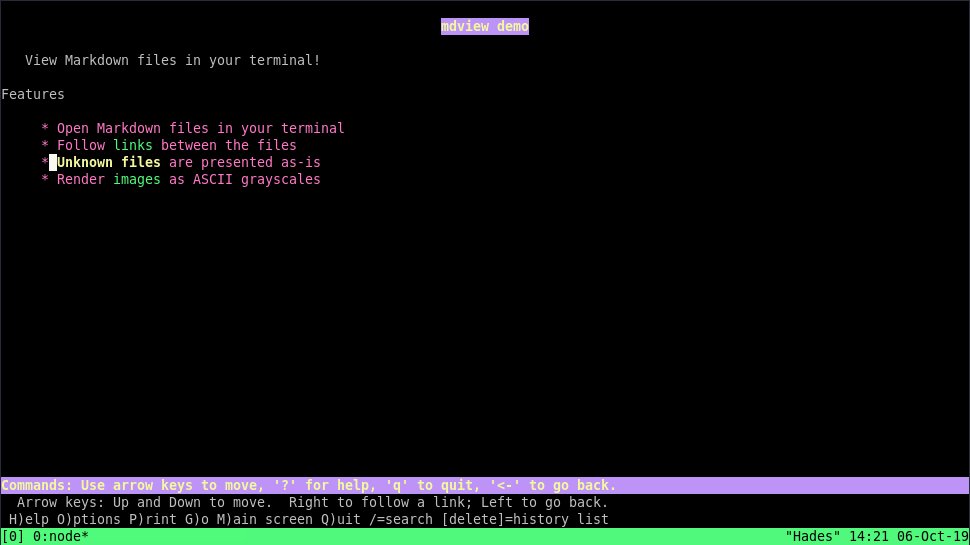
mdview
View Markdown files in your terminal!
Features
- Open Markdown files in your terminal
- Follow links between the files
- Unknown files are presented as-is
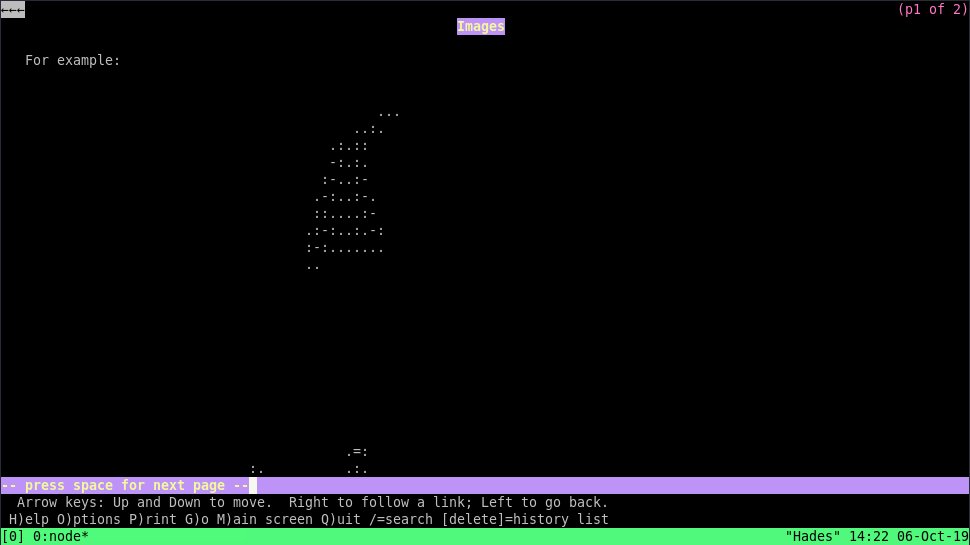
- Render images as ASCII grayscales
- Configure via environment variables
Requirements
- node.js
- A text-mode browser, such as:
-
imagemagick
- Only needed for image rendering, can be turned off. See configuration
Install
Install lynx and imagemagick with your package manager of choice. For example:
sudo apt install lynx imagemagickInstall mdview using npm:
npm install -g @elementbound/mdviewUsage
Open any markdown file with mdview:
mdview README.mdDocumentation
This package provides two components - mdview and mdserve.
mdserve is a HTTP server that renders markdown documents as HTML. It includes image conversion logic as well, so images show up in some way.
mdview launches mdserve when needed, and opens the given document in the configured browser ( default is lynx ).
