List Tool for Editor.js
This Tool for the Editor.js allows you to add ordered or unordered (bulleted) lists to your article.
Installation
Get the package
yarn add @editorjs/listInclude module at your application
import List from "@editorjs/list";Optionally, you can load this tool from CDN JsDelivr CDN
Usage
Add the List Tool to the tools property of the Editor.js initial config.
import EditorJS from '@editorjs/editorjs';
import List from '@editorjs/list';
var editor = EditorJS({
// ...
tools: {
...
list: {
class: List,
inlineToolbar: true,
config: {
defaultStyle: 'unordered'
}
},
},
});Config Params
| Field | Type | Description |
|---|---|---|
| defaultStyle | string |
type of a list: ordered or unordered, default is ordered
|
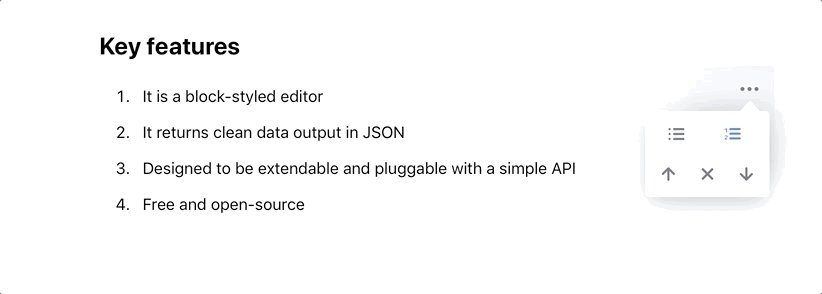
Tool's settings
You can choose list`s type.
Output data
| Field | Type | Description |
|---|---|---|
| style | string |
type of a list: ordered or unordered
|
| items | string[] |
the array of list's items |
{
"type" : "list",
"data" : {
"style" : "unordered",
"items" : [
"This is a block-styled editor",
"Clean output data",
"Simple and powerful API"
]
}
},I18n support
This tool supports the i18n api.
To localize UI labels, put this object to your i18n dictionary under the tools section:
"list": {
"Ordered": "Нумерованный",
"Unordered": "Маркированный"
}See more instructions about Editor.js internationalization here: https://editorjs.io/internationalization