帮助文档 | 在线演示 | FormCreate 文档 | 🌈Vue3版本
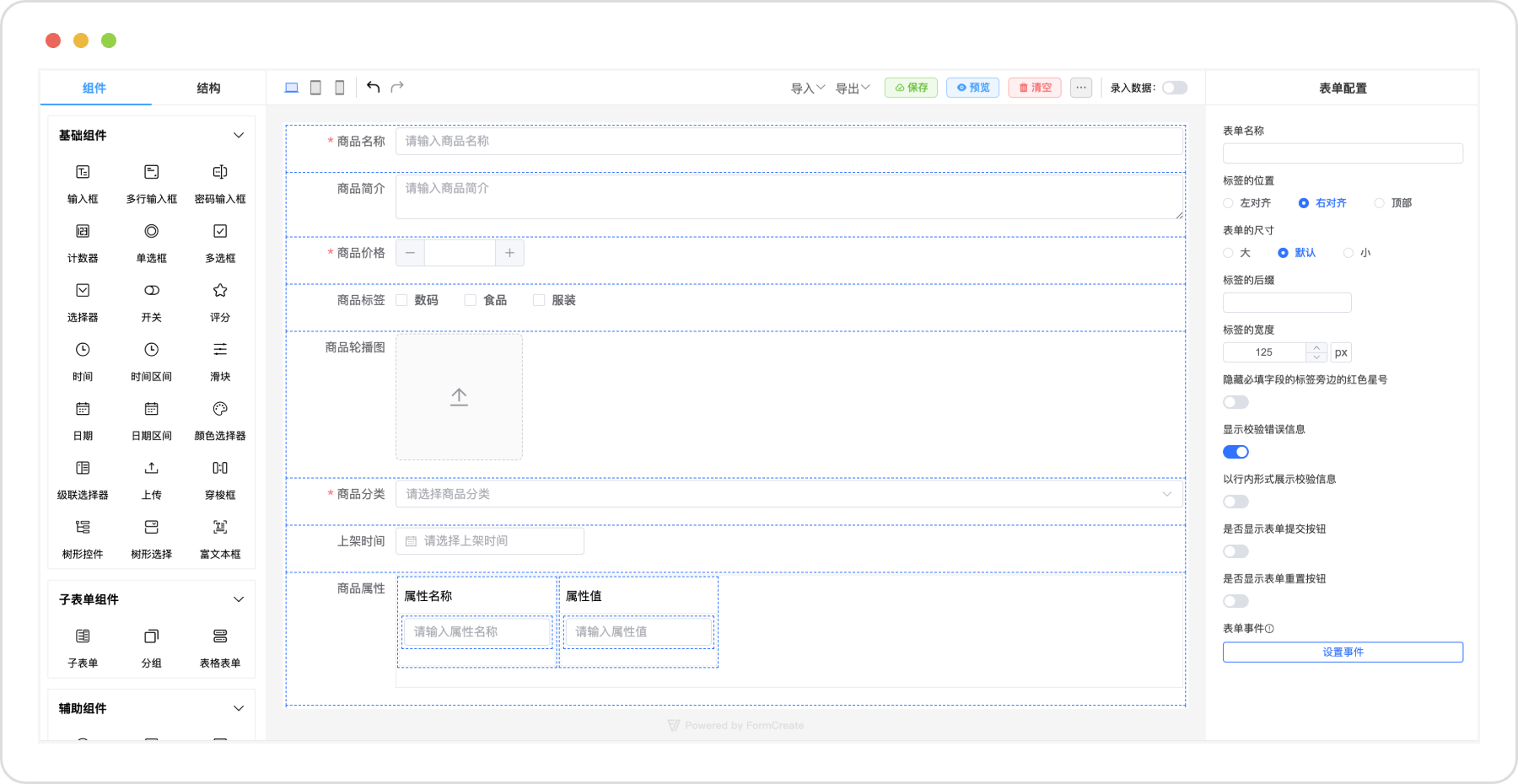
FcDesigner 是基于 @form-create/element-ui 实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
开发者讨论群629709230
- 预览
npm install @form-create/designer
npm install @form-create/element-uiCDN:
<!-- import Vue.js -->
<script src="https://unpkg.com/vue@2.7.16/dist/vue.js"></script>
<!-- import stylesheet -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import element -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import form-create/element -->
<script src="https://unpkg.com/@form-create/element-ui/dist/form-create.min.js"></script>
<!-- import form-create/designer -->
<script src="https://unpkg.com/@form-create/designer/dist/index.umd.js"></script>NodeJs:
请自行导入ElementUI并挂载
import FcDesigner from '@form-create/designer'
Vue.use(FcDesigner)
Vue.use(FcDesigner.formCreate)<fc-designer ref="designer"/>Copyright (c) 2021-present xaboy