // Stylesheet
│ ├── mixin.scss // Scss mixin
│ ├── rtl.scss // Rtl
│ ├── variables.scss // Scss variable
MIT