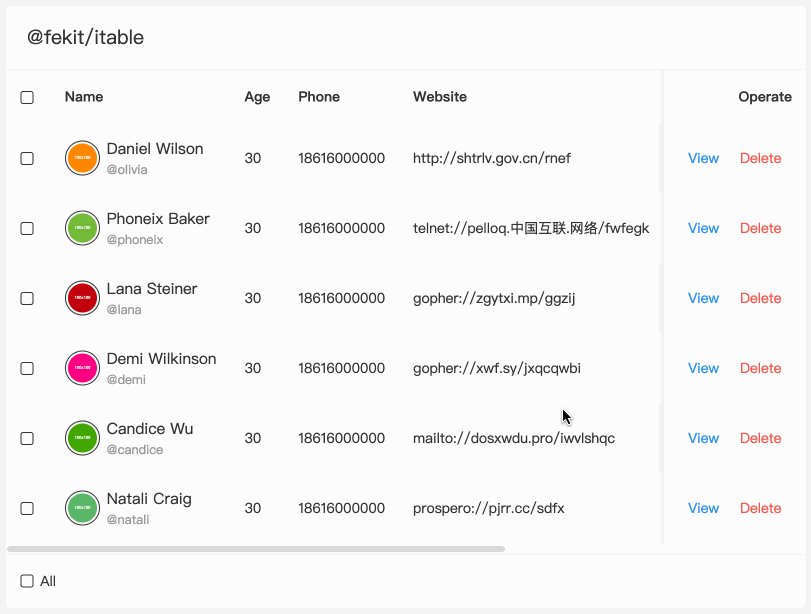
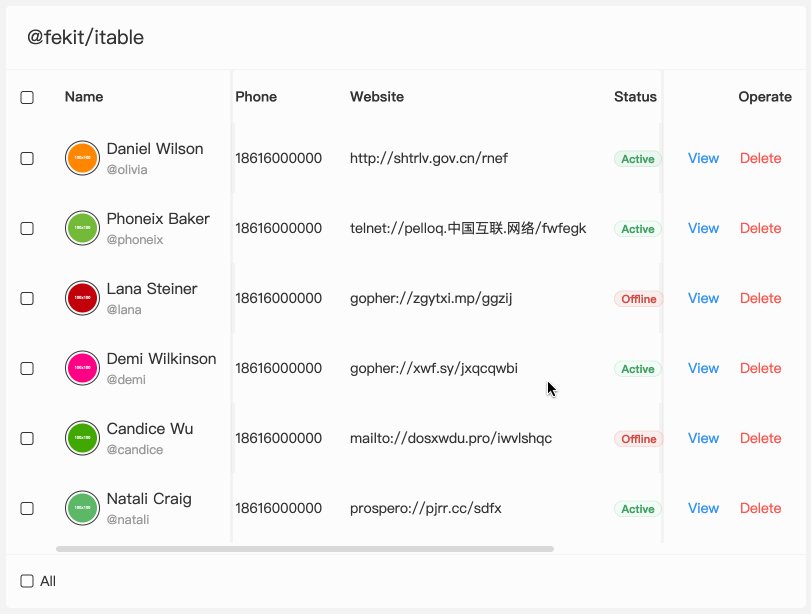
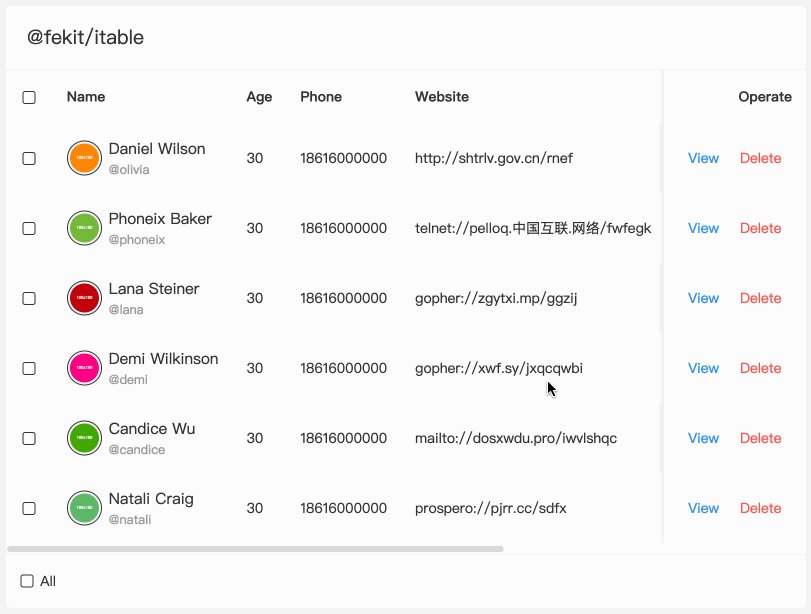
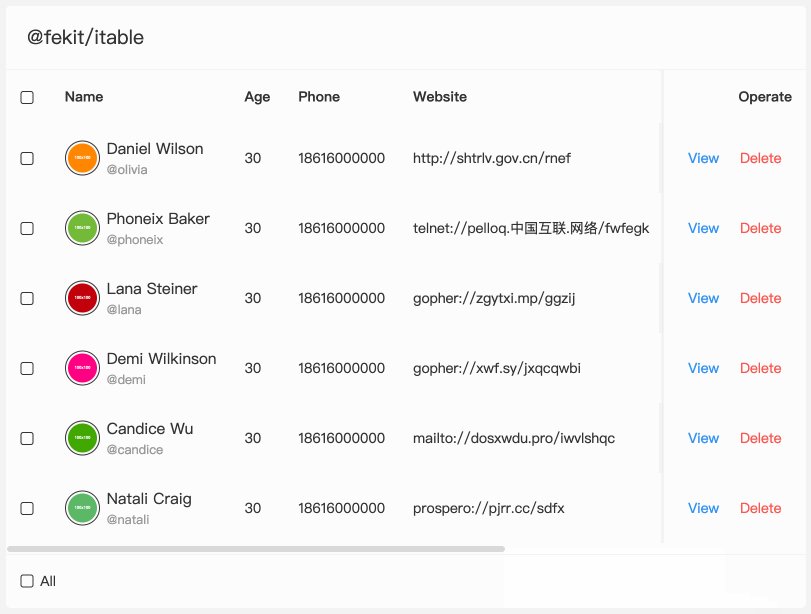
这个插件可以让有滚动条的表格固定指定的某几列。 This plug-in can fix certain specified columns in a table with scroll bars.
https://stackblitz.com/edit/vitejs-vite-st9mgs?file=src%2FApp.vue
npm i @fekit/itable
or
yarn add @fekit/itable
<div>
<table id="aaa">
<thead>
<tr>
<th col-fixed="1">a (固定列 fixed column)</th>
<th>b</th>
<th>c</th>
<th>d</th>
<th>e</th>
<th>f</th>
<th col-fixed="1" col-fixed-side="r">g (固定列在右侧 fixed column on the right)</th>
</tr>
</thead>
<tbody>
<tr>
<td class="nowrap" col-fixed="1">1 (固定列 fixed column)</td>
<td class="nowrap">2</td>
<td class="nowrap">3</td>
<td class="nowrap">4</td>
<td class="nowrap">5</td>
<td class="nowrap">6</td>
<td class="nowrap" col-fixed="1" col-fixed-side="r">7 (固定列在右侧 fixed column on the right)</td>
</tr>
</tbody>
</table>
</div>import ITable, { itable } from '@fekit/itable';
// 创建实例 (create instance)
const mytable = new ITable();
// 监听 (listen)
mytable.listen(document.getElementById('aaa'));
// 清除 (remove)
mytable.remove();
// 或直接使用建创好的实例itable (Or directly use the created instance itable)
// 监听 (listen)
itable.listen(document.getElementById('aaa'));
// 清除 (remove)
itable.remove();