Highlights
- Report your jest results as annotations using the GitHub Checks API
- Only runs in CI environment
Install
npm install --save-dev jest-github-reporter
# or
yarn add -D jest-github-reporterUsage
You will need to install the github app to your repo.
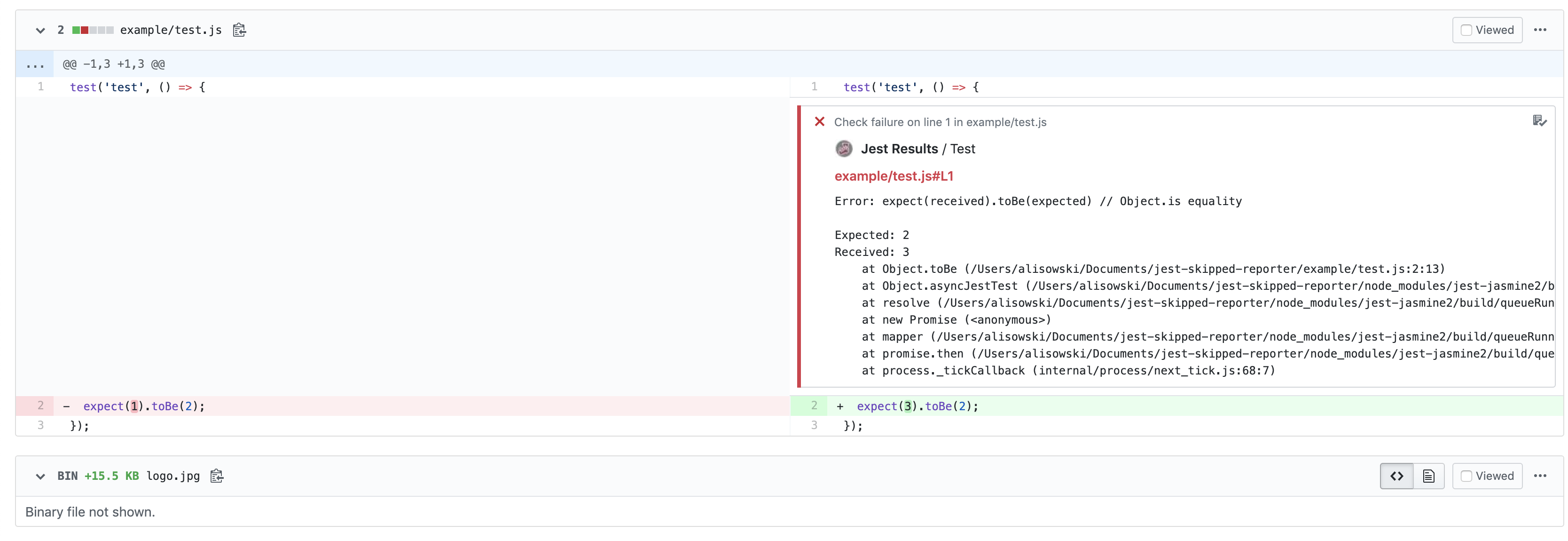
Then just run jest and it will test errors PRs!
{
"reporters": ["default", "./dist/index.js"]
}jest file.jsUsing you own GitHub App
You might not want to use our github app for the formatter.
Reasons:
- You think they way we exposed the keys is bad
- You are on Github Enterprise and cannot use the public app
In these situations all you need to do is create a GitHub app and set a few environment variables.
1. Create a GitHub app
Go to this page to create a new GitHub app. You need to set the following fields:
-
name- The name that shows for your app in the checks reports -
Homepage URL- You can set this to anything. Ours is set tohttps://github.com -
Webhook URL- You can set this to anything. Ours is set tohttps://github.com
Then hit Save Changes and you're all done setting up your GitHub app.
2. Set JEST_APP_ID environment variable
Your GitHub application's ID. This can be found at the top of your GitHub app's edit page.
3. Set JEST_PRIVATE_KEY environment variable
The private RSA key for your application. The prompt to generate the RSA key is at the bottom of your GitHub app's edit page.
Once you have generated a key, open the file that is downloaded and copy to text into the PRIVATE_KEY environment variable.
4. Set GH_API (enterprise only)
To get this package to work on github enterprise instances you will need to set the GH_API environment variable to a url pointing towards your enterprise GitHub's API.