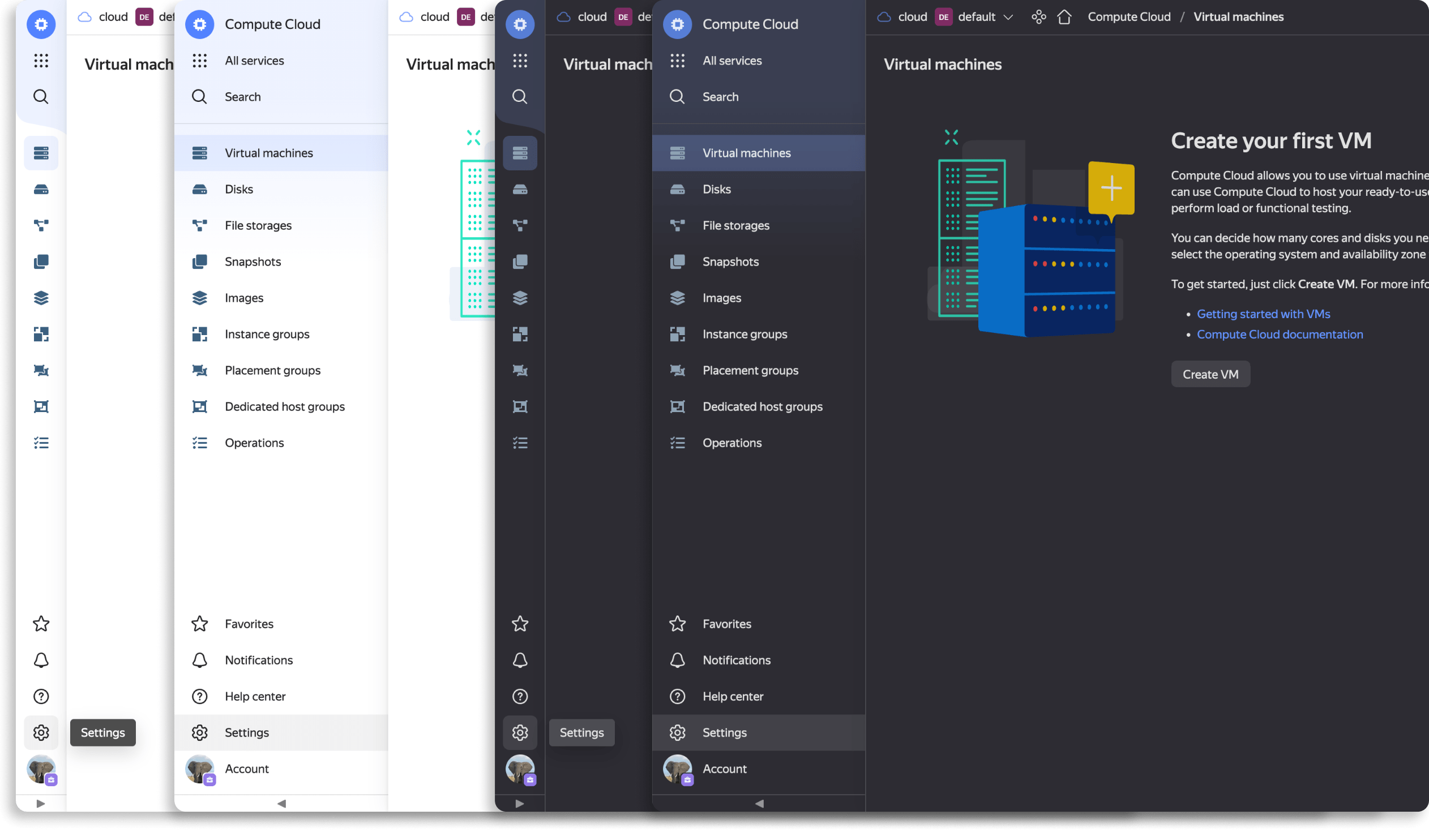
Aside Header Navigation · Preview →
npm install @gravity-ui/navigationEnsure that peer dependencies are installed in your project
npm install --dev @gravity-ui/uikit@^6.15.0 @gravity-ui/icons@2.2.0 @gravity-ui/components@3.0.0 @bem-react/classname@1.6.0 react@^18.0.0 react-dom@18.0.0Basic https://codesandbox.io/p/devbox/navigation-demo-simple-x9k5sd
Advanced https://codesandbox.io/p/devbox/recursing-dawn-6kc9vh
- Support SSR
- Add more docs, examples to Gravity UI
- Support Navigation at UIKit themer
- Unify subheaderItem, menuItem, footerItem API
-
AsideHeader
- AllPagesPanel
- PageLayout
- PageLayoutAside
- AsideFallback
- FooterItem
- Logo
- Drawer
- DrawerItem
- MobileHeader
- MobileHeaderFooterItem
- MobileLogo
- HotkeysPanel
- Footer
- MobileFooter
- ActionBar
- Settings
Used for themization Navigation's components