Octuple creates a shared language and visual consistency across different pages and channels. It represents a collection of assets, utilities, and React components for building web applications.
- Design and development work may be created and replicated quickly at scale.
- Alleviates strain on design resources to focus on larger, more complex problems.
- Creates a unified language within and between cross-functional teams.
- Creates visual consistency across products, channels, and potentially siloed departments.
- Serves as an educational tool and reference for designers and content contributors.
Visit the Octuple Storybook site.
You can view the complete list of additions, fixes, and changes in the change log
To install Octuple in your project run the following command:
Yarn
yarn add @eightfold.ai/octuple
NPM
npm install @eightfold.ai/octuple
import { Button } from '@eightfold.ai/octuple';
export const App = () => (
<>
<Button text={'Button'} />
</>
);And import styles manually:
import '@eightfold.ai/octuple/lib/octuple.css';There are many ways to contribute to the Octuple project. Review the following sections to find out which one is right for you.
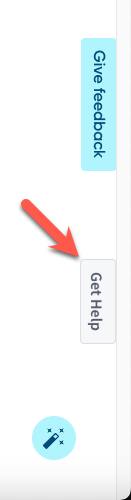
Please use the 'Get Help' tool at the bottom of any screen to submit bugs and suggestions.
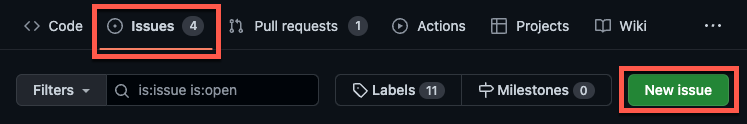
Review the guidance for pull requests and the contribution workflow in our contributor guide.
MIT (c) 2024 Eightfold




-blue?link=https://facia.dev/tools/compress-decompress/gzip-compress/)
-blue?link=https://facia.dev/tools/compress-decompress/gzip-compress/)