JardineroJS - SDK
TypeScript kit for creating JardineroJS linguistic plugins
JardineroJS - SDK is the TypeScript library enabling developers to create plugins for JardineroJS - the NodeJS implementation of the web architecture devoted to linguistic analysis.
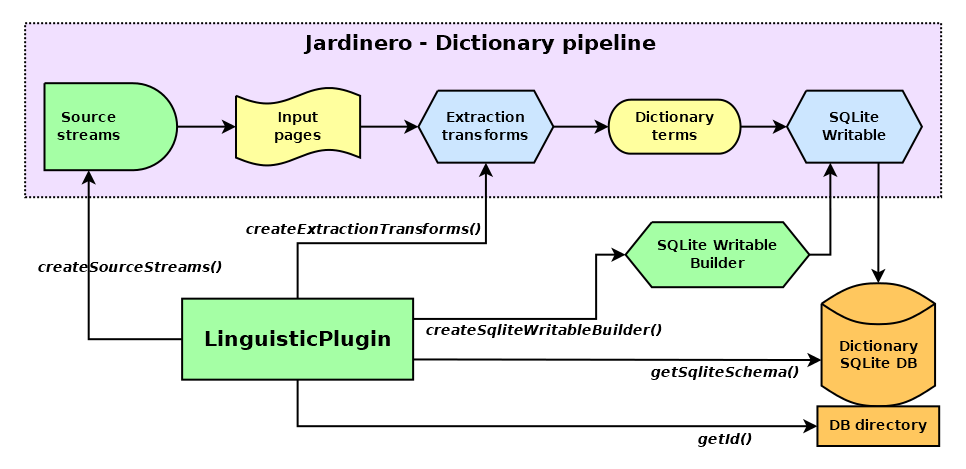
Basically speaking, a plugin is a concrete subclass of LinguisticPlugin, providing JardineroJS with:
-
a unique id - used, for example, to allocate a dedicated SQLite database for each plugin
-
instructions related to the process of dictionary creation:
-
the DDL code to set up the SQLite schema
-
the chain of source streams - that will be parsed to extract source pages
-
the chain of transform streams to extract data - especially terms - from each page
-
the
SqliteWritableBuilder- from the sqlite-writable library - used to create theWritablestream that will store the above data to the SQLite db
-
Installation
npm install @giancosta86/jardinero-sdkor
yarn add @giancosta86/jardinero-sdkThe public API entirely resides in the root package index, so you shouldn't reference specific modules.
Usage
In order to create a linguistic plugin for JardineroJS, you'll need to:
-
Import the
LinguisticPluginabstract class and extend it:import { LinguisticPlugin } from "@giancosta86/jardinero-sdk"; export class MyLinguisticPlugin extends LinguisticPlugin { //Here, implement the abstract methods }
-
Export the custom plugin class itself - usually, in the index module of your package - and mark it as the default export:
export default MyLinguisticPlugin;
-
To run your plugin in JardineroJS, you'll need to invoke the jardinero command, passing the module id (usually, the path) of the above module
Implementing LinguisticPlugin
-
getId(): must return a string that identifies your plugin in a unique way; an effective strategy could be a reverse-domain notation à la Java, but the choice is yours. Please, note that each plugin has an isolated db, whose path is$HOME/.jardinero/<plugin id>/dictionary.db
-
getName(): returns a string displayed in the title of the current browser tab -
getSqliteSchema(): must return the DDL code executed when initializing the db -
createSourceStreams(): must create an array containing aReadablestream, maybe followed by a sequence ofTransformstreams; the output of the last stream in the sequence will be piped into the transforms produced bycreateExtractionTransforms(), described belowThe two steps are structurally decoupled for a few reasons - in particular, to simplify testing.
-
createExtractionTransforms(): an array containing one or moreTransformstreams; this chain of transforms receives the source pages produced bycreateSourceStreams()and must return objects that will be serialized to the plugin's SQLite db -
createSqliteWritableBuilder(): must return aSqliteWritableBuilder- provided by the sqlite-writable library, to actually serialize the linguistic terms to db.In particular, you'll probably need to call a few methods of the newly-instantiated builder, before returning it:
-
.withSafeType<T>orwithType<T>: to register each type that will flow into the db -
.withMaxObjectsInTransaction(): setting a value higher than the default might be hyper-effective in terms of performances when storing remarkable quantities of items
-
Please, note: when implementing LinguisticPlugin:
-
most methods actually support not only a
Treturn value, but alsoPromise<T>- as you prefer -
in lieu of an array, a method can actually return just a single item, with no array notation. In both cases, the above sync/async note still applies
Optional methods
Optionally, a plugin can override predefined behavior:
-
getStartupQuery()returns the query string initially displayed in the query input box of the app. Default: empty string -
translateQueryToSql(): since every Jardinero plugin reads data from its dedicated SQLite database, this method allows you to translate the input query written by the user, within the UI, into the actual SQL code executed by the db - thus enabling the creation of arbitrary domain-specific languages. It can return astringor aPromise<string>- whichever you preferBy default, it just returns the input query, assuming the user is already writing SQL code.
Logging
Your method implementations can access:
-
the
this.loggerfield, whoseLoggertype is declared by the unified-logging library -
the
this.pipelineOutputfield, for sending user-friendly text messages to the pipeline
Further reference
Please, feel free to explore:
-
the CervantesJS project - a vast, sophisticated plugin devoted to the analysis of the Spanish language
-
RayonJS - the hyper-performant, SAX-based plugin dedicated to the analysis of the French language
-
JardineroJS - the web architecture itself