Command line flags
| Flag | Description |
|---|---|
-q |
Don't output anything to STDOUT |
Endpoints
| URL | Description |
|---|---|
/render/{path} |
Render the file under path as HTML |
/ping |
Returns pong if the server is up |
/pid |
Returns the server's process ID |
NOTE: The server only accepts requests from the local machine.
Tips and tricks
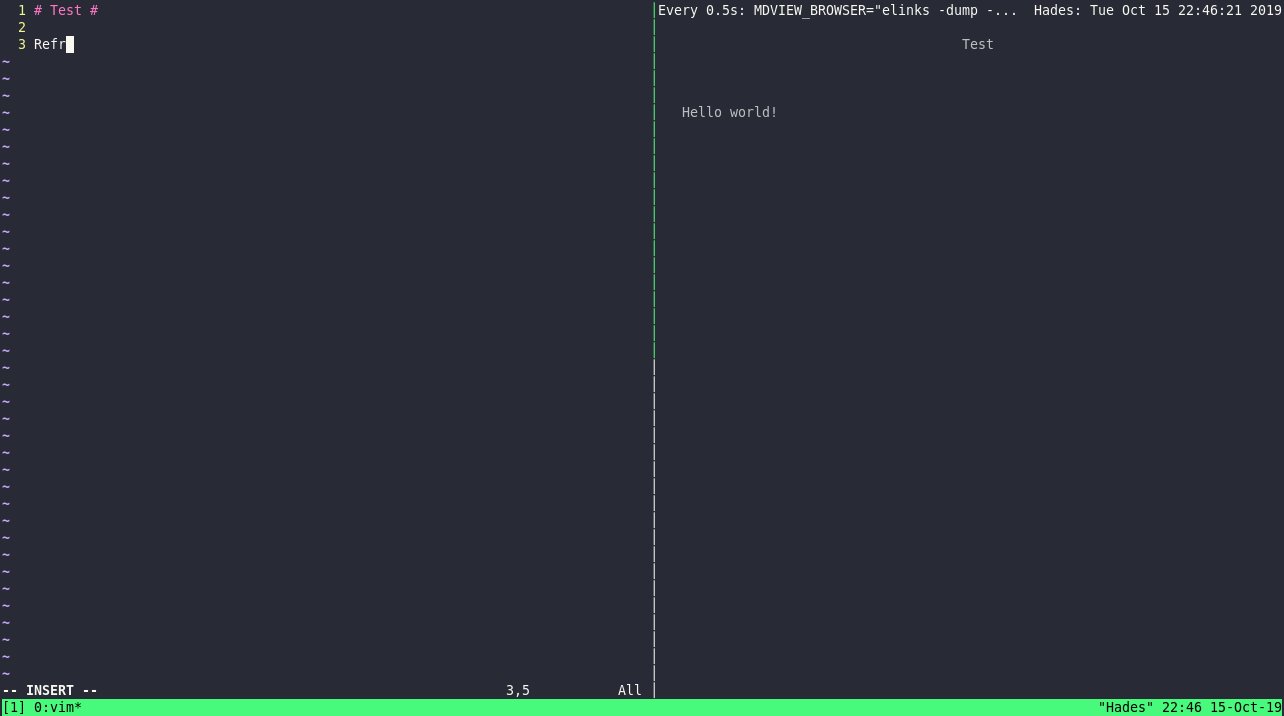
Periodically refreshing file
You can combine mdview's quiet flag, your browser's dump flag, and the watch command:
watch -n 0.5 'MDVIEW_BROWSER="lynx -dump" mdview -q /path/to/file'If you have a version of watch that supports it, you can use elinks for colored output:
watch -n 0.5 --color 'MDVIEW_BROWSER="elinks -dump -dump-color-mode 1" mdview -q /path/to/file'Here it is in action:
Configuration
The server can be configured via environment variables. Which also means that you can plop your variables in your .bashrc or similar.
For reference, see .env.defaults
Issues
If you have any issues or feedback, please feel free to let me know by opening an issue on Github.