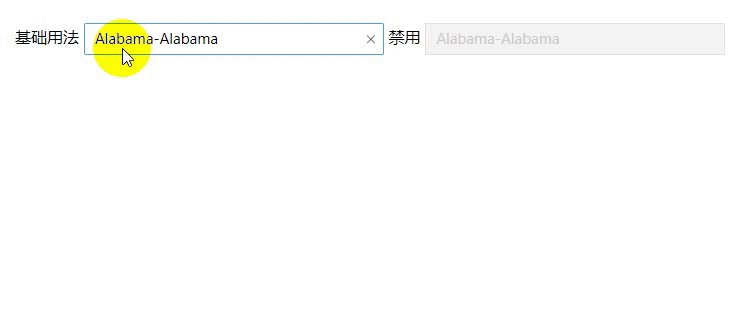
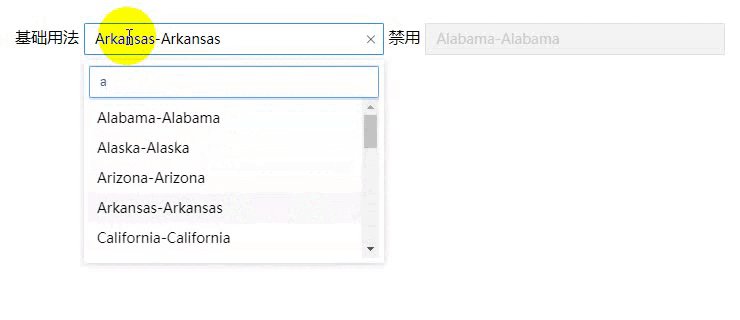
《远程搜索+单选》组件区别于element-ui或iview组件库的select远程搜索, ①将头部显示的值和下拉选项显示的值独立开来, ②避免远程加载时头部默认值显示异常, ③支持插槽自定义 ④将搜索框值放置于下拉弹框里面
import searchSelector from '@frontend_worker/search-selector/dist/searchSelector'
import '@frontend_worker/search-selector/dist/styles/searchSelector.css'
Vue.use(searchSelector)<SearchSelector
style="width: 300px"
v-model="formValidate.provice"
:selected="selected"
keyName="value"
labelName="label"
:remoteMethod="remoteMethod">
<template v-slot:showSelected="{ selected }">
<span :title="`${selected.value}-${selected.label}`">{{selected.value}}-{{selected.label}}</span>
</template>
<template v-slot:item="{ item }">
<span :title="`${item.value}-${item.label}`">{{item.value}}-{{item.label}}</span>
</template>
</SearchSelector>const list = [
'Alabama', 'Alaska', 'Arizona', 'Arkansas', 'California', 'Colorado', 'Connecticut',
'Delaware', 'Florida', 'Georgia', 'Hawaii', 'Idaho', 'Illinois', 'Indiana', 'Iowa',
'Kansas', 'Kentucky', 'Louisiana', 'Maine', 'Maryland', 'Massachusetts', 'Michigan',
'Minnesota', 'Mississippi', 'Missouri', 'Montana', 'Nebraska', 'Nevada', 'New hampshire',
'New jersey', 'New mexico', 'New york', 'North carolina', 'North dakota', 'Ohio', 'Oklahoma',
'Oregon', 'Pennsylvania', 'Rhode island', 'South carolina', 'South dakota', 'Tennessee',
'Texas', 'Utah', 'Vermont', 'Virginia', 'Washington', 'West virginia', 'Wisconsin', 'Wyoming'
];
const optionList = list.map(item => {
return {
value: item,
label: item
};
});
// 模拟查询
import { getDataByKeyWords } from './test';
export default {
data () {
return {
selected: {},
formValidate: {
provice: '',
},
};
},
created () {
this.selected = {
value: 'Alabama',
label: 'Alabama'
};
},
methods: {
remoteMethod (query) {
return new Promise(async(resolve,reject) => {
try {
// 模拟查询
const res = await getDataByKeyWords({data: optionList, query});
resolve(res.data);
} catch (err) {
resolve([]);
}
})
}
}
};| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| clearable | 是否添加清空功能 | Boolean | true |
| disabled | 是否禁用 | Boolean | false |
| value/v-model | 接收选中的值 | null undefined Number String | '' |
| placeholder | 占位文本 | String | '请输入' |
| transfer | 是否把弹框插入body | Boolean | false |
| transferClassName | 当transfer为true的时候给外层添加样式 | String | 'transfer-search-selector' |
| dropdownMenuClassName | DropdownMenu class名字,用来覆盖内部默认200px宽度 | String | '' |
| keyName | 接收列表遍历key的名称 | String | '' |
| labelName | 选中后默认显示在选中项位置展示,以及默认列表里显示的内容 | String | '' |
| selected | 接收选中对象 | Object | {} |
| remoteMethod | 远程请求方法 | Function |
类似组件:QuerySelector