@eraviart/svelte-json-tree
A fork of Tan Li Hau's svelte-json-tree that adds inspection of prototypes.
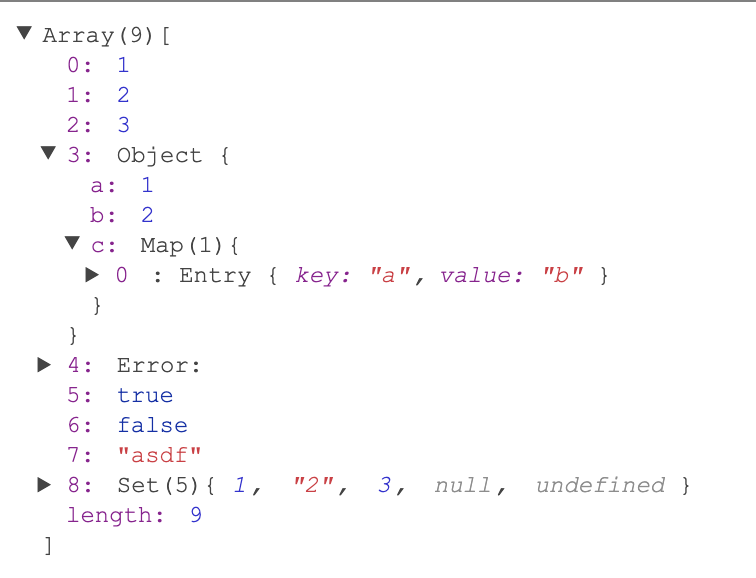
Svelte JSON Viewer Component used in Svelte REPL. Supports Map, Set, Iterable, Symbol.
Install
# npm
npm install --save @eraviart/svelte-json-tree
# yarn
yarn add @eraviart/svelte-json-treeUsage
With Svelte:
<script>
import JSONTree from "@eraviart/svelte-json-tree"
// your json data to view
const value = {
array: [1, 2, 3],
bool: true,
object: {
foo: "bar",
},
}
</script>
<JSONTree {value} />Without Svelte:
const JSONTree = require("@eraviart/svelte-json-tree")
const jsonTree = new JSONTree({
target: document.body,
props: {
value: { foo: "bar" },
},
})
// update value
jsonTree.$set({ value: ["1"] })Overriding Styles
@eraviart/svelte-json-tree uses the following CSS variables to theme:
/* color */
--json-tree-string-color: #cb3f41;
--json-tree-symbol-color: #cb3f41;
--json-tree-boolean-color: #112aa7;
--json-tree-function-color: #112aa7;
--json-tree-number-color: #3029cf;
--json-tree-label-color: #871d8f;
--json-tree-arrow-color: #727272;
--json-tree-null-color: #8d8d8d;
--json-tree-undefined-color: #8d8d8d;
--json-tree-date-color: #8d8d8d;
/* position */
--json-tree-li-indentation: 1em;
--json-tree-li-line-height: 1.3;
/* font */
--json-tree-font-size: 12px;
--json-tree-font-family: "Courier New", Courier, monospace;To overwrite the style, specify the css variables on the parent:
<div style="--json-tree-string-color: yellow;">
<JSONTree {value} />
</div>