Twenty Nineteen Frontity Theme Project 🎨
Demo 📹
Demo 2 📹
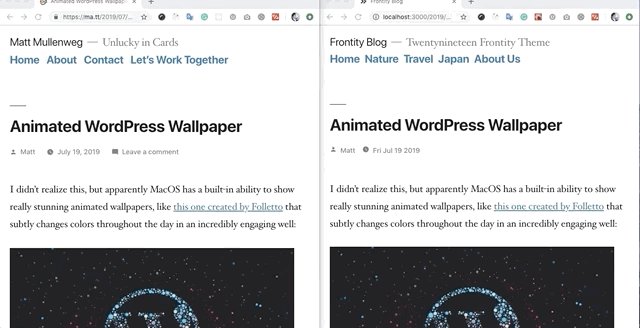
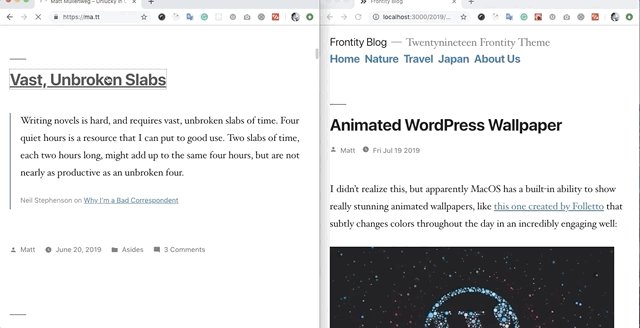
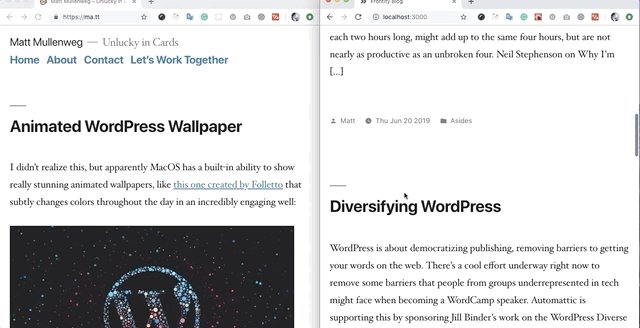
Speed and performance comparision between the same Twenty Nineteen theme on WordPress (in PHP) vs Frontity (in React).
Installation 🔧
1. For new projects: clone this project.
-
git clone https://github.com/imranhsayed/frontity-twentynineteen. -
cd frontity-twentynineteen. -
npm install && npx frontity dev(from the project's root directory). -
Your site will now be available at
http://localhost:3000/
2. For new/existing project: use npm.
-
npm install @frontity/twentynineteen-theme. - Add the package in
frontity-settings.js.
packages: [
{
name: "@frontity/twentynineteen-theme",
state: {
theme: {
menu: [
["Home", "/"],
["Nature", "/category/nature/"],
["Travel", "/category/travel/"],
["Japan", "/tag/japan/"],
["About Us", "/about-us/"]
],
featured: {
showOnList: true,
showOnPost: true
}
}
}
},- Remove your previous theme (
mars-theme?) fromfrontity-settings.js. -
npx frontity dev(from project's root directory). - Your site will be available at
http://localhost:3000/.
Credits 💮
- Build with love
💙 , using Frontity's mars-theme as base